editorial-design.com
Layouttipp

Die Kolumne “Layouttipp” erschien zwischen 1989 und 2020 in der Zeitschrift MediumMagazin. Nun erscheint sie hier. Das hat viele Vorteile, denn man kann mehr Text beifügen und mehr Beispiele zeigen.
Stichworte sind: Layout, Seiten-Umbruch, Navigation, Bilder, Bildgrößen, Bildschnitt, Typografie, Lesbarkeit, Leserführung, Funktionalität, Konzept, Innovation und Gesamt-Anmutung.
Ergebnisse der Leseforschung spielen in dieser Kolumne eine große Rolle, denn viele Design-Entscheidungen haben gute Gründe, die oft wissenschaftlich abgesichert sind. In vielen Lehrbüchern über Typografie und Design werden die hier zugrunde gelegten Regeln schon seit vielen Jahren dargestellt. Die bekannten Regeln werden hier quasi praktisch angewandt und die Befolgung wird manchmal angemahnt.
Wenn Sie eine Blattkritik brauchen, dann schreiben Sie am besten an: nkuepper@layouttipp.de
02 2024 Merian
Layouttipp Merian
Merian wurde im Herbst 2023 neugestaltet. Bis dahin gab es monothematische Hefte. In jedem Heft wurde ein Land, eine Region oder eine Stadt vorgestellt. Mit der Neugestaltung wird auf ein Multithemen-Konzept umgestellt. In jeder Ausgabe werden verschiedene Reiseziele aus aller Welt gezeigt. Nach dem Vorwort und dem Inhaltsverzeichnis folgen einige Seiten mit doppelseitigen Bildern, danach folgen Seiten mit Kleinmeldungen, danach kommen die großen Reportage-Strecken. Merian ist nicht der IVW Auflagenkontrolle angeschlossen. Die Auflage wird mit 50.000 Stück angegeben. Weitere Nutzungsdaten im Web, im Bereich Social Media, bei Podcasts usw. sind in den Mediadaten aufgelistet.
Gesamt-Eindruck
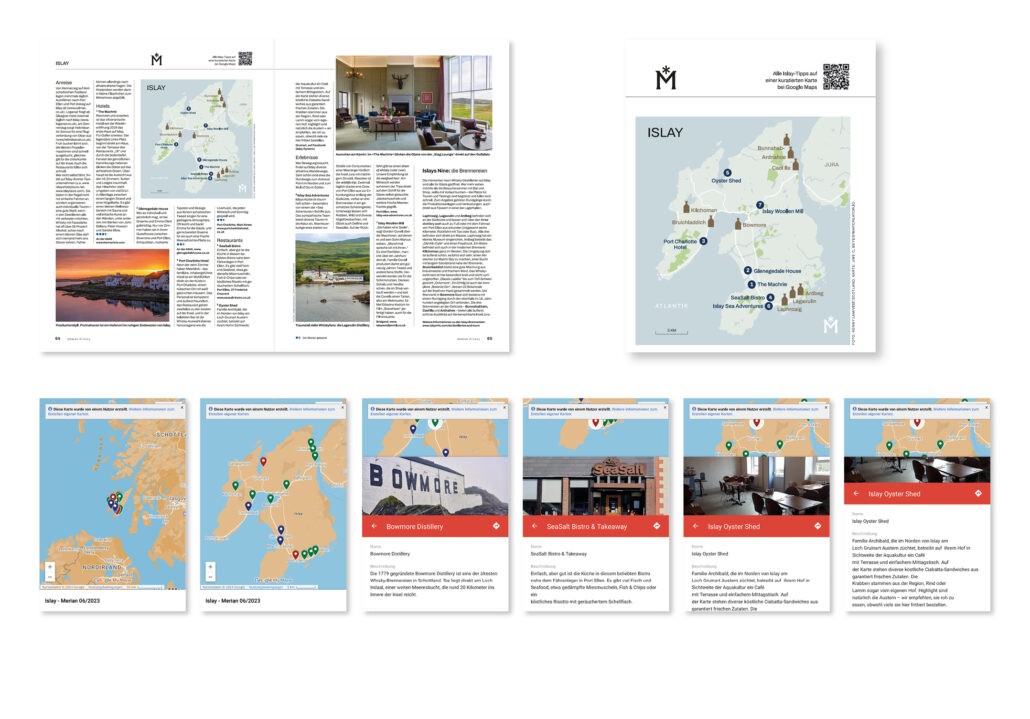
Der neue Schriftzug wirkt besonders edel und unverwechselbar. Interessant ist der Buchstabe M mit einem Stern oben mittig. Es gibt diese Version auch mit einem Kreis außen herum. Interessant ist die Kooperation mit der Zeitschrift Der Feinschmedcker, denn wer gerne reist, wird auch gute Restaurants schätzen. Ein sehr guter Synergie-Ansatz. Zu jeder Foto-Reportage gibt es einen Seriveteil. Wenn man einem Barcode folgt, wird man zu Google Maps geleitet, wo es noch weitere Informationen zum Reiseziel gibt. Dieser Bereich ist funktional, aber sicher noch ausbaufähig, denn die Infos über Restaurants und Sehenswürdigkeiten sind nicht sehr ausführlich.
Insgesamt
Eine gelungene Neugestaltung, bei der insbesondere durch die Wahl der Reiseziele und der Fotografien eine hochwertige, edle Anmutung übermittelt wird. Man bekommt einiges geboten. Andererseits unterscheidet man sich auch nicht gravierend von anderen Reisemagazinen. Innovativ sind die Tipps aus dem Feinschmecker, die geschickt in das Heft eingebunden werden. Die Verweise auf Google Maps sind ebenfalls ein Alleinstellungsmerkmal. Bleibt zu hoffen, dass sich Merian am Markt der Reisemagazine behaupten kann.

Informationen aus den Mediadaten
Besonders interessant sind die Angaben über die Nutzung der Website, Podcasts, Facebook-Follower und Druckauflage.

Titelseite
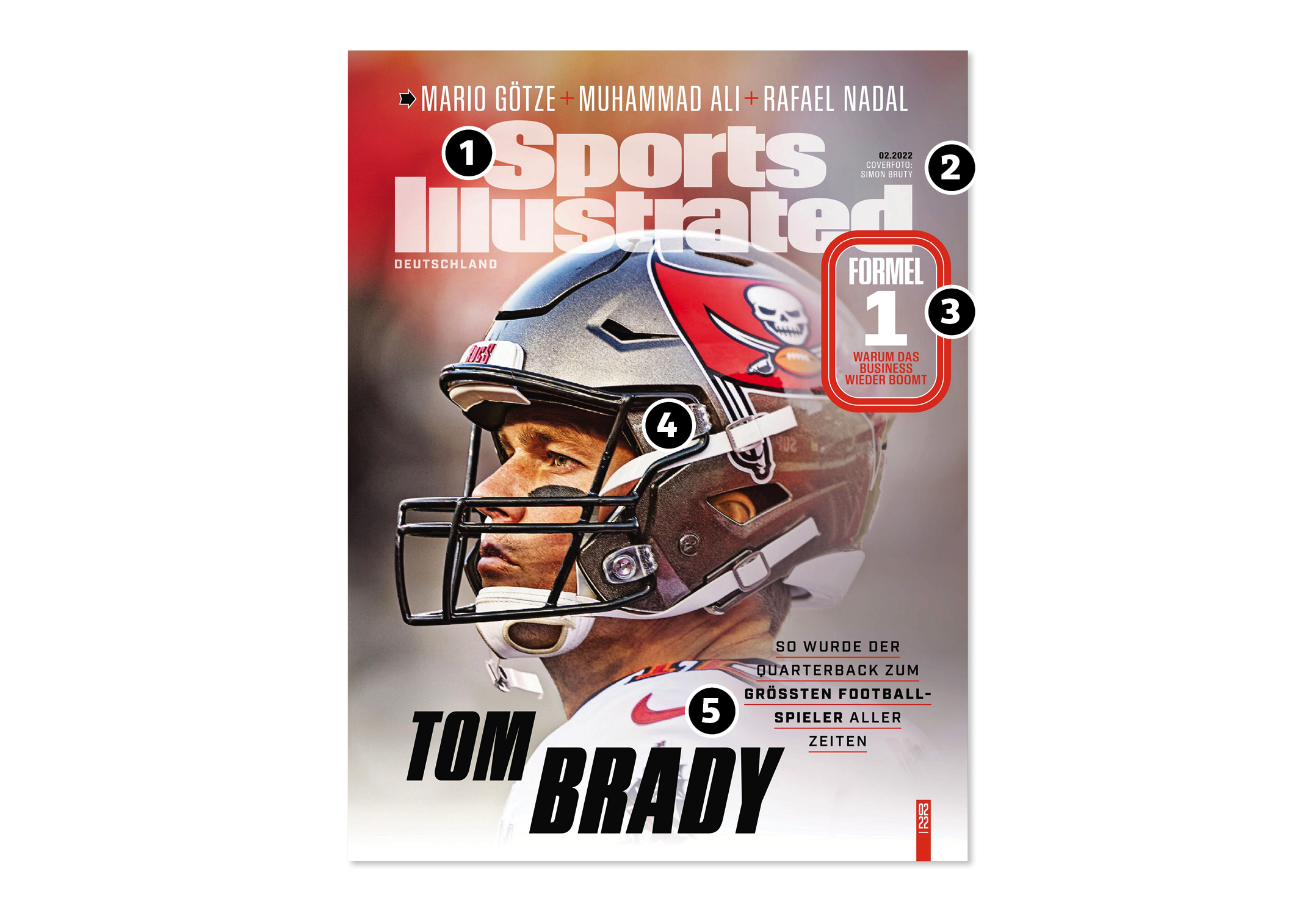
- + Logo: Das frühere Logo war serifenlos und in Großbuchstaben. Die hier verwendete Schrift hat keine stark ausgeprägten Serifen. Das Logo wirkt dadurch unverwechselbar. Das M mit dem Stern darüber taucht auch auf Innenseiten und im Web auf. Sehr gut, dass es hier direkt benutzt wird.
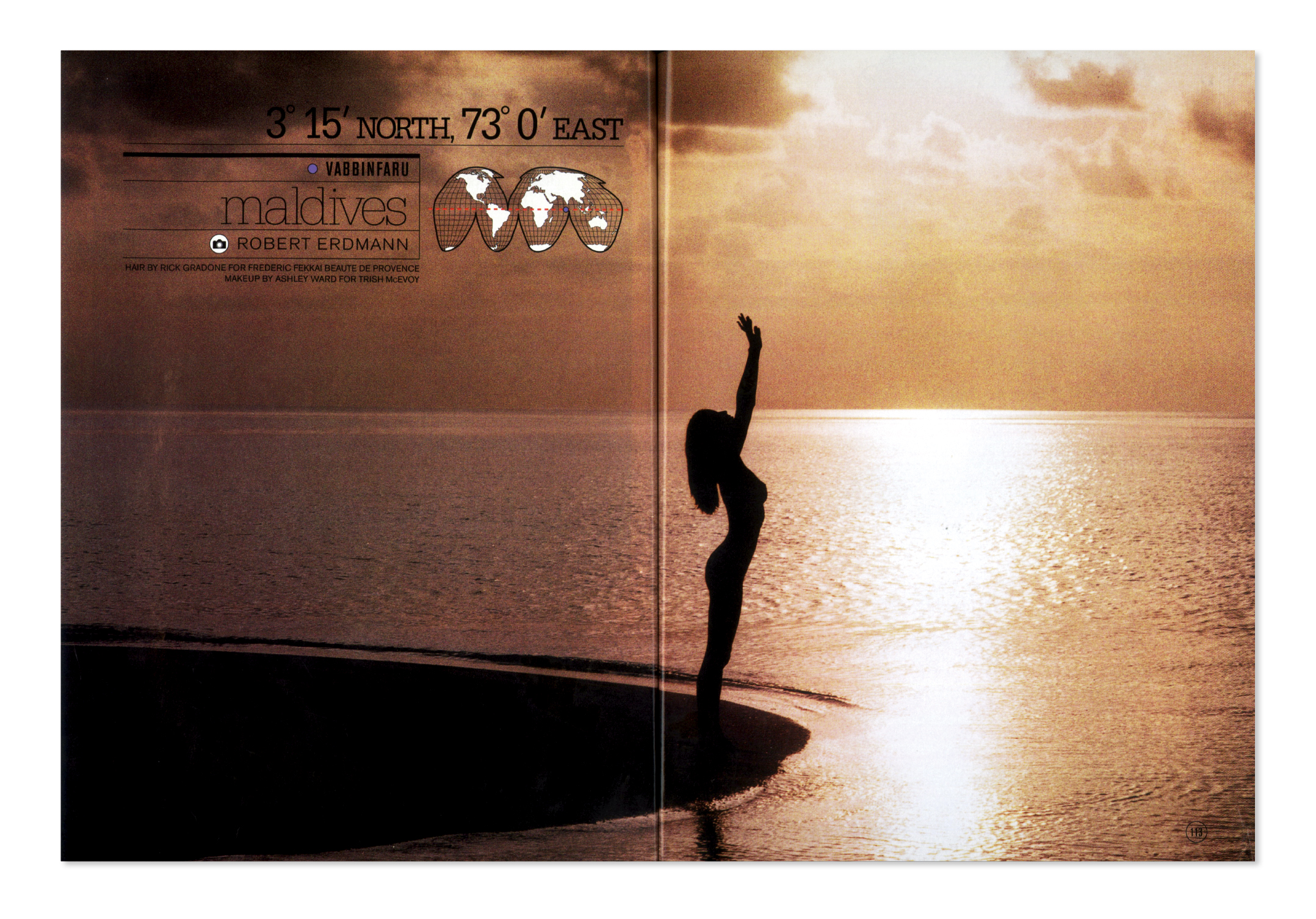
- + Aufmacher: Die Malediven aufs Cover der ersten neugestalteten Ausgabe zu setzen, ist eine gute Idee, denn es ist ein Traumziel für viele Reisende. Die Überschrift „Ein Stück vom Paradies“ ist sehr gut dazu komponiert worden. Im unteren Teil der Seite wird die Klammer des Heftes beschrieben: „Die schönsten Trauminseln“: Bali, Malediven, die schottische Insel Islay und Menorca.
- + Streifen links: Der seitenhohe Streifen ist sehr gut, denn man kann nicht damit rechnen, dass am Zeitschriftenkiosk das komplette Cover zu sehen ist. Diese schmale Cover-Version zeigt oben das Logo und darunter drei Anrisse. Eine sehr gute Lösung.
- +– Google Maps: Im Servieteil der langen Reportagen wird auf weitere Informationen bei Google Maps verwiesen. Eine gute Idee.
- + Barcode und Service: Der Barcode wird so platziert, dass er keine Bildelemente stört. Sehr gut. Die anderen Informationen, wie Ausgabe-Nummer und Preis werden sehr übersichtlich weglayoutet.

Editorial
- – Porträtfoto: Es gibt interessantere Autoren-Fotos. Auf diesem ist zu viel Hemd und Sakko.
- – Hinweis auf Bewertungen: Dieser rechtsbündige Text steht als Ergänzung zum Editorial. Es ist aber eine Erläuterung für die Bewertungspunkte für Hotels und Restaurants, die im Serviceteil vorkommen.
- – Bewertungen für Hotels und Restaurants: Eigentlich gehören diese Angaben jeweils in den Serviceteil. Da nehmen sie aber viel Platz weg und müssten permanent wiederholt werden. Die mittelachsige Anordnung ist in diesem Fall unübersichtlich. Es wäre sinnvoll, sie in zwei Blöcken nebeneinander zu stellen.

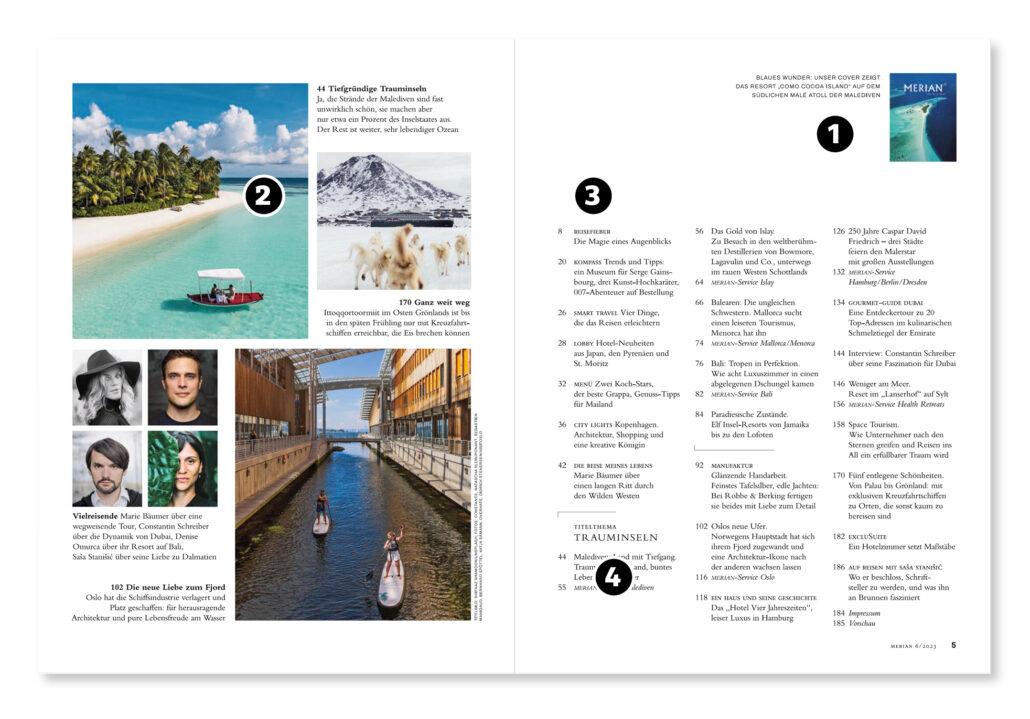
Inhaltsverzeichnis
- + Erläuterung zum Cover: Sie ist gut platziert und kurz gefasst.
- – Bilder zum Inhaltsverzeichnis: Es ist ein weitverbreiteter Fehler, die Bilder von den Texten des Inhaltsverzeichnisses zu trennen. Bei diesem Beispiel werden die Texte teilweise wiederholt.
- – Inhaltsverzeichnis: Es ist extrem zurückgenommen, denn es fehlt nahezu jede typografische Hervorhebung. Dadurch wirkt es einfach nur grau.
- + Hinweis auf Titelthema: Es wird durch Linien und ein größer gesetztes Wort gut hervorgehoben.

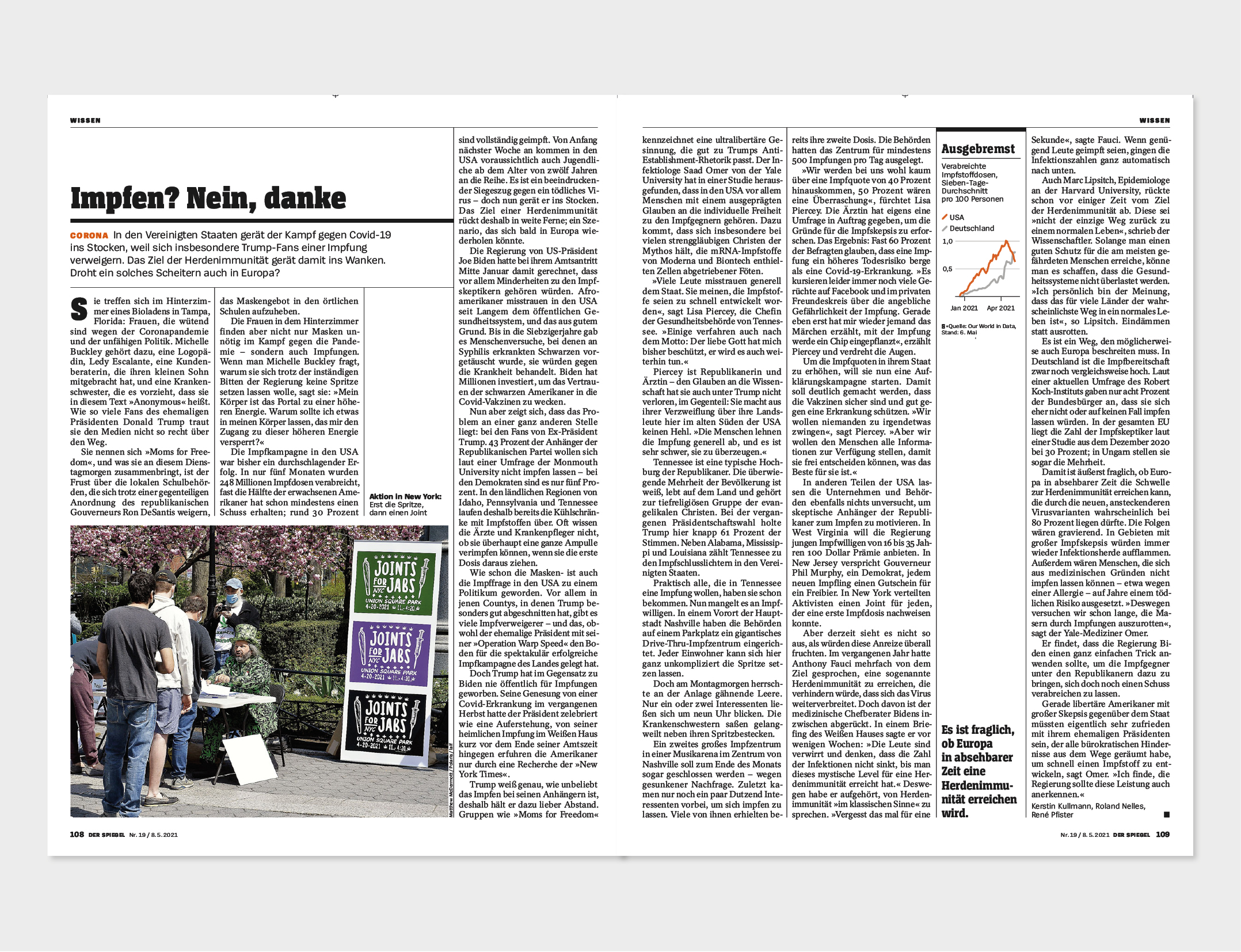
Auftakt: doppelseitige Fotos
Das Heft wird mit einigen großflächigen Bildern eröffnet. Dadurch wird die entspannte Atmosphäre verdeutlicht.
Die weiße Schrift auf den Bildern ist nicht gut lesbar. Besser: Eine weiße Fläche unter die Texte.

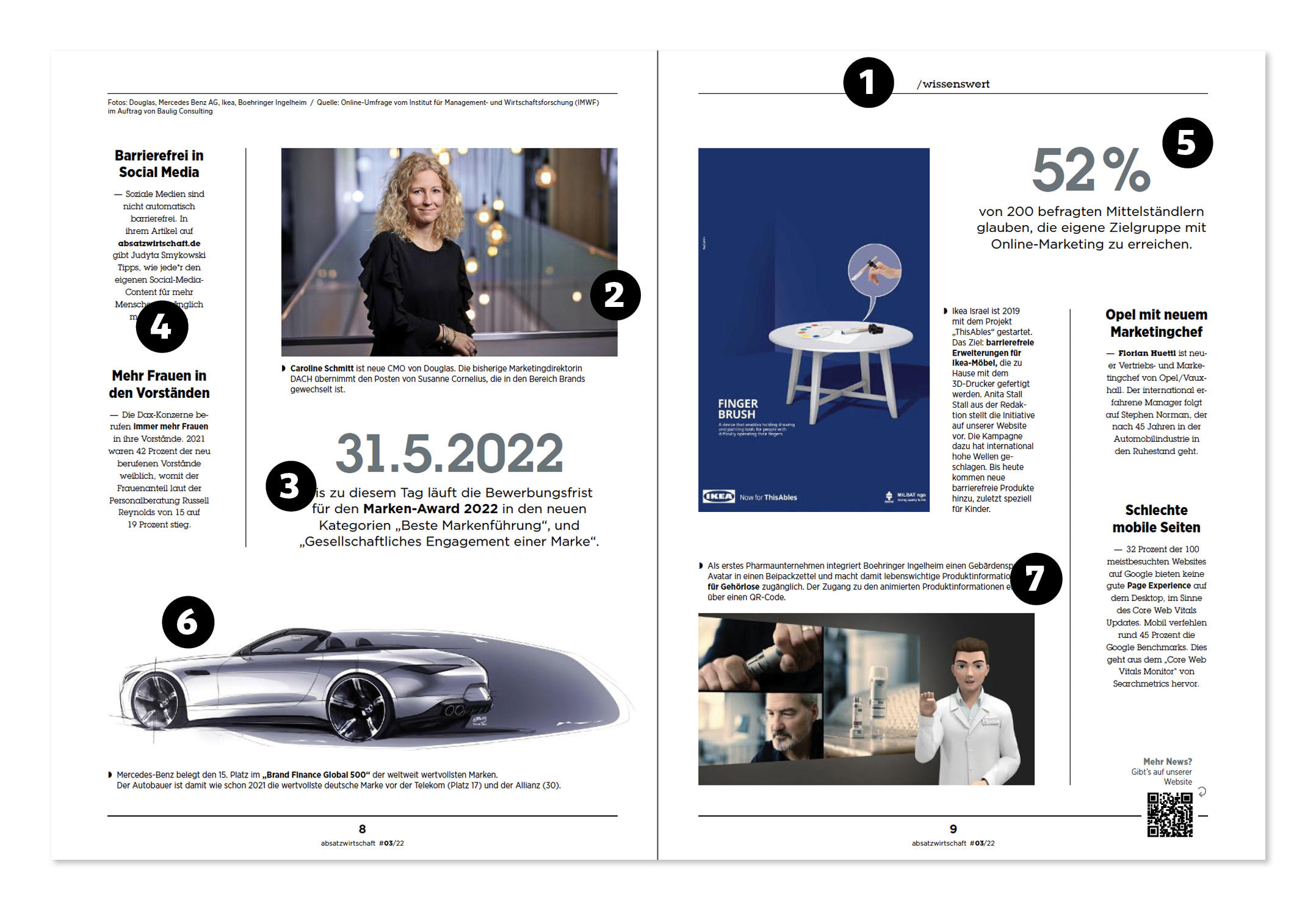
Kleinteilige Innenseite
Nach den großflächigen Bildern kommen einige kleinteilige Seiten. Das ist eine klassische Vorgehensweise.
Bei dieser Doppelseite sieht man links das Logo M mit dem Stern darüber. Es ersetzt den Seitentitel.
Der Hinweis auf die Kooperation mit Der Feinschmecker ist oben links gut platziert.
Die rechte Seite ist etwas zu kleinteilig, zu voll.
Nicht sehr funktional: Die Bedeutung der blauen und roten Punkte kann man auf Seite Drei nachschlagen.

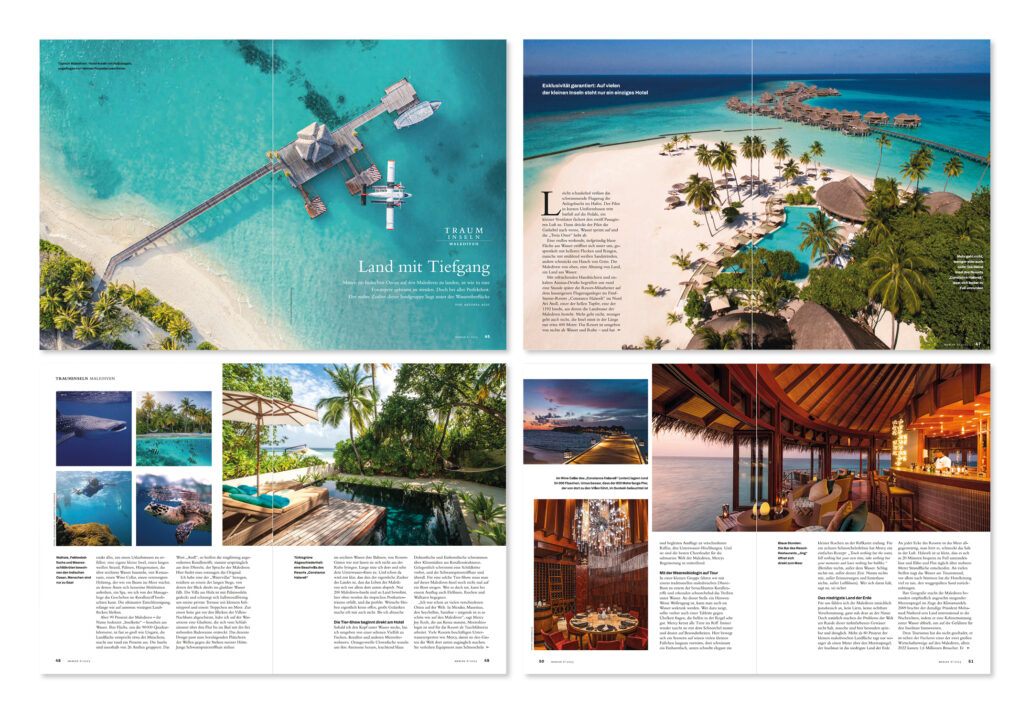
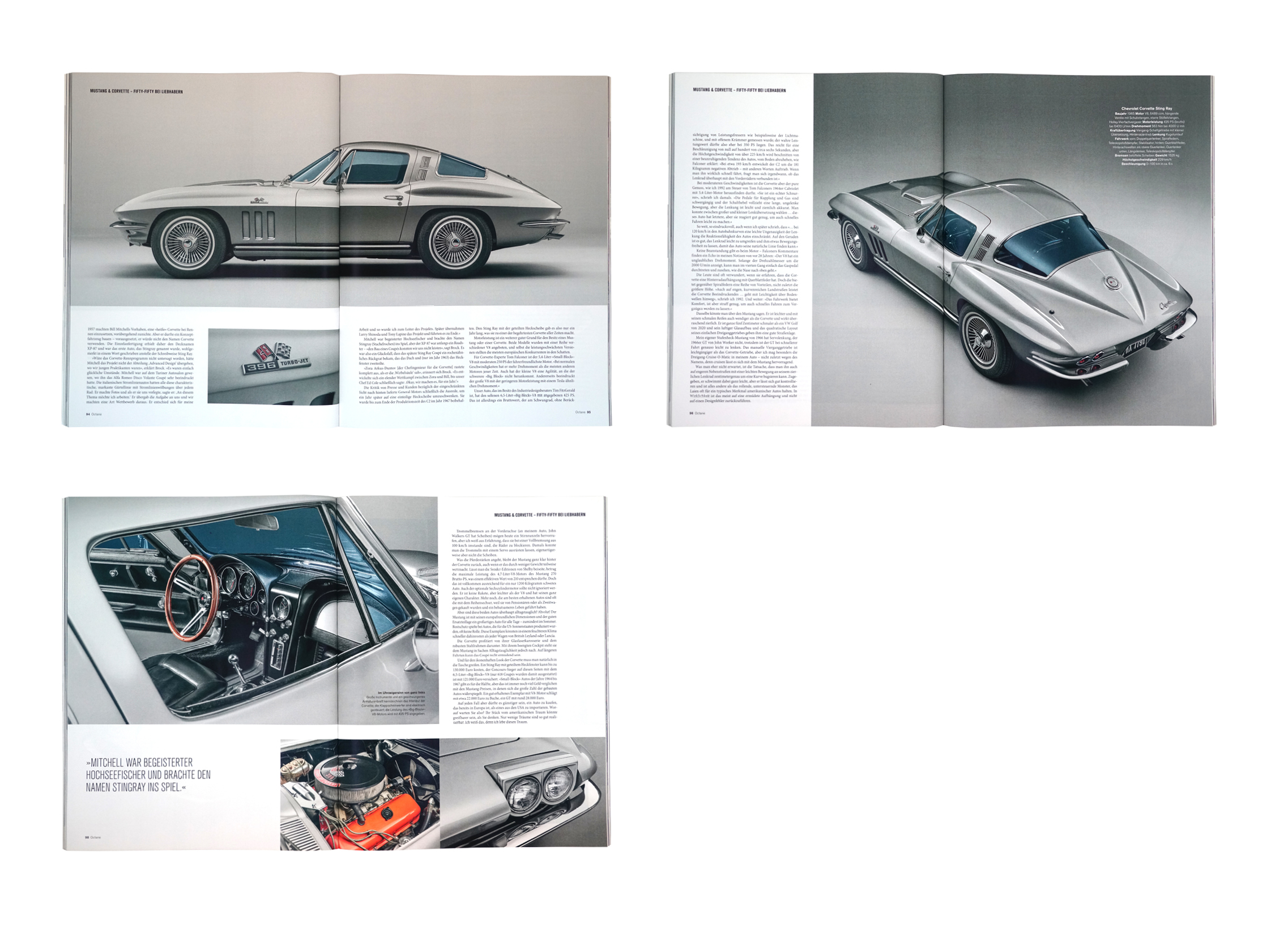
Reportage-Seiten 1
Die Reportage-Seiten sind sehr gut layoutet. Der Start mit einem doppelseitigen Bild ist sehr gut, die Fortsetzung mit einem weiteren seitenfüllenden Bild ebenfalls.
Bei den beiden unten abgebildeten Seiten hätte man sich einen Textbeginn auf gleicher Höhe vorstellen können. Hier verspringt er um zwei bis drei Zeilen.
Grundtext: Er steht im Flattersatz linksbündig. Einige Absätze haben einen halbfetten Anlauf. Die Spaltenbreite ist in Ordnung.

Reportage-Seiten 2
Auch diese Seiten sind sehr gut layoutet, denn die Bildgrößen nehmen nach hinten ab.
Kritisch sind die Bildtexte:
Rechtsbündige Bildtexte sind nicht gut lesbar. Die Regel lautet: Bildtexte immer linksbündig.
Außerdem: Bildtexte nicht sammeln. Unter der Robbe steht ein Bildtext, der sich auch auf das Bild unten bezieht. Das muss ja nicht sein.
Bildtexte gehören unter das Bild, nicht darüber.
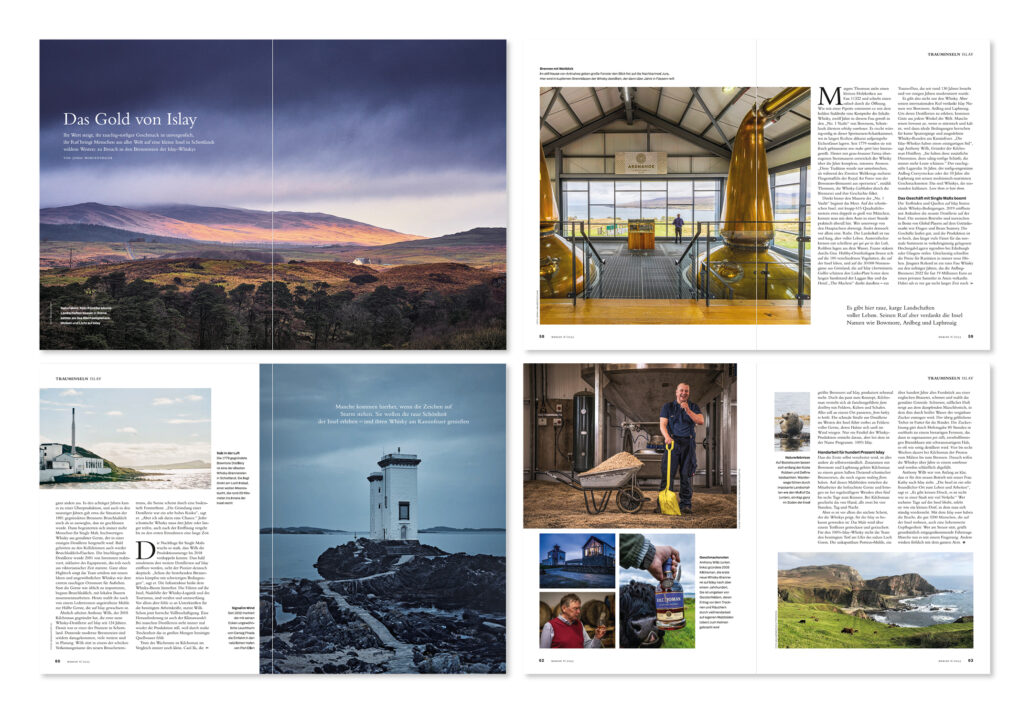
Es gibt Artikel mit durchgehend fetten Bildtexten. Auf den Seiten über Islay ist bei Bildtexten die erste Zeile fett und danach geht es normal weiter. Kann man sich einheitlicher vorstellen.
 Service-Seiten
Service-Seiten
Der Service-Teil wird fünfspaltig umbrochen. Das ist etwas schmal für die deutsche Sprache.
Rechts oben ist ein Hinweis auf weitere Inhalte bei Google Maps. Darauf wird auch auf der Titelseite hingewiesen. Wenn man dann auf Google Maps geht, sind da tatsächlich einige Punkte markiert. Sehr guter Ansatz. Die Informationen dort könnten noch ausführlicher sein.
Dieser Layouttipp erschien am 26. Februar 2024.
Norbert Küpper
nkuepper@layouttipp.de
02 2024 Zeit Verbrechen
Layouttipp Zeit Verbrechen
Zeit Verbrechen erschien erstmals im Jahr 2018. Die Zeitschrift ist prägend für ein ganzes Genre, denn inzwischen sind von anderen Verlagen vergleichbare Zeitschriften zu diesem Thema erschienen, in Zeitungen werden Verbrechen aus vergangenen Jahrzehnten im jeweiligen Verbreitungsgebiet aufgearbeitet, es gibt Bücher zu alten Kriminalfällen usw. usw. Besonders an Zeit Verbrechen ist, dass es einen Podcast vom gleichen Verlag gibt, bei dem es um Verbrechen geht, es werden aber andere Themen behandelt als in der Zeitschrift.
Gesamt-Eindruck
Das Cover ist extrem ungewöhnlich, denn das Inhaltsverzeichnis wird direkt unter den Zeitschriftennamen gestellt. Im Innern wird für die Überschriften die Tiemann benutzt, die Überschriftentype Der Zeit. Das Layout ist ruhig, übersichtlich. Jede große Story bekommt ihr eigenes Layout. Dadurch werden die Themen einzigartig visuell präsentiert.
Insgesamt
Zeit Verbrechen ist eine gut gemachte Zeitschrift, inhaltlich und gestalterisch mit unverwechselbarem Profil. Um die Zeitschrift herum gibt es einen ganzen Kosmos an Publikationen: Newsletter, ein Buch, Live-Veranstaltungen, den Podcast und Zeit Verbrechen auf Instagram. Man darf hoffen, dass Zeit Verbrechen in den schwarzen Zahlen ist, also auch finanziell Erfolg hat.

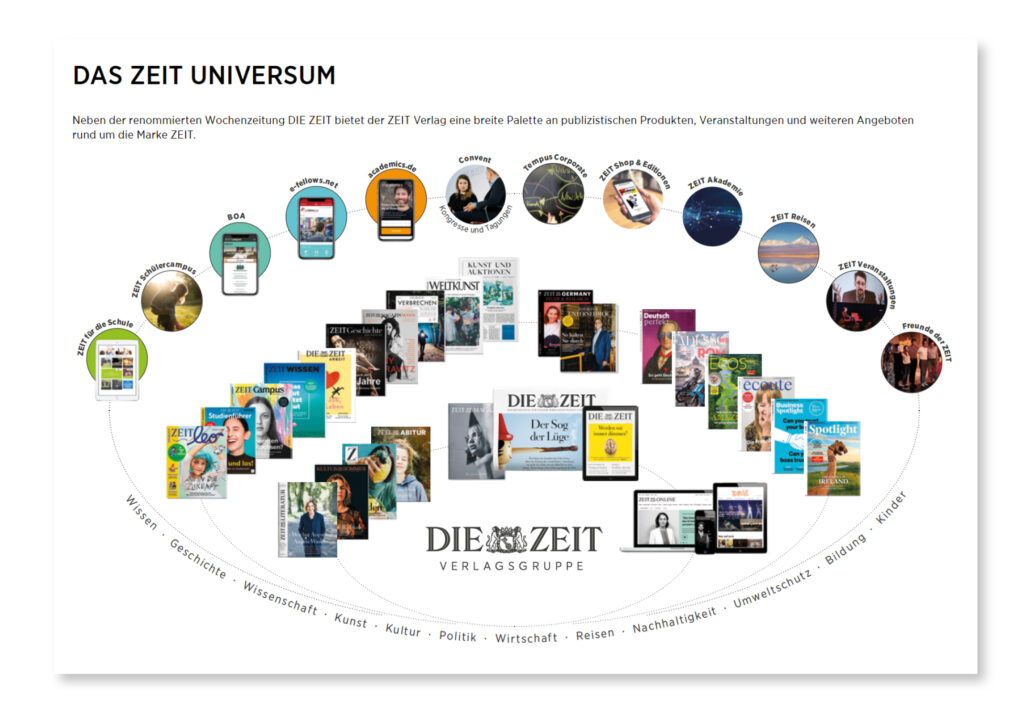
Das Zeit Universum
Screenshot aus den Mediadaten. Die Abbildung zeigt, wieviele zusätzliche Produkte rund um Die Zeit herausgegeben werden.

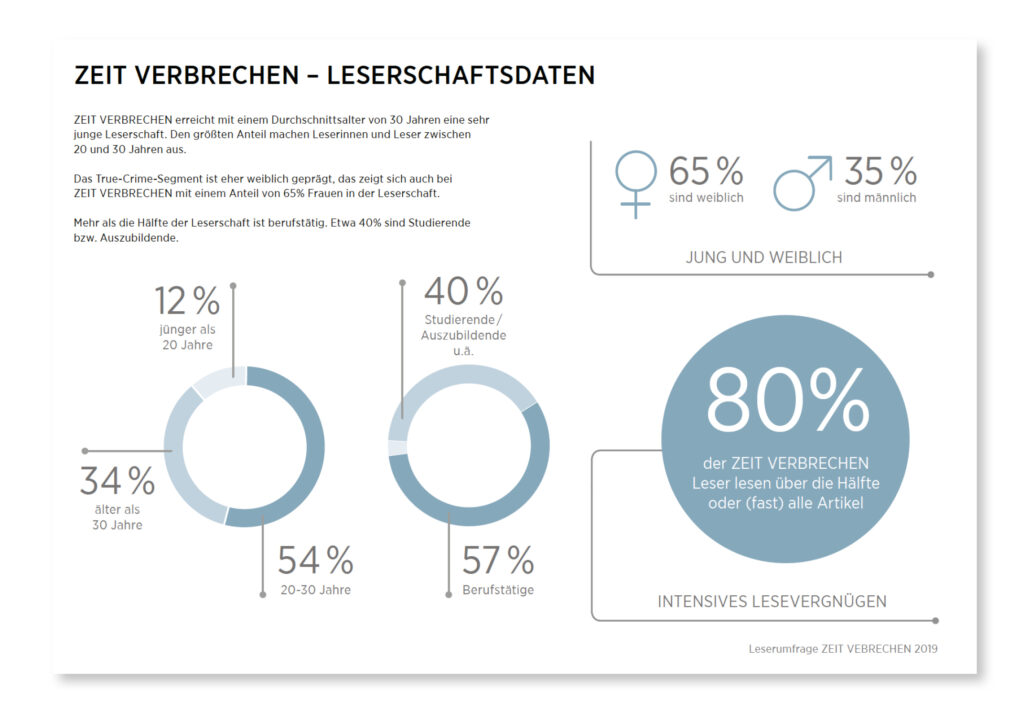
Leserschaftsdaten
Screenshot aus den Mediadaten. Interessant: 65 Prozent der Leser sind weiblich.

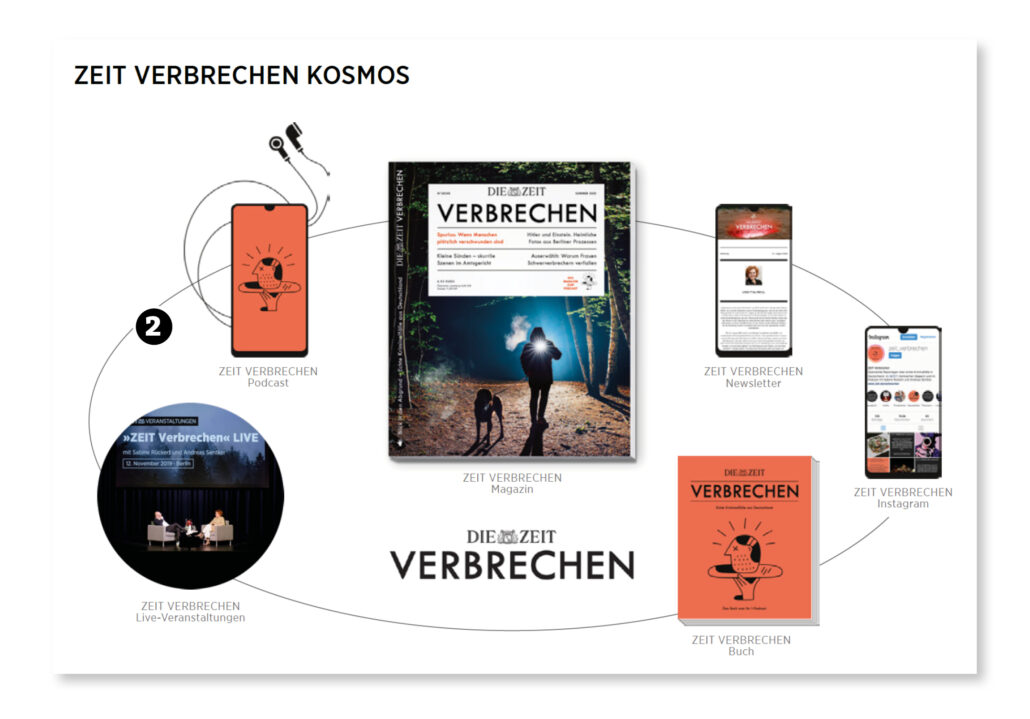
Zeit Verbrechen Kosmos
Screenshot aus den Mediadaten. Zeit Verbrechen wird begleitet von zahlreichen anderen Informations-Kanälen. Eine Besonderheit ist die Kombination Podcast – Zeitschrift.

Titelseite Zeit Verbrechen
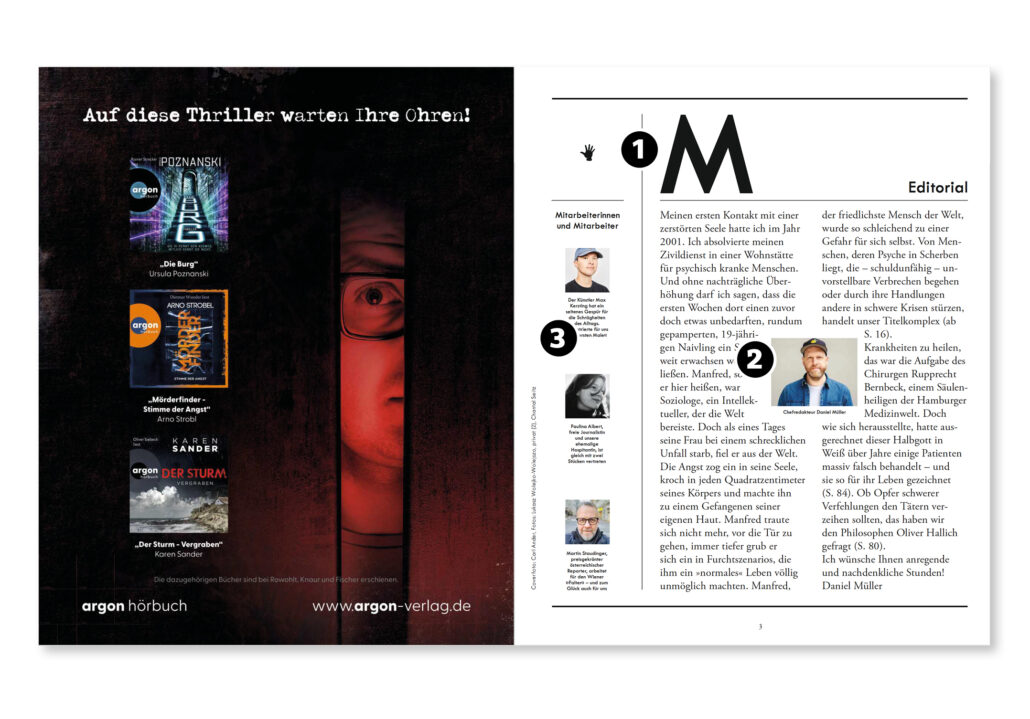
- +– Logo: „Verbrechen“ wird in Großbuchstaben gesetzt und in einer serifenlosen Schrift. Darüber steht der Original-Schriftzug der Zeitung. Durch die darunter platzierten vier Anrisse entsteht ein nicht sehr markanter Kopf. Die Texte links und rechts – No Fünfundzwanzig und Die zerstörte Seele – sind etwas skurrile Elemente, die den Kopf aber unverwechselbar machen.
- – Aufmacher-Thema: Die rot markierte Überschrift gehört zum Aufmacherbild unten. Keine überagende Zuordnung von Überschrift und Bild auf einem Cover.
- + QR-Code und Service: Der QR-Code wird so platziert, dass er keine Bildelemente stört. Sehr gut. Die anderen Informationen, wie Ausgabe-Nummer und Preis werden sehr übersichtlich weglayoutet.
- + Podcast: Der Hinweis auf den Podcast ist gut platziert. Man hat nicht den Eindruck, dass Magazin und Podcast inhaltich aufeinander abgestimmt sind.
- + Aufmacher-Bild: „Seele in Scherben“ heißt es in der Überschrift, das Bild ist passend dazu gewählt.
- +– Text an der Seite: Der Text „Blick in den Abgrund – Echte Kriminalfälle aus Deutschland“ lässt Leserinnen und Leser in der Schweiz und Österreich sicher erschauern, denn da wird die Zeitschrift auch angeboten.

Editorial
- – Initial-Buchstabe: Er ist bei Zeitschriften seit einigen Jahren total „in“ und befindet sich im stetigen Wachstum. Hier sieht man die absurde Form, denn zur Sicherheit wird der erste Buchstabe im Text, das M, wiederholt. Besser: Editorial mit einer Überschrift versehen. Das M ist auf jeden Fall besser geeignet als ein I.
- + Porträtbild: Durch die Baseball-Kappe und die Jeans-Jacke wirkt der Chefredakteur passend zum Thema Verbrechen. Wird er gesucht oder ist er ein Undercover Ermittler?
- + Hinweis auf Mitarbeiterinnen: Die drei Hinweise sind gut platziert. Man sollte allerdings mittelachsige Texte vermeiden. Außerdem scheinen die Bildtexte sehr sehr klein zu sein. Nicht funktional.

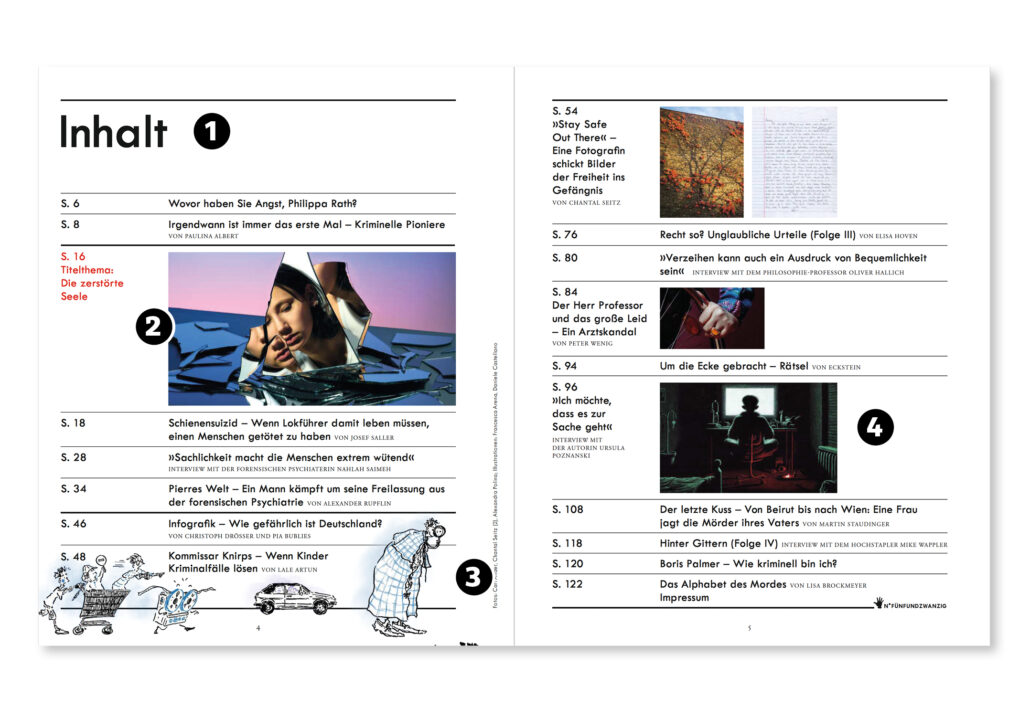
Inhaltsverzeichnis
- + Seitentitel: Das Wort Inhalt wird sehr groß und übersichtlich präsentiert.
- + Bild-Text-Kombination: Zeit Verbrechen gelingt, was bei vielen anderen Zeitschriften total misslingt: Überschrift und Bild werden perfekt zusammen präsentiert. Keine Dopplung, kein Suchspiel.
- + Visualisierung: Kommissar Knirps ist das Thema. Es wird durch die Illustrationen sehr gut visuell präsentiert.
- – Bildgrößen: Es bleibt unklar, warum die Bildgrößen auf der rechten Seite so stark variiert werden.

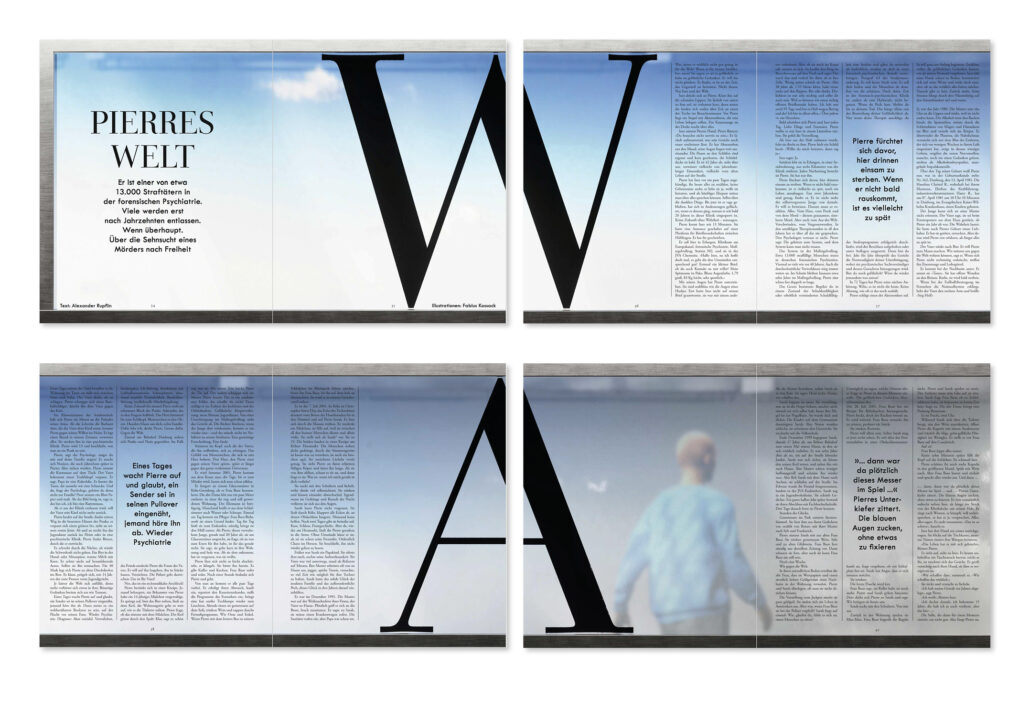
Reportage-Seiten 1
Die großen Storys werden individuell layoutet. Es wird versucht, den Inhalt passend visuell zu präsentieren. Erst wenn man die Seiten dieser Story nebeneinander legt, bemerkt man, dass die halbierten Buchstaben zusammen gehören.
Großzügiger Start der Story, gute Idee, den Himmel unscharf abzubilden. Es entsteht eine bedrückende Atmosphäre, die dem Thema forensische Psychiatrie entspricht.

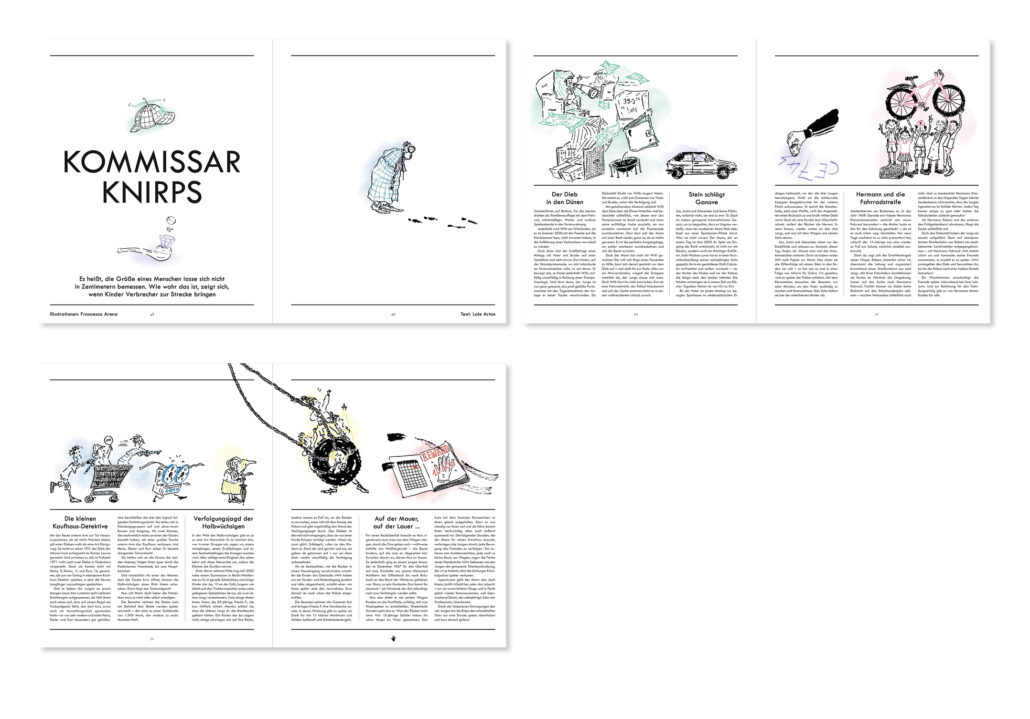
Reportage-Seiten 2
„Kommissar Knirps“ ist eine Sammlung von Verbrechen, die von Kindern aufgeklärt werden. Es werden sechs Fälle vorgestellt, die jeweils passend illustriert werden.
Sehr guter Start des Artikels, sehr gute Arbeit mit Weißraum, Topp Illustrationen.
 Reportage-Seiten 3
Reportage-Seiten 3
Hier wird – wie bei der ersten Story – die Tiemann für die Überschriften benutzt. Es ist die Hausschrift Der Zeit.
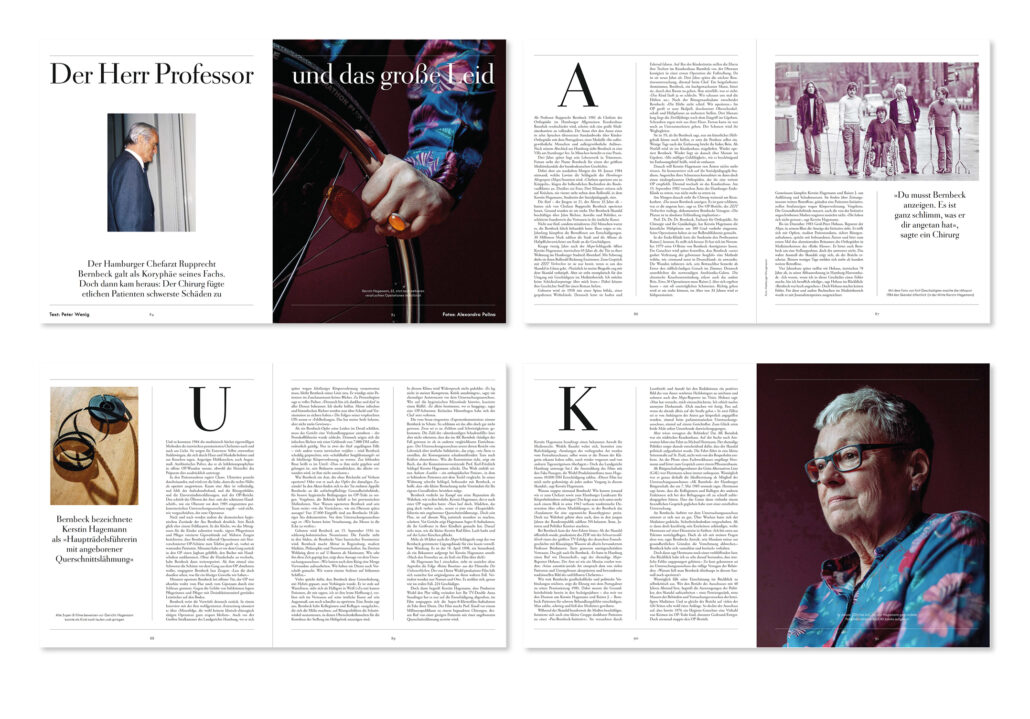
Zur Visualisierung werden Fotos eingesetzt, die zum Thema gehören. Es wird ein Fall aus dem Jahr 1984 vorgestellt, bei dem es um einen Chirurgen ging, der seinen Patienten schwerste Schäden zufügte.
Die Platzierung von Bildtexten im Bild ist nicht zu empfehlen, weil die Lesbarkeit stark reduziert ist.
Die drei Beispiele zeigen, wie individuell die Storys layoutet und visuell präsentiert werden. Unverwechselbarer Stil.
Dieser Layouttipp erschien am 26. Februar 2024.
Norbert Küpper
nkuepper@layouttipp.de
02 2024 Zeit Wissen
Layouttipp Zeit Wissen
Zeit Wissen erschien erstmals im Dezember 2004. Die Auflage liegt laut Mediadaten bei 97.387 Exemplaren. Zeit Wissen ist ein Produkt der Wochenzeitung Die Zeit und wird ebenfalls in Hamburg produziert.
Gesamt-Eindruck
Im Logo wird die Schrift und der Name der Wochenzeitung Die Zeit aufgegriffen. Das Wort Wissen ist aus einer serifenlosen Schrift. Sehr starker Kontrast, der Spannung bringt. Die Titelseite ist sehr übersichtlich layoutet, denn man konzentriert sich auf ein Thema. Oben steht das Bild, darunter die Überschrift. Insgesamt ergibt das eine klare Aussage, die zum Kauf animieren soll. Seit einiger Zeit wird zusätzlich links oben ein Feld integriert, in dem ein weiteres Thema vorgestellt werden kann.
Insgesamt
Zeit Wissen ist klar layoutet. Es gibt Seiten mit zwei oder drei Spalten. Als Auflockerungen gibt es längere Zitate im Text, aber keine Marginalspalten oder Faktenboxen. Man soll sich ohne Unterbrechungen auf die Texte konzentrieren können. Zeit Wissen wirkt nicht wie eine wissenschaftliche Zeitschrift, sondern wie ein Lese-Medium, das viel Hintergrund-Information transportiert. Die Themen werden sehr gut visuell präsentiert, die Abbildungen sind sorgfältig auf die Inhalte abgestimmt. Es gibt neben normalen Abbildungen Illustrationen und auch Foto-Reportagen. Das visuelle Repertoir wird zurückhaltend aber effizient genutzt.

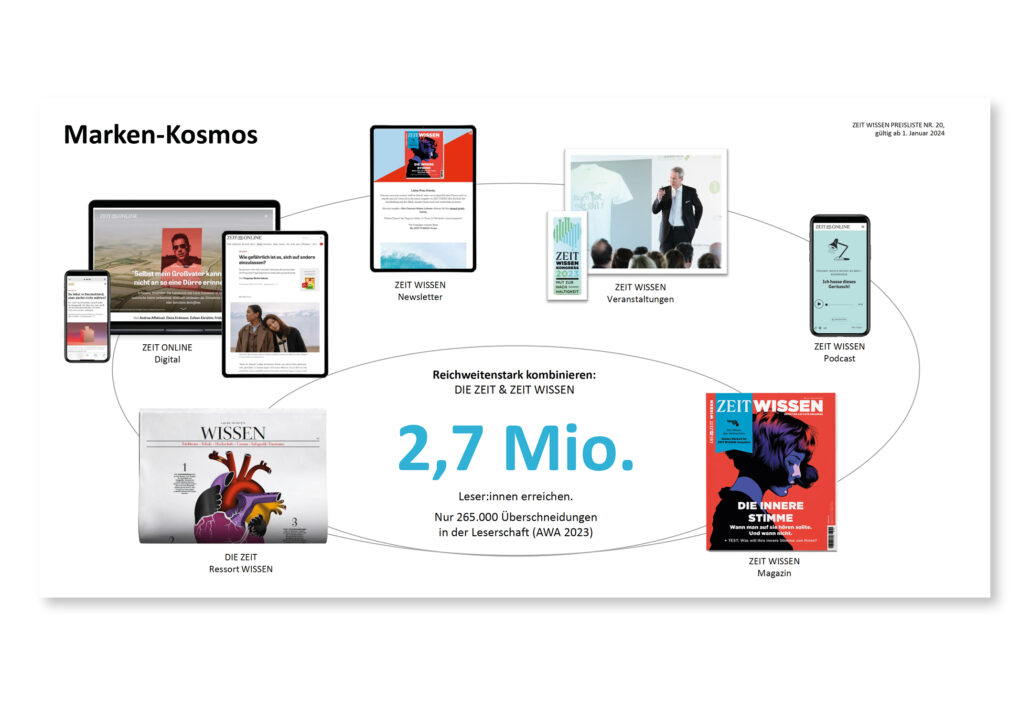
Marken-Kosmos von Zeit Wissen
Screenshot aus den Mediadaten. Die Abbildung zeigt, wieviele zusätzliche Produkte rund um Zeit Wissen herausgegeben werden.

Titelseite Zeit Wissen
- + Logo: „Zeit“ wird im Original-Schriftzug der Zeit gesetzt, „Wissen“ in einer fetten Serifenlosen. Guter Kontrast. Die Unterzeile „Bringt Sie auf gute Gedanken“ ist etwas klein und die Versalien hätte man wegen der Lesbarkeit etwas sperren können. Besser: Groß- und Kleinschreibung einsetzen.
- + Aufmacher-Thema: Sehr gut, dass nur ein Thema gewählt wird und nicht endlos viele, wie bei anderen Zeitschriften. Das Thema Leichtigkeit wird durch die Feder sehr gut visualisiert. Illustrationen kommen auch bei der Coverstory im Innern zum Einsatz.
- + Typografie: Die fette serifenlose Schrift kontrastiert sehr gut zur leichten Illustration. Gleichzeitig wird durch die sachlich wirkende Schrift klar, dass man sich beim Thema Wissen an Fakten orientiert.
- + Zweites Thema: Es wird durch die gelbe Unterlegung sehr gut hervorgehoben. Das Icon für Geld ist spaßig, nicht todernst.
- + Barcode und Service: Der Barcode wird so platziert, dass er keine Bildelemente stört. Sehr gut. Die anderen Informationen, wie Preis im In- und Ausland werden sehr übersichtlich layoutet.

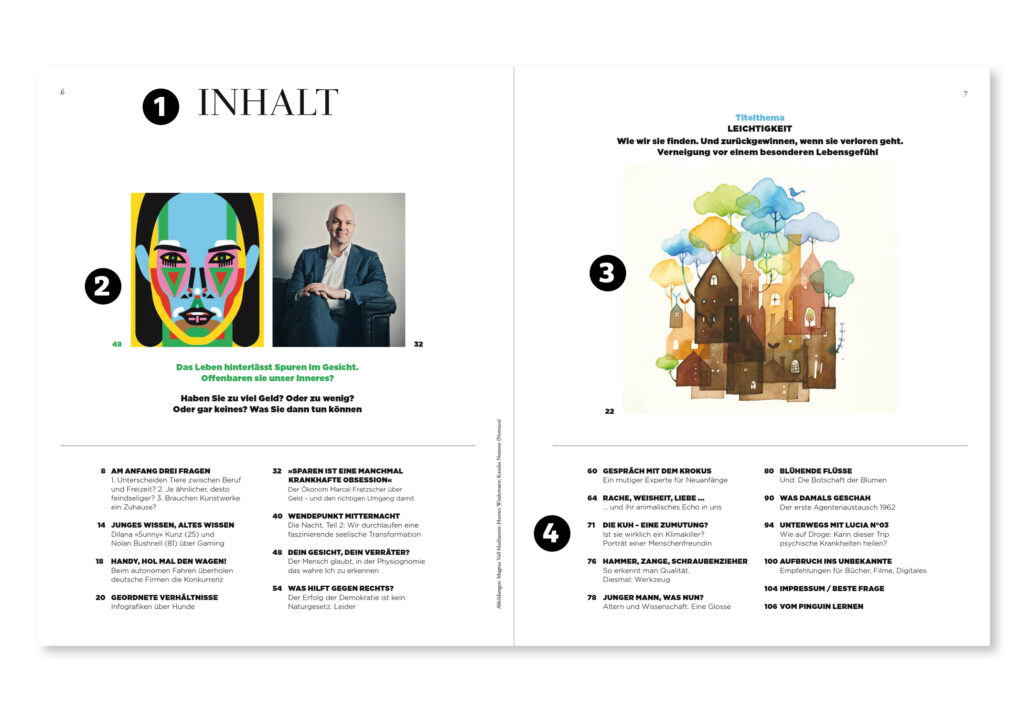
Inhaltsverzeichnis
- + Seitentitel: Das Wort Inhalt wird sehr groß und übersichtlich präsentiert. Es wird die Tiemann benutzt, die Headline-Schrift Der Zeit.
- + Highlights: Links werden zwei längere Artikel hervorgehoben. Interessant ist, dass man den ersten Text automatisch der linken Abbildung zuordnet. Ursache: Die Farbe Grün aus der Abbildung wird im Text aufgegriffen.
- +– Titelthema: Es ist zwar eine Illustration, aber die Farben und Formen sind völlig anders als auf der Titelseite. Hier sollte man auf einen größeren visuellen Gleichklang setzen, damit das Titelthema sofort erkannt wird. Logisch wäre, die Überschrift unter die Illustration zu stellen. Seitenzahlen sind nicht optimal platziert, denn sie gehören ans Ende des Textes, nicht irgendwo neben das Bild.
- – Texte: Insgesamt ist das Inhaltsverzeichnis übersichtlich. Die Überschriften in Versalien sind aber eine Quälerei, zumal die Buchstaben-Abstände fehlen. Besser: Überschriften in Groß- und Kleinschreibung, bold, nicht ultrabold.

Kurzer Artikel
- + Visualisierung: Das Thema Ähnlichkeit wird visuell gut präsentiert. Im Text heißt es: „Ähnlichkeit weckt Rivalität, das hat sich in der biologischen Evolution herausgemendelt und in der kulturellen wiederholt.“ Die Abbildung nimmt zwei Drittel der Doppelseite ein, etwas viel im Verhältnis zum Text.
- + Überschriften-Apparat: Oben steht die Angabe der Rubrik, dann folgt die Überschrift und die Unterzeile. Logischer Ablauf, unproblematisch. Die fette serifenlose Schrift wirkt sachlich, nüchtern. Da der Artikel nur aus dieser Doppelseite besteht, ist die Schriftgröße richtig gewählt.
- – Initial-Buchstabe: Der Buchstabe I ist als Initial-Buchstabe wenig geeignet, denn er bildet in einer Serifenlosen nur einen senkrechten Strich. Er ist auch etwas zu klein. Besser: Initialen weglassen.
- + Grundschrift: Die Spaltenbreite ist leserfreundlich, die Grundschrift hat die richtige Größe. Alles okay.
- + Abschluss-Punkt: Das kleine Quadrat zeigt, dass der Artikel hier beendet ist. In einer Zeitschrift mit vielen mehrseitigen Artikeln ist das sinnvoll.

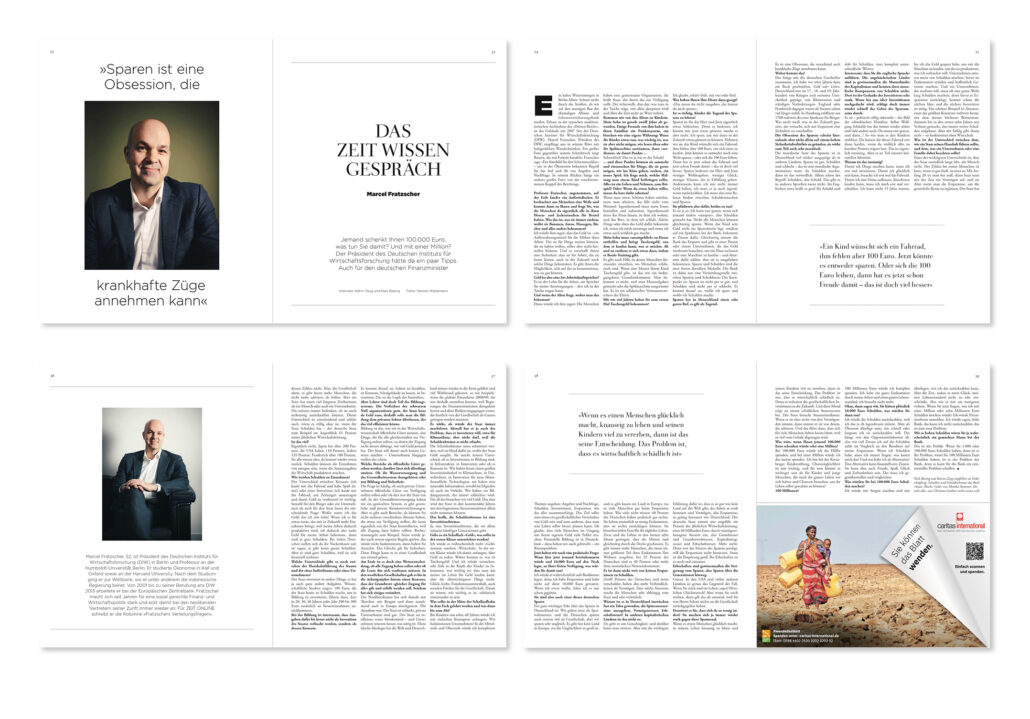
Thema 1
Das Zeit Wissen Gespräch ist sehr ruhig layoutet. Der Text fliest ohne große Unterbrechungen im gleichmäßigen dreispaltigen Umbruch dahin. Besser: Jeweils eine Leerzeile vor der nächsten Frage. So wirkt es zu kompakt.
Die Porträtfotos sind gut gelungen.
Die Zitate sind mit ungewöhlich viel Weißraum versehen.
 Thema 2
Thema 2
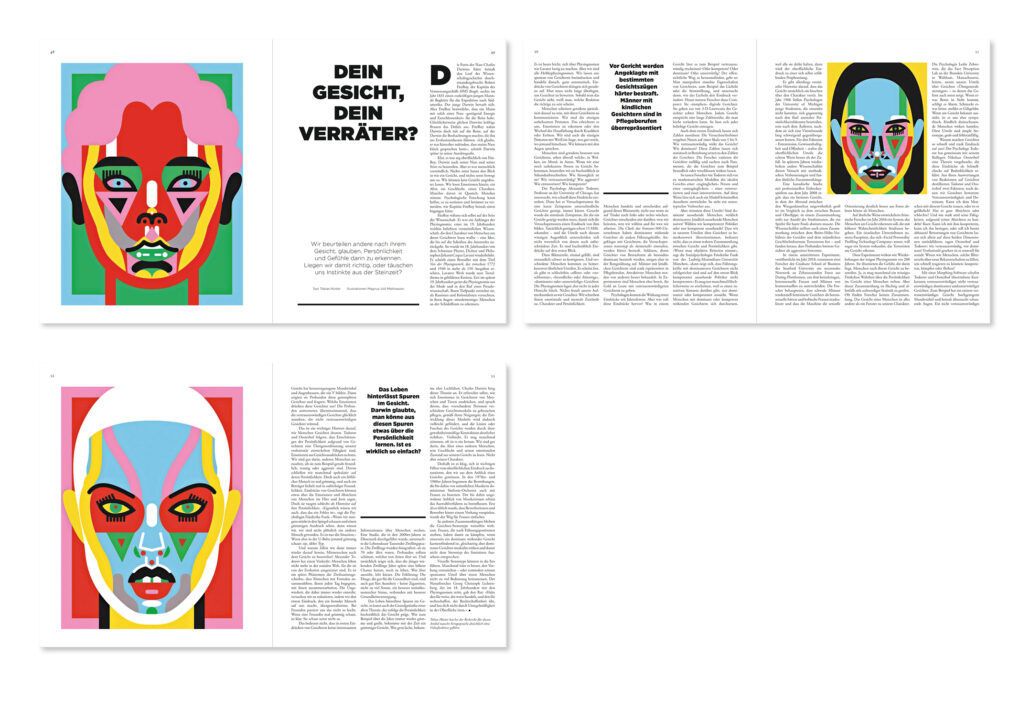
Dieses Thema wird durch die Illustrationen auffällig. Sie sind ein starker Stopper und wecken die Aufmerksamkeit. „Dein Gesicht, Dein Verräter?“ lautet die Überschrift.
Das Layout ist sehr reduziert. Zitate stehen genau da, wo sie zur Auflockerung benötigt werden. Der Textverlauf ist ununterbrochen, ohne Ablenkung kann man sich dem Inhalt widmen.

Thema 3
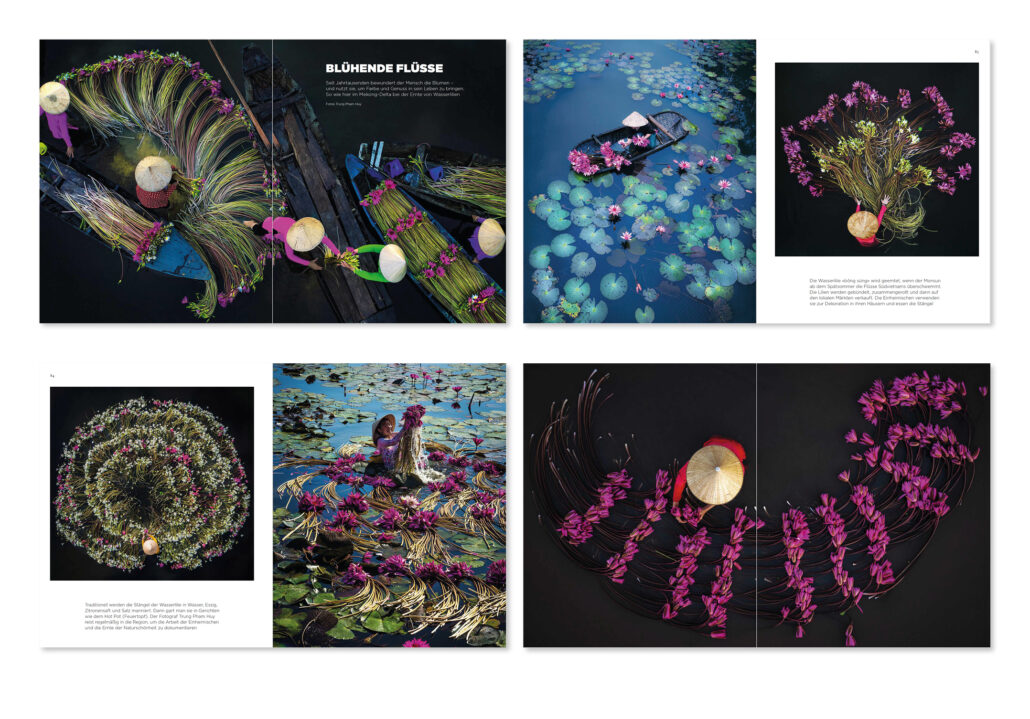
Wissen muss nicht nur textlastig sein. Diese Foto-Reportage im hinteren Teil des Heftes zeigt die vielfältigen Inhalte, die hinter dem Thema Wissen stehen können.
Dieser Layouttipp erschien am 27. Februar 2024.
Norbert Küpper
nkuepper@layouttipp.de
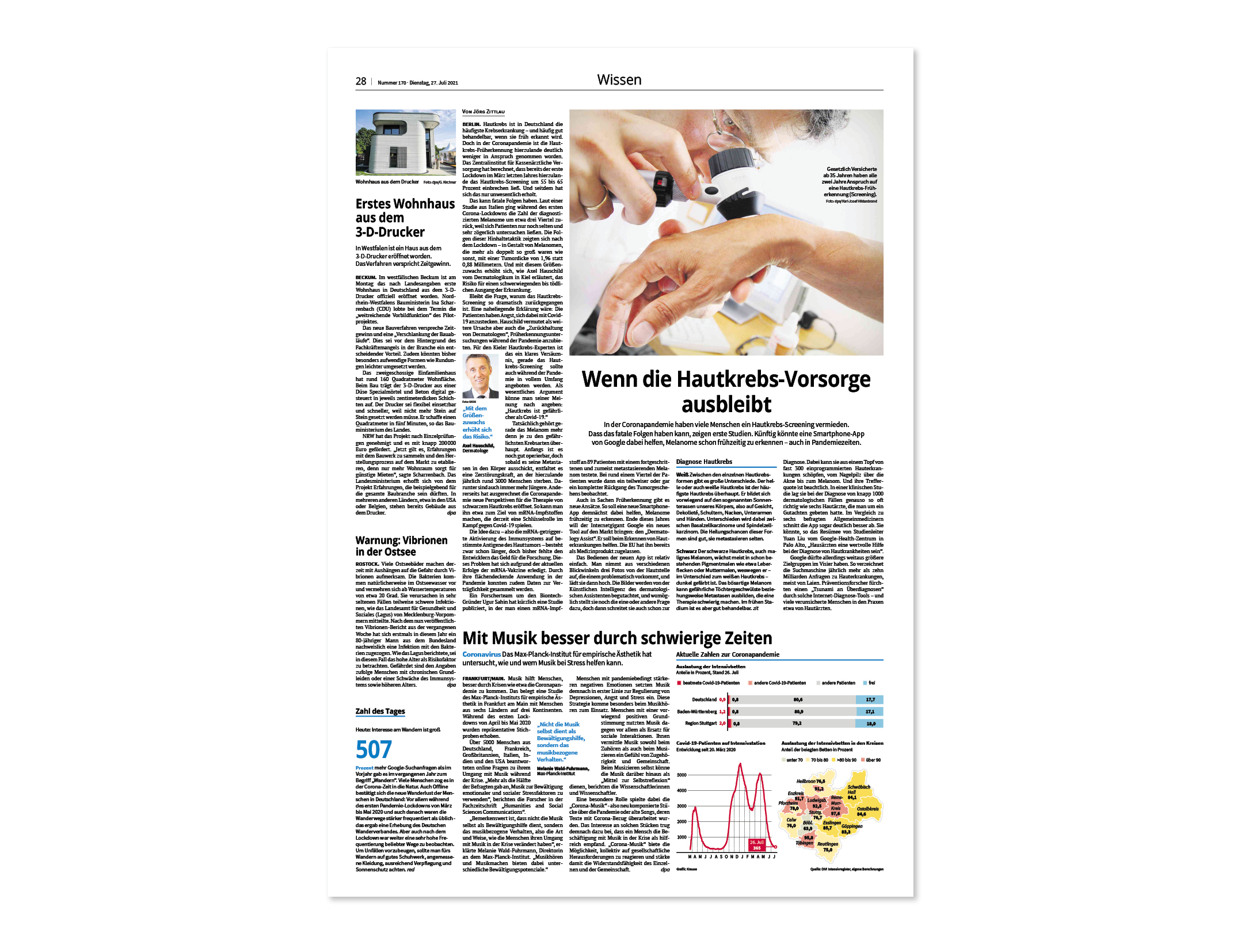
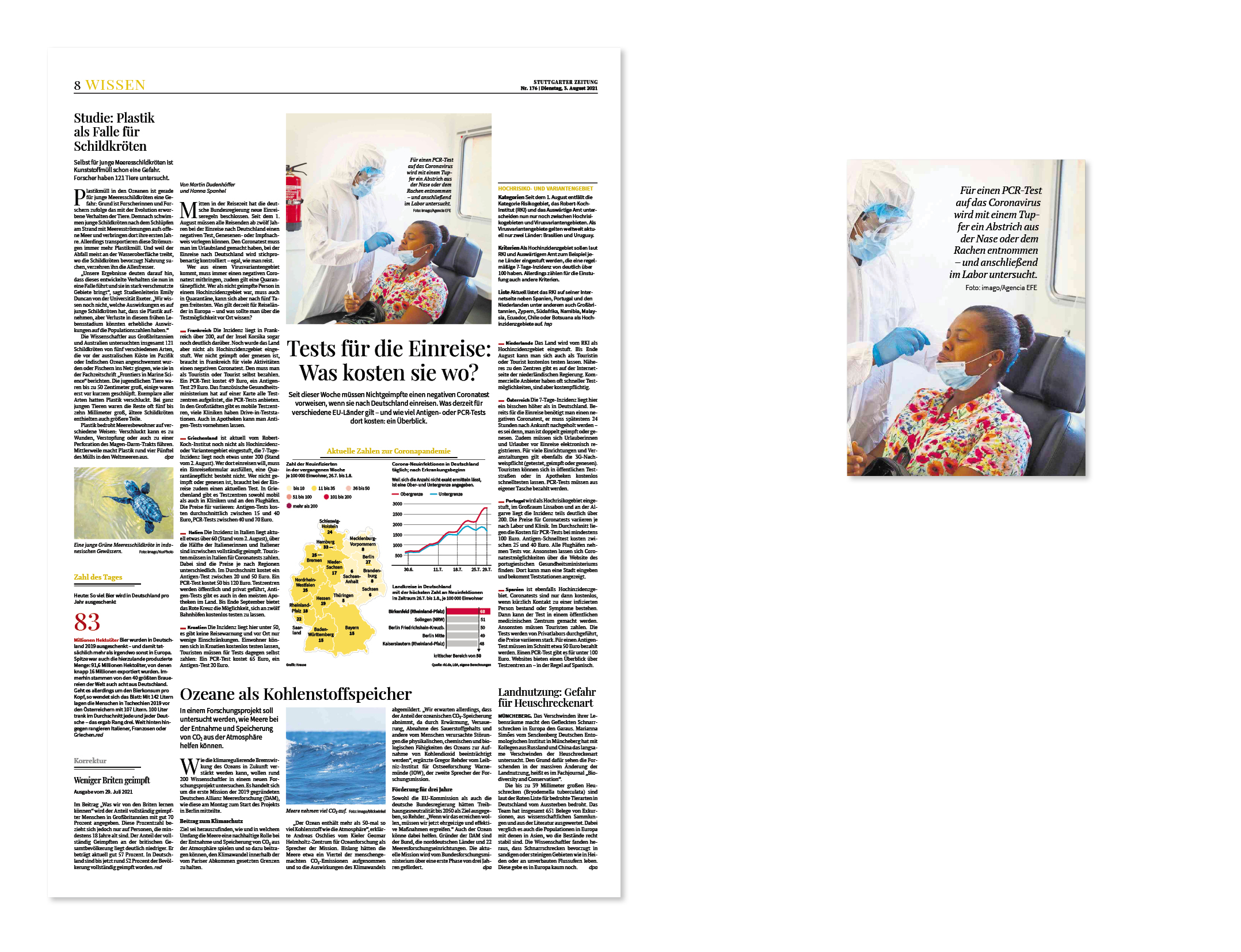
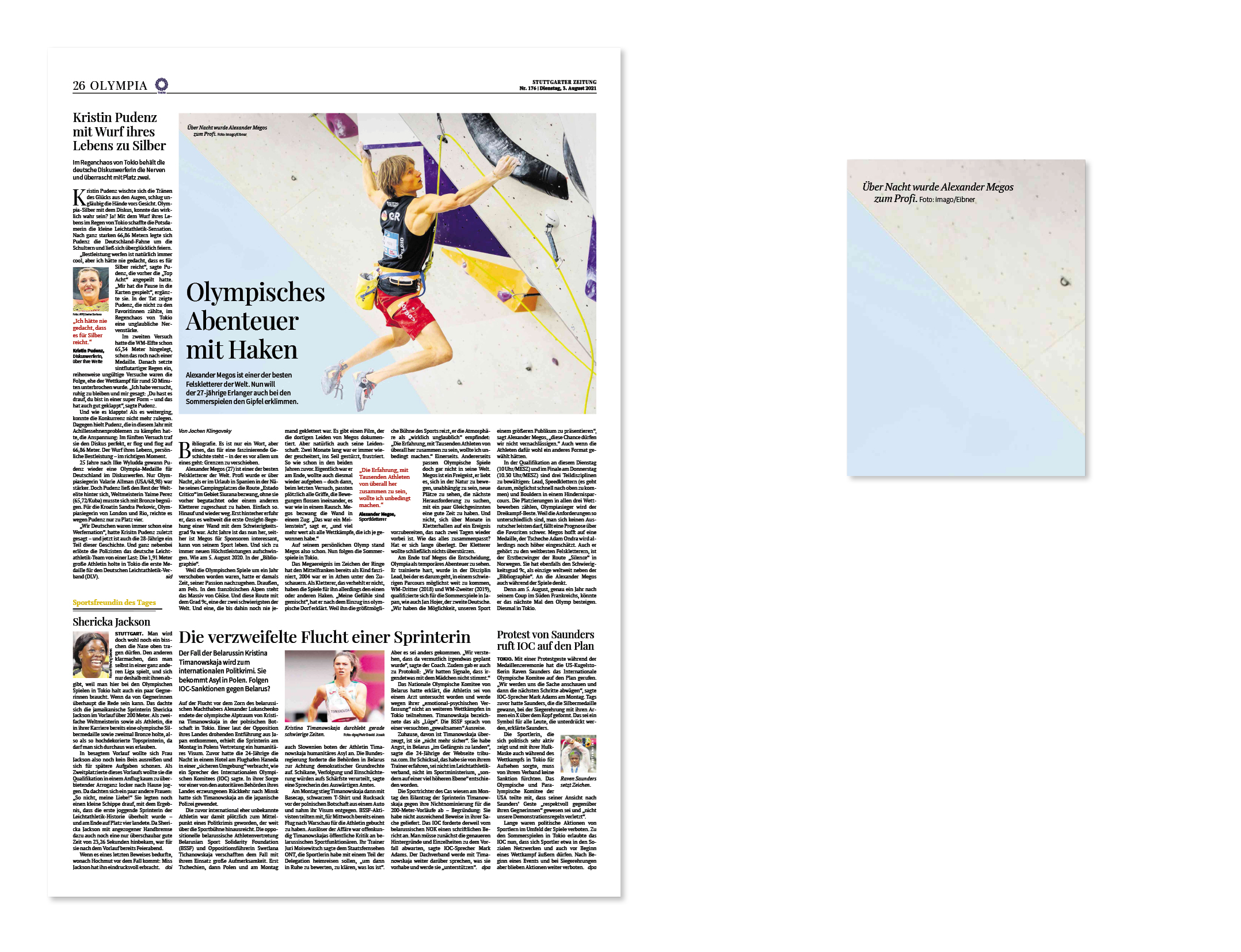
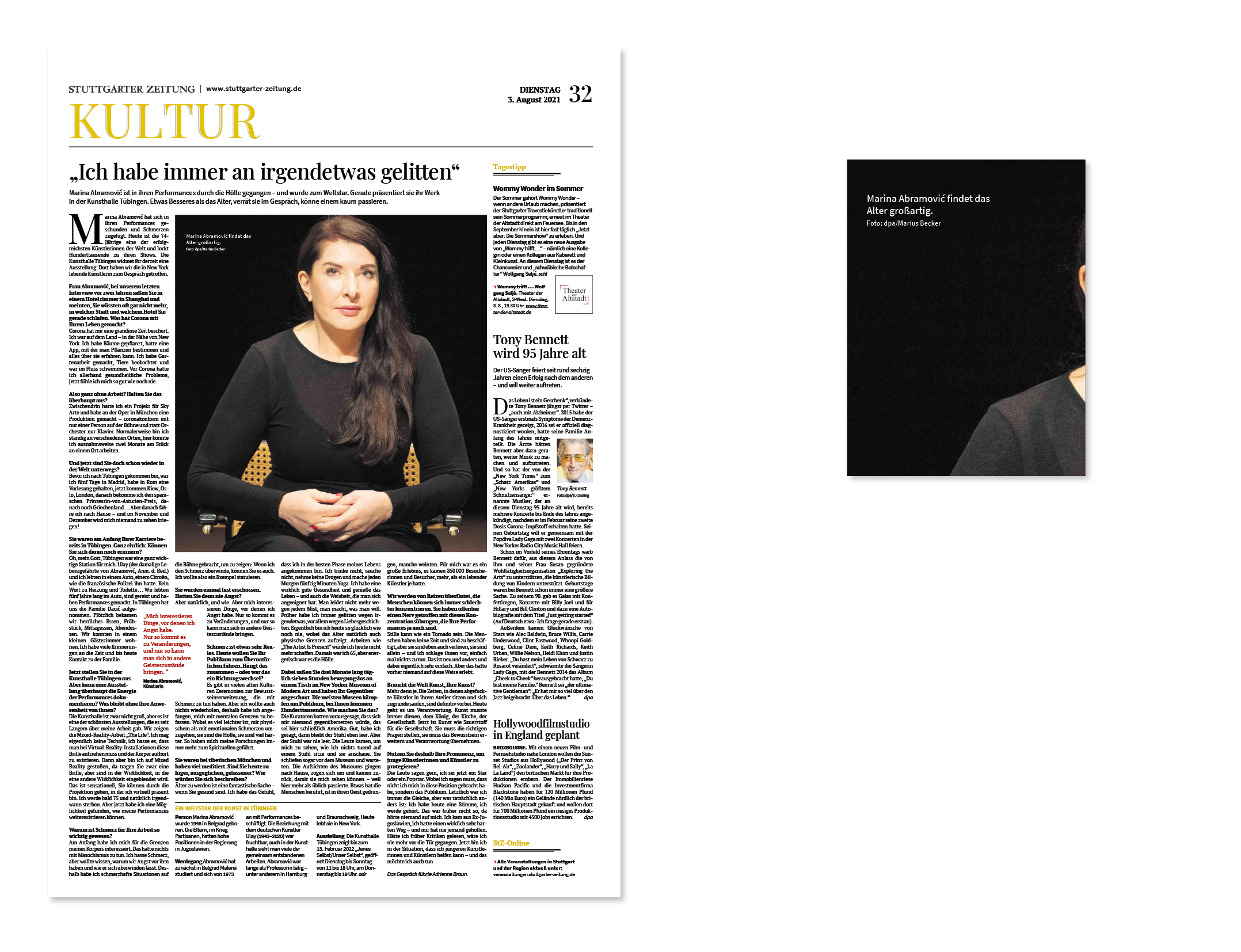
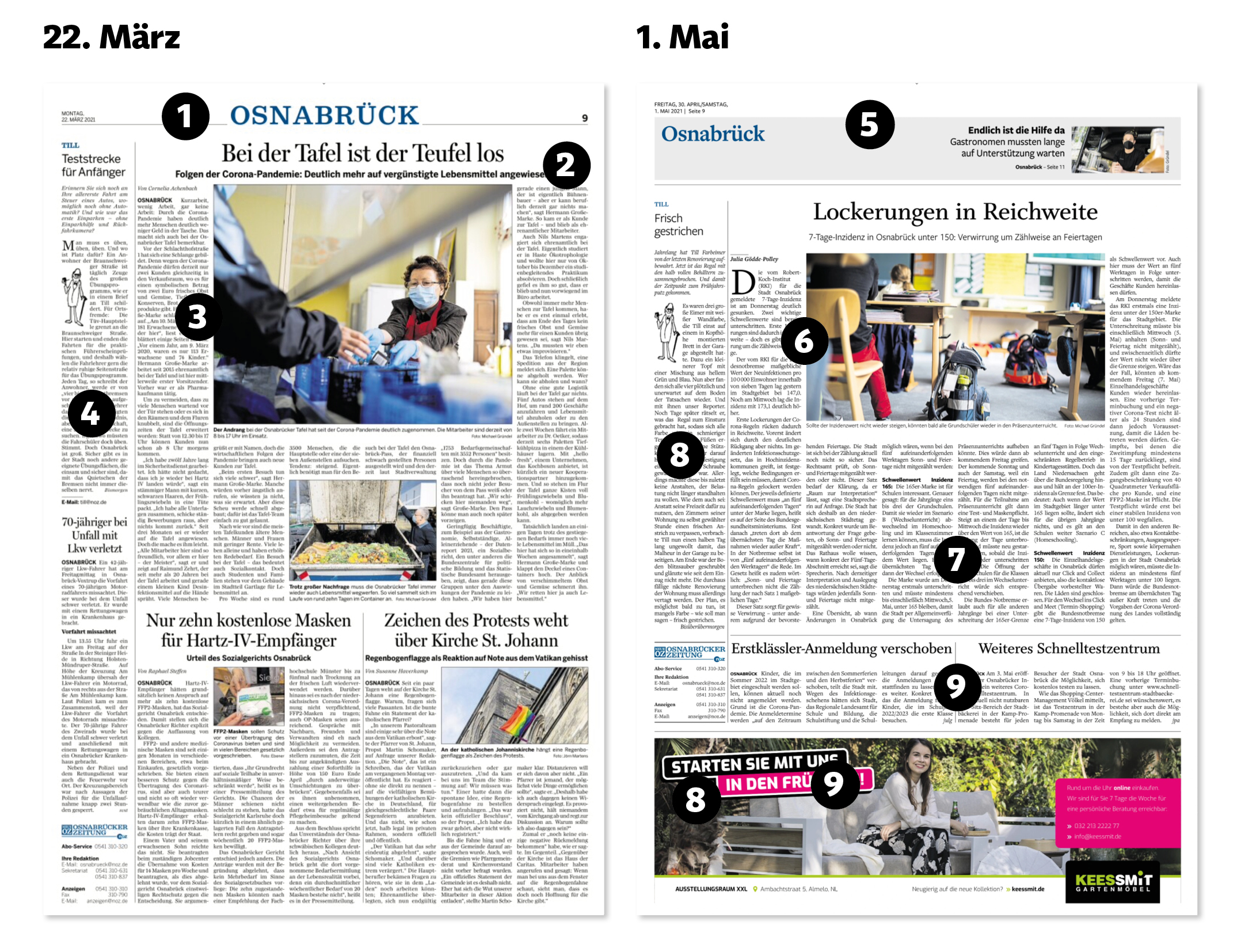
02 2024 Klassisch falsch: Zeitungsseite mit Ratespiel
Klassisch falsch: Zeitungsseite mit Ratespiel
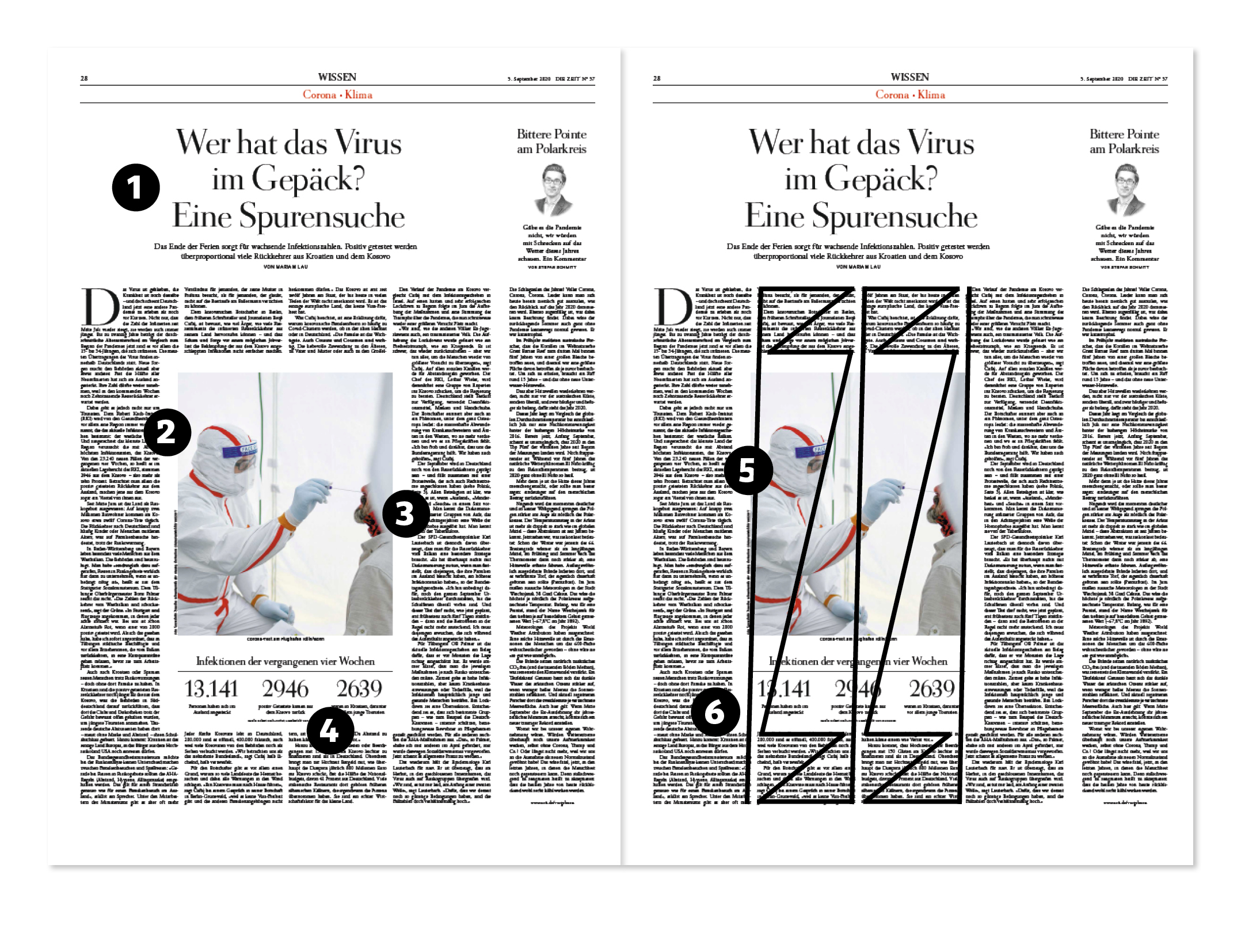
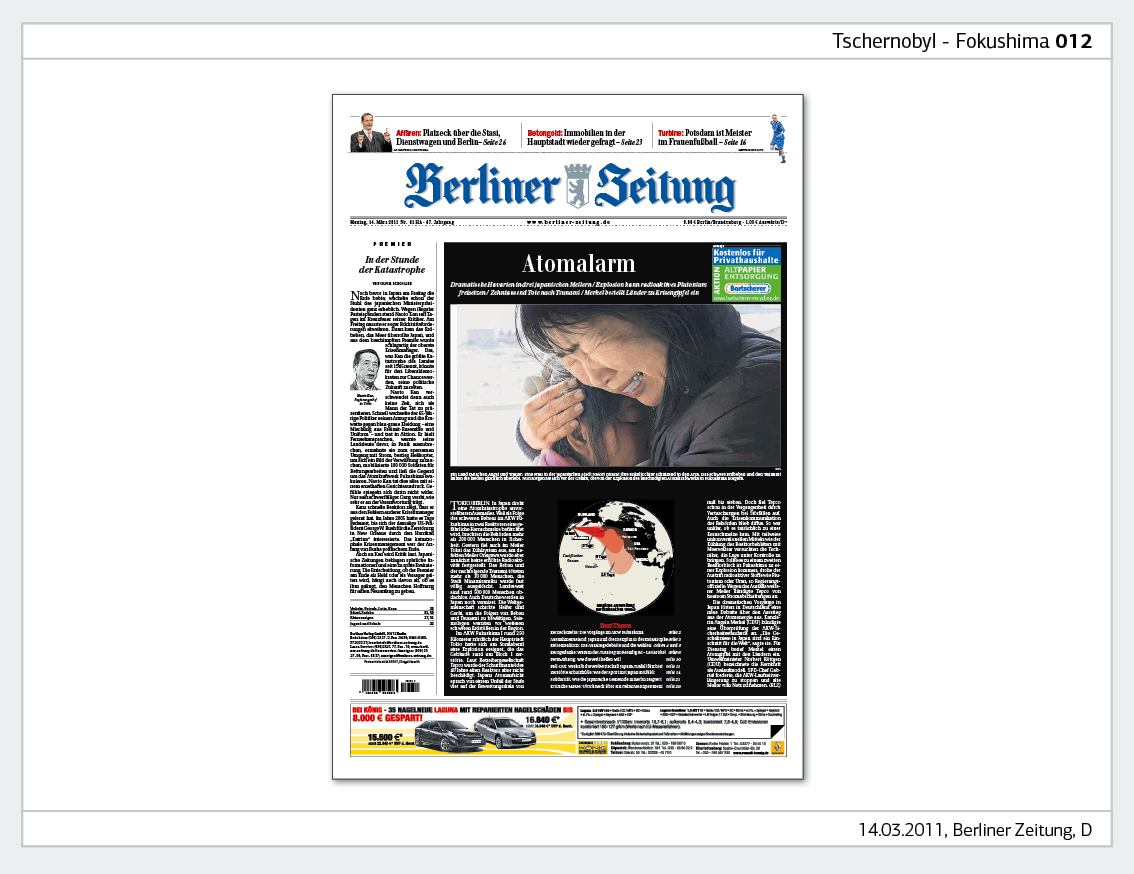
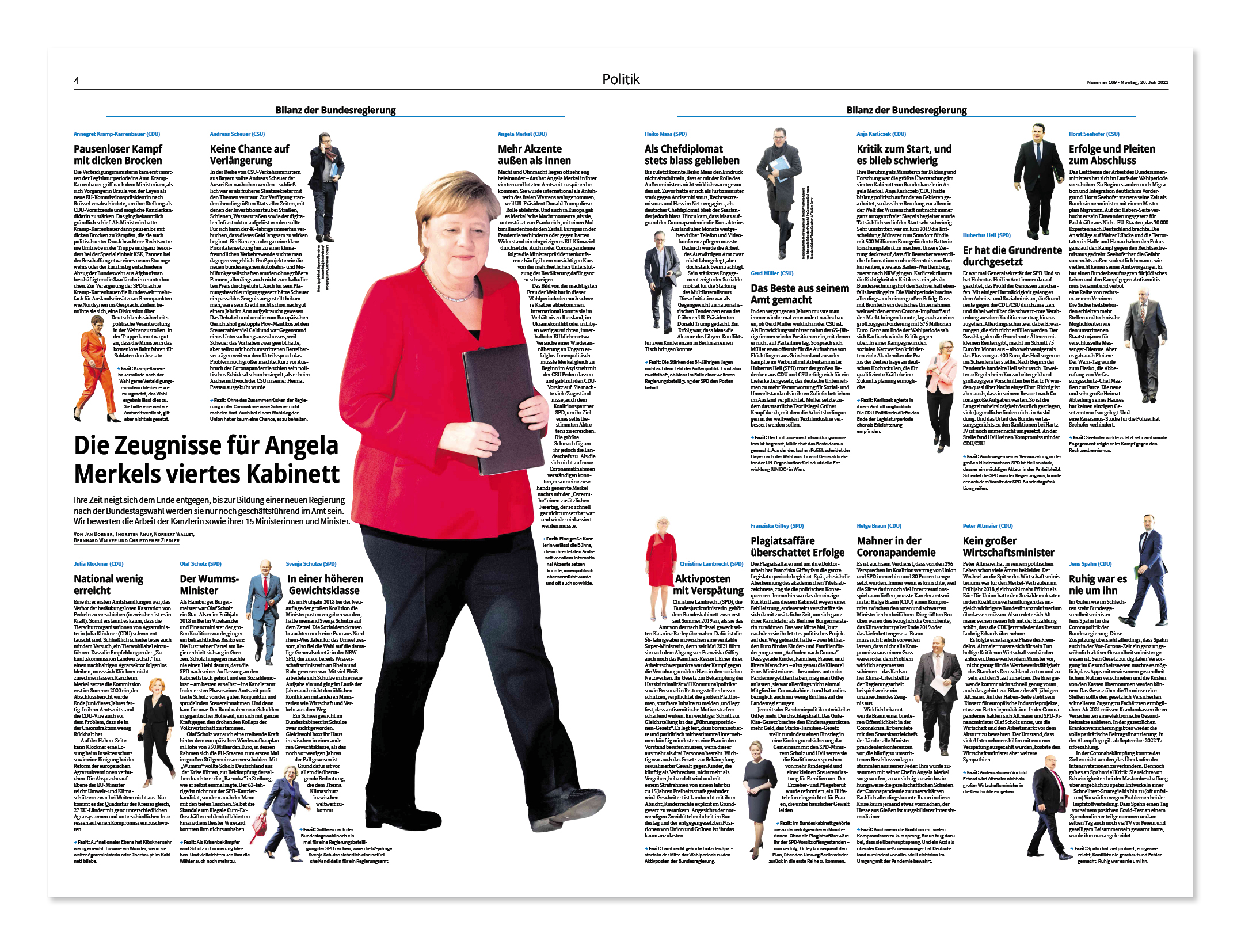
Man sollte Überschrift und Textbeginn nicht voneinander trennen, weil manche Leser sich an Suchspielen nicht beteiligen wollen. Die hier gezeigte Seite ist ein besonders ausgeklügeltes Suchspiel, denn es gibt gleich drei Möglichkeiten, mit dem Lesen zu beginnen. Da hilft nur ein einfaches, klares Layout, bei der die Regel befolgt wird: Der Textverlauf soll nicht durch große Bilder oder die Überschrift unterbrochen werden.

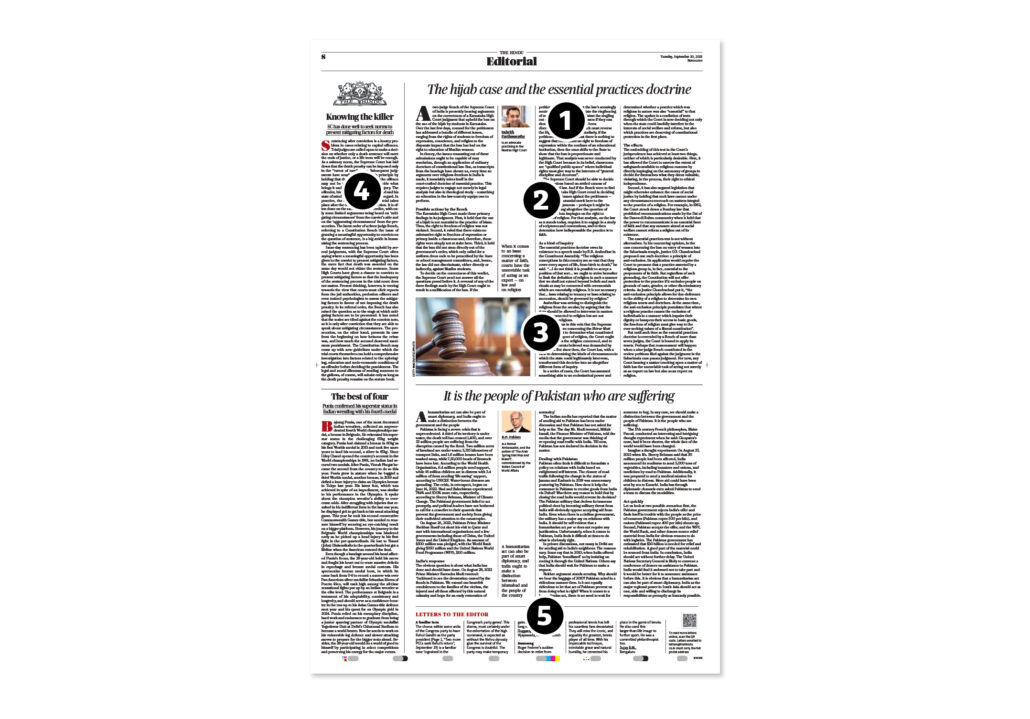
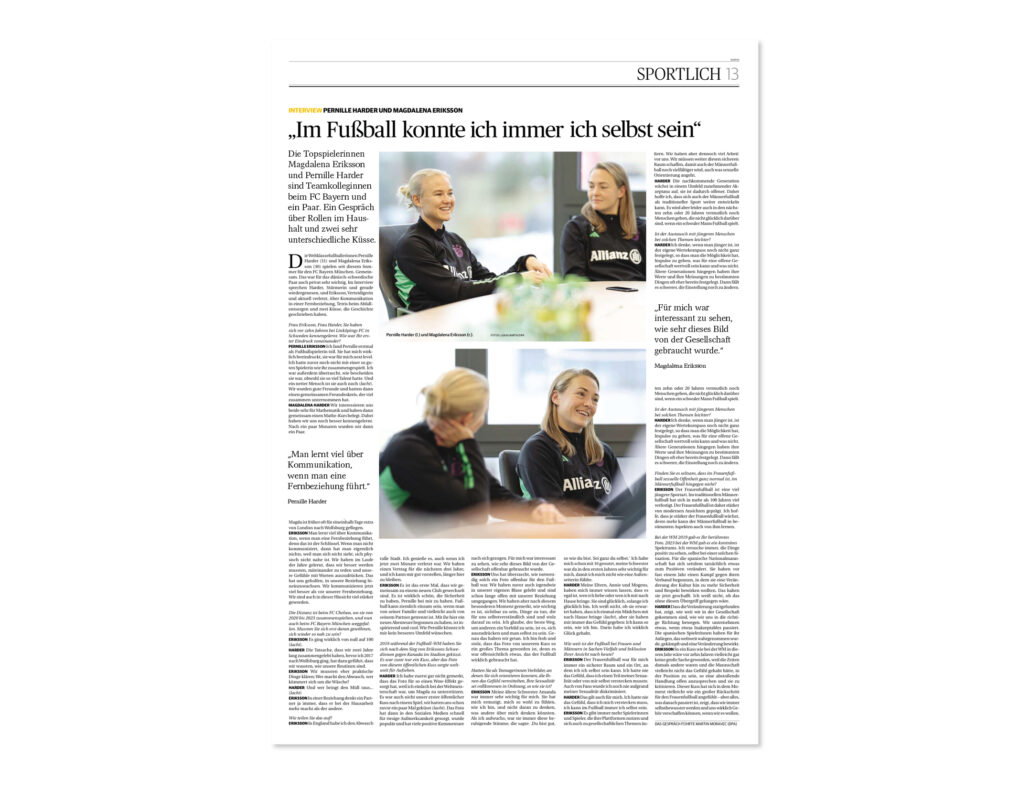
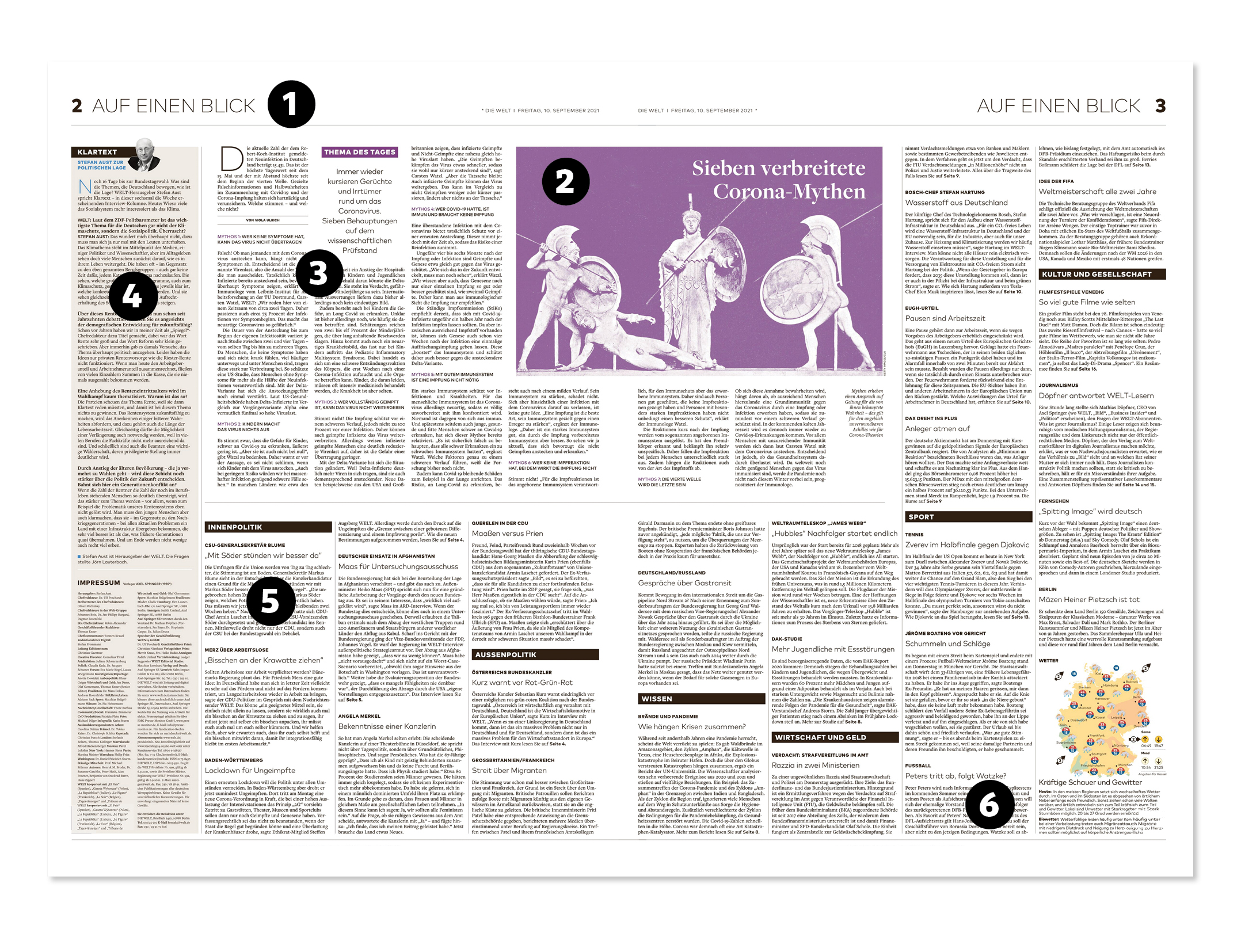
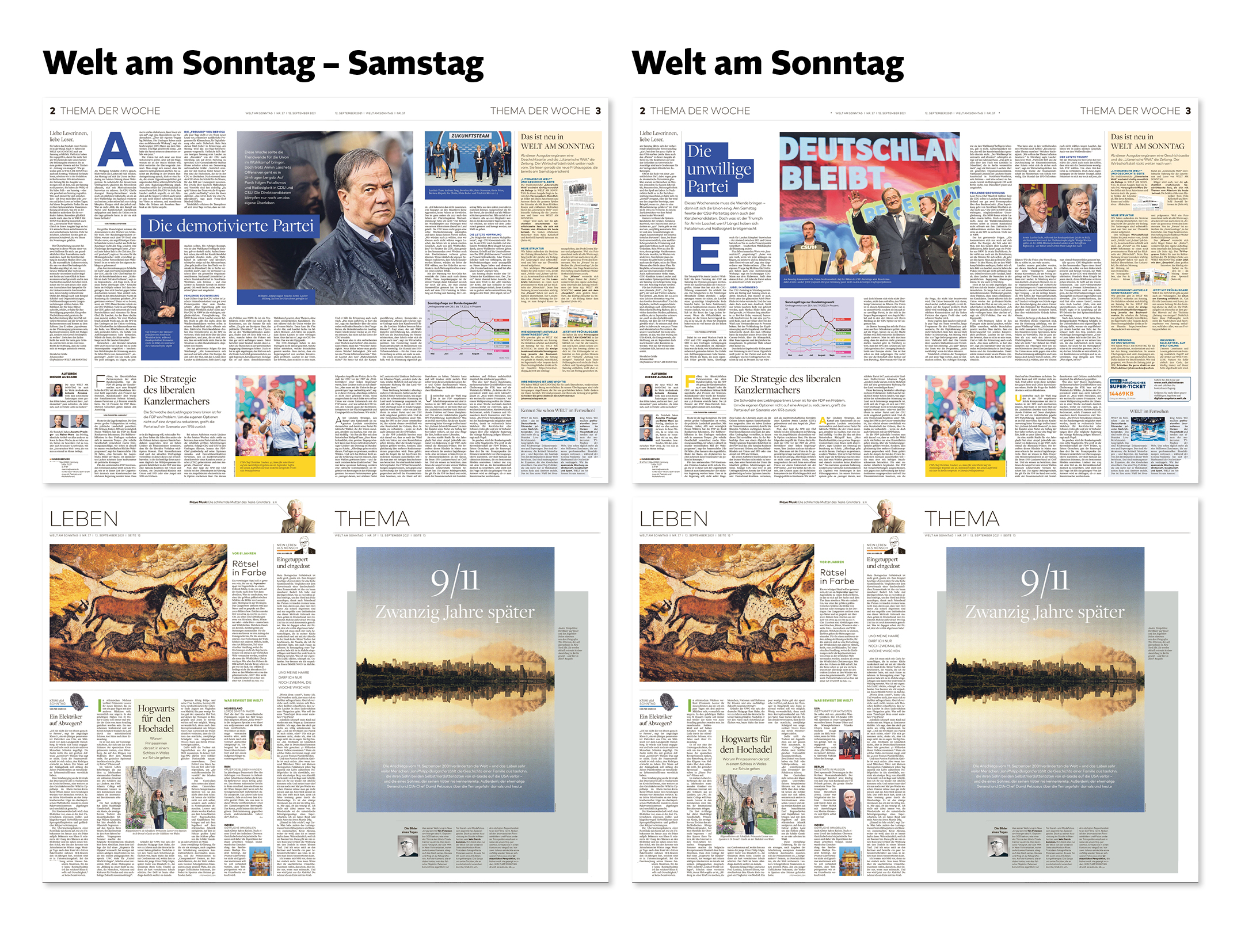
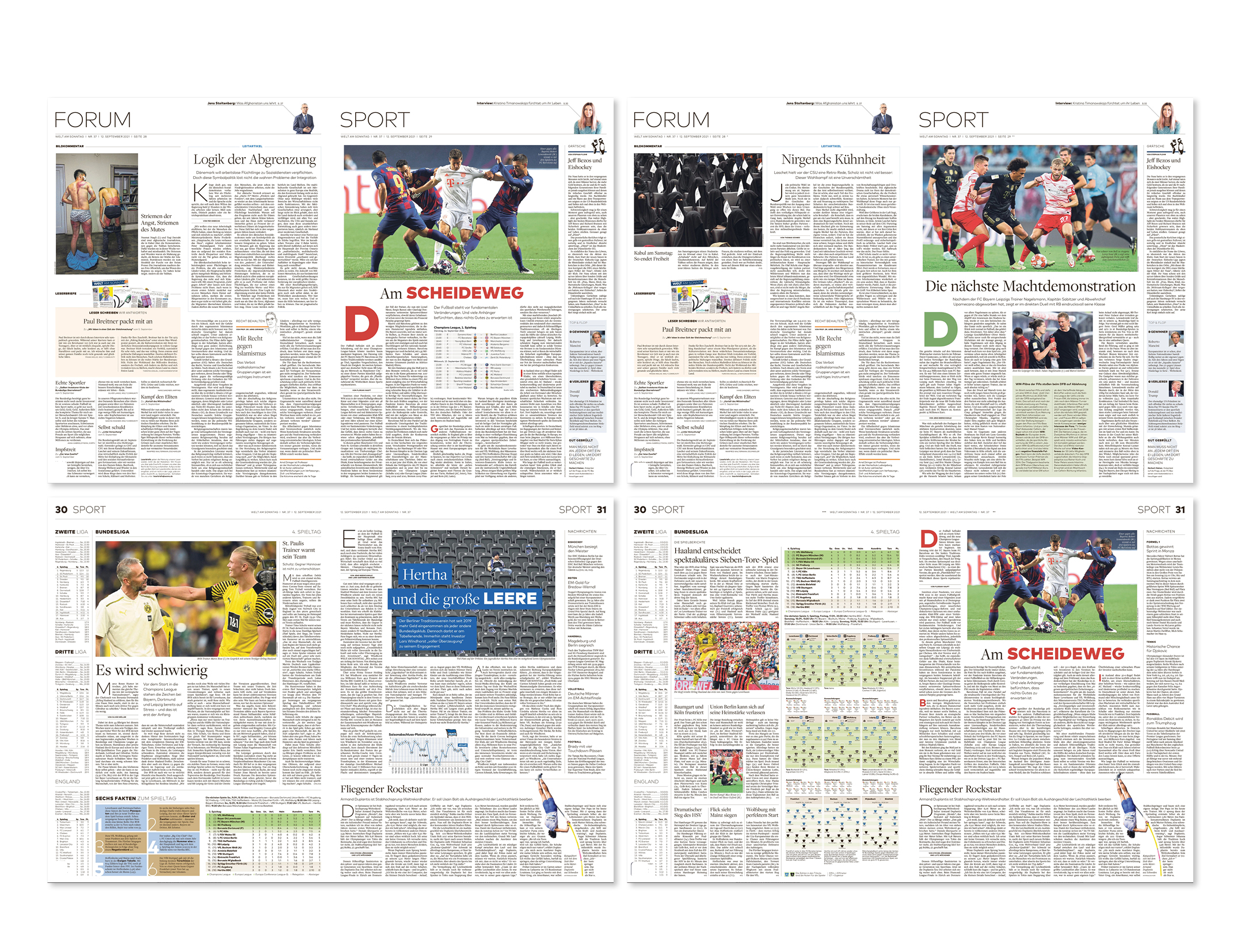
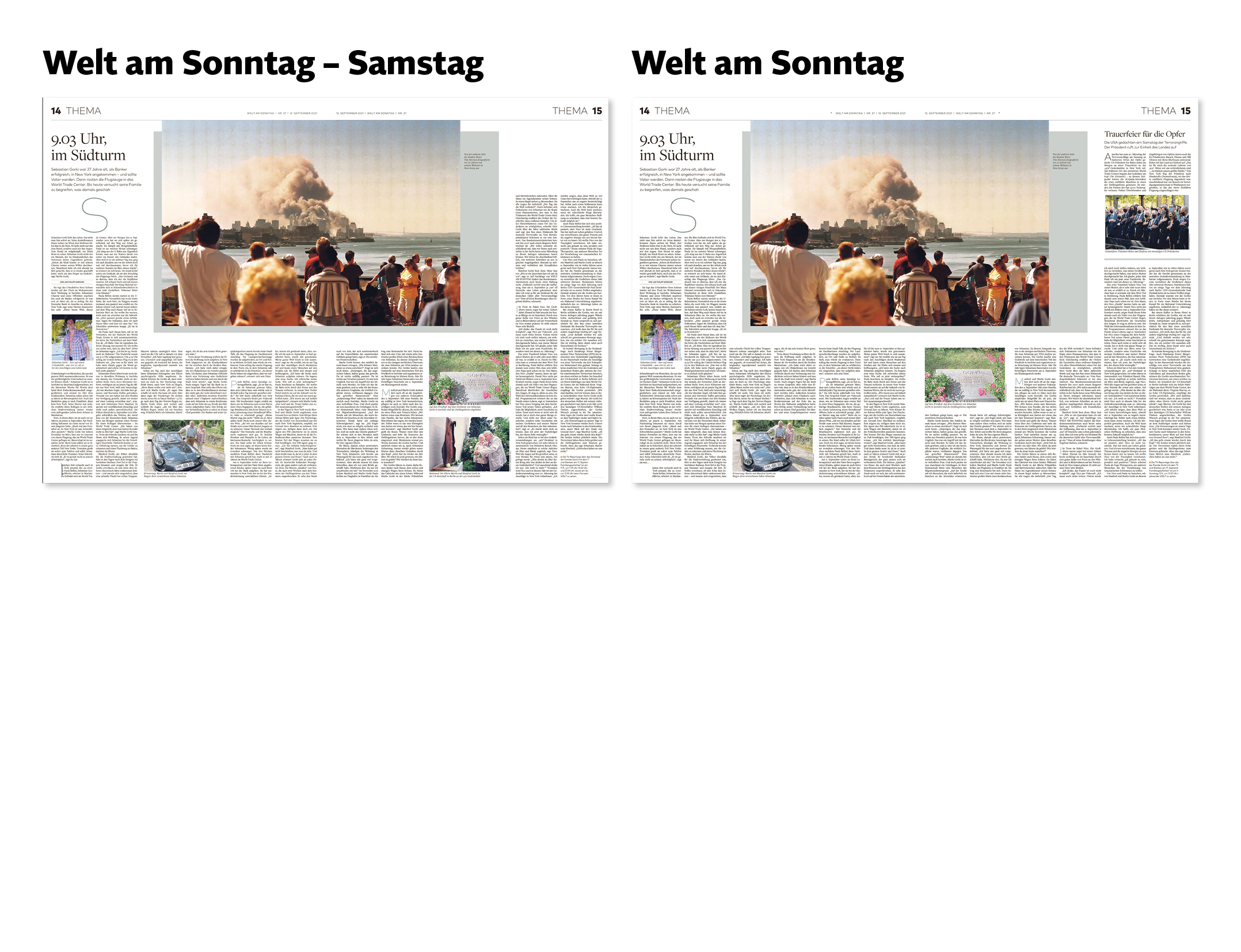
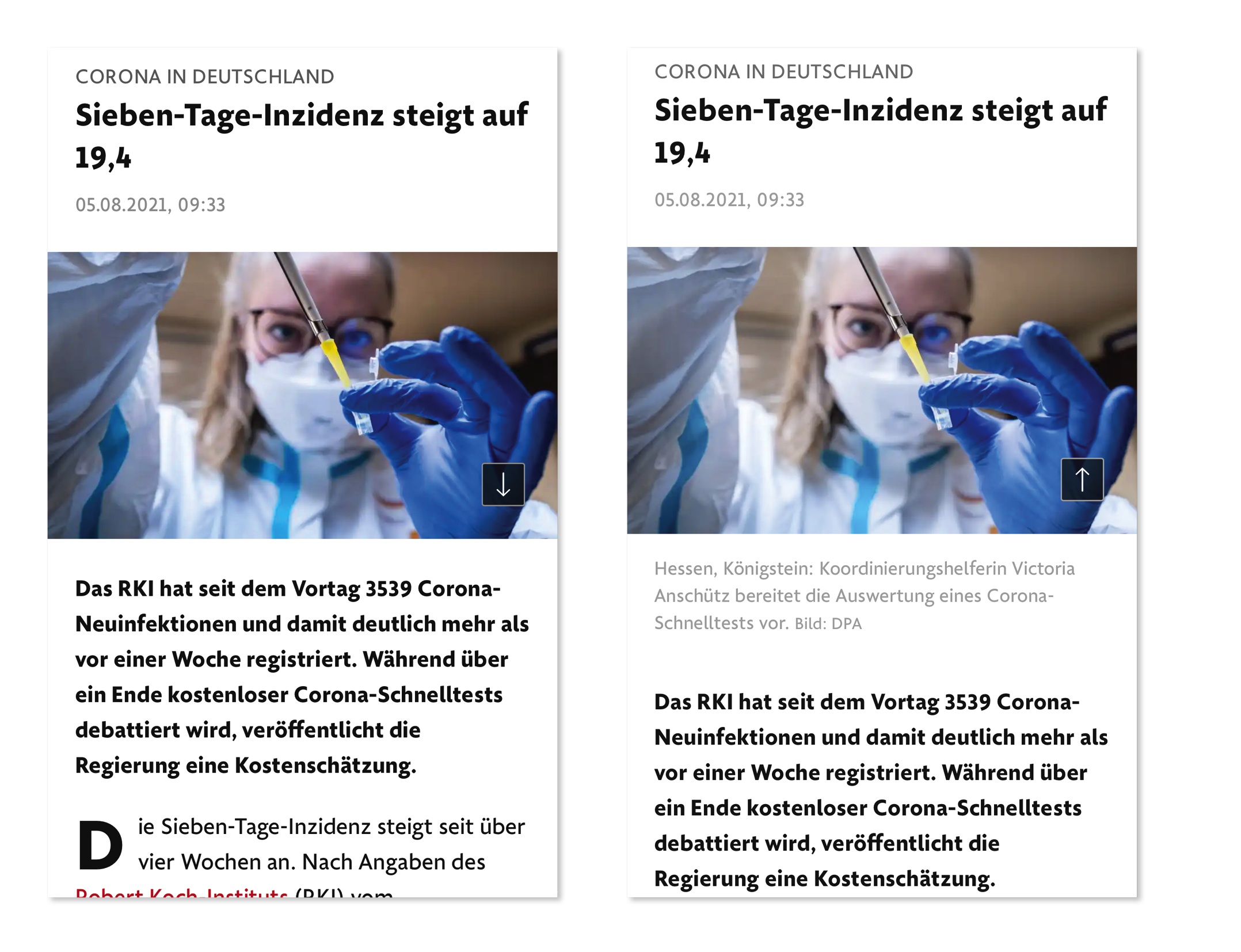
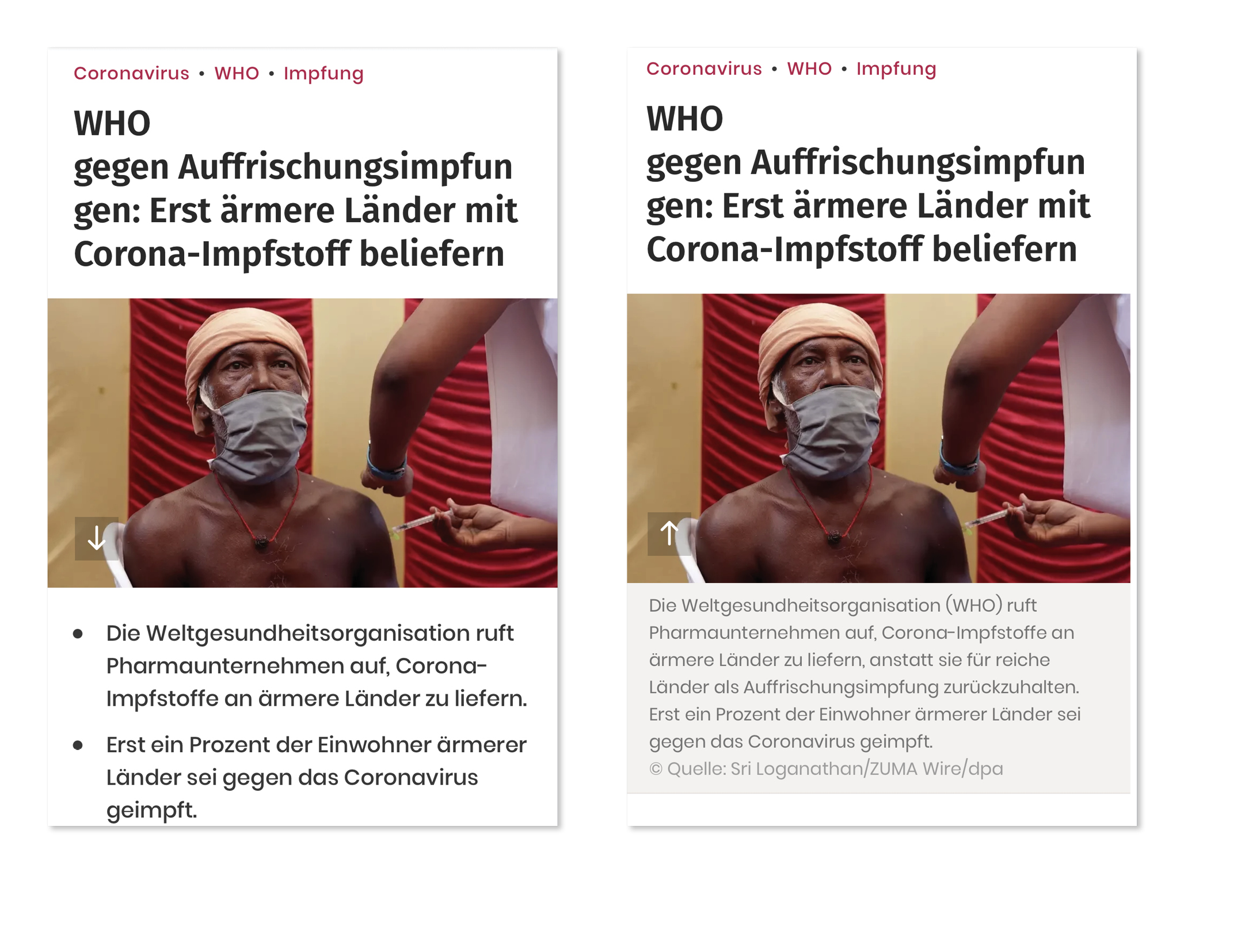
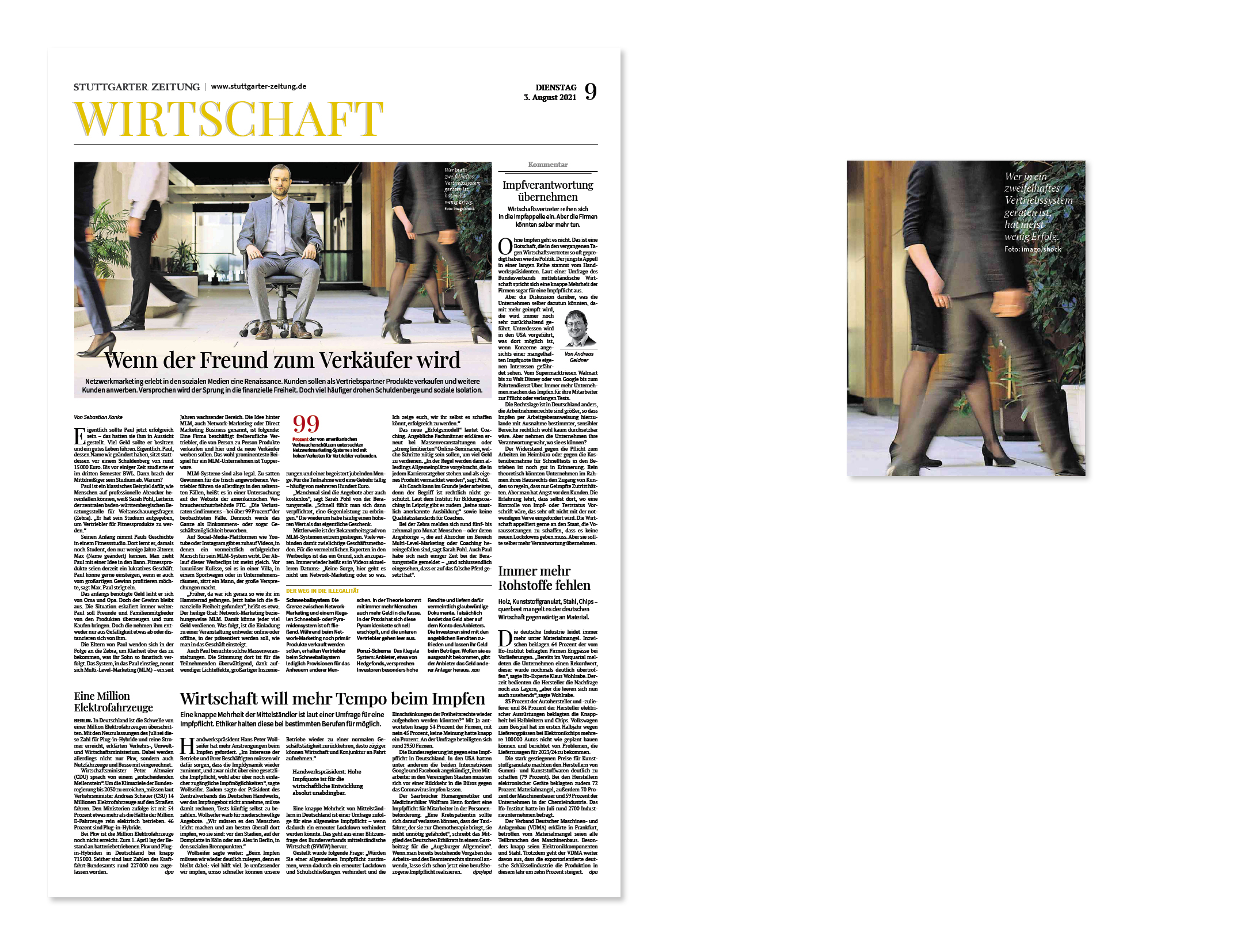
Zeitungsseite mit Ratespiel
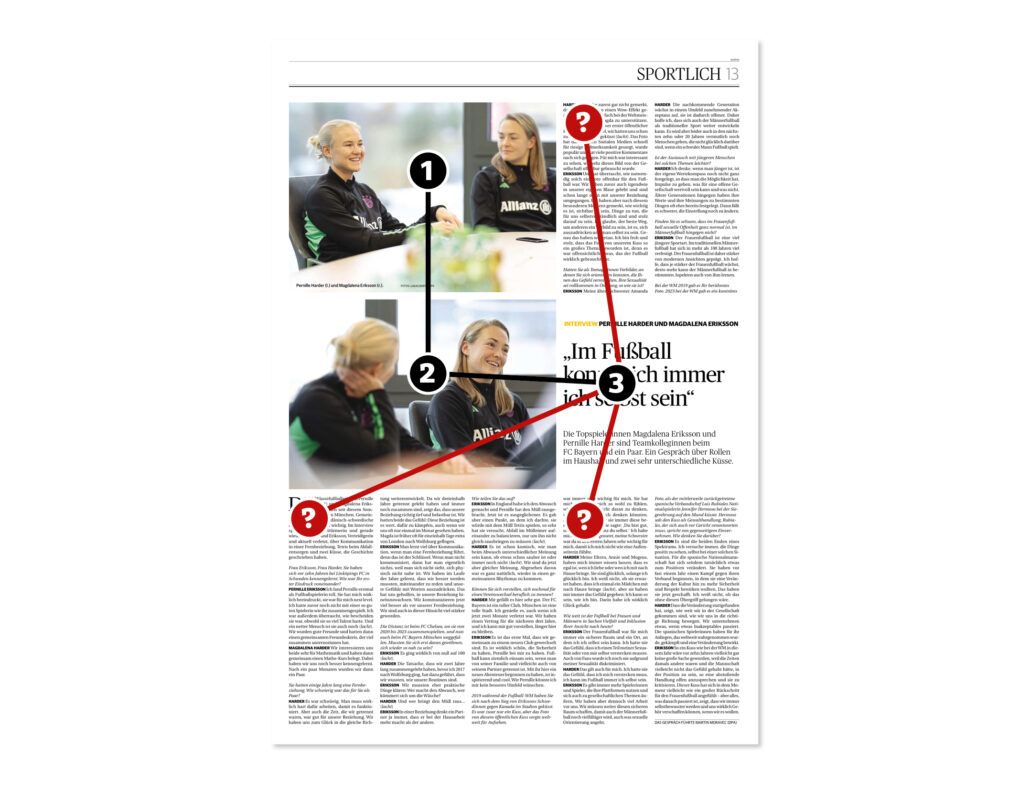
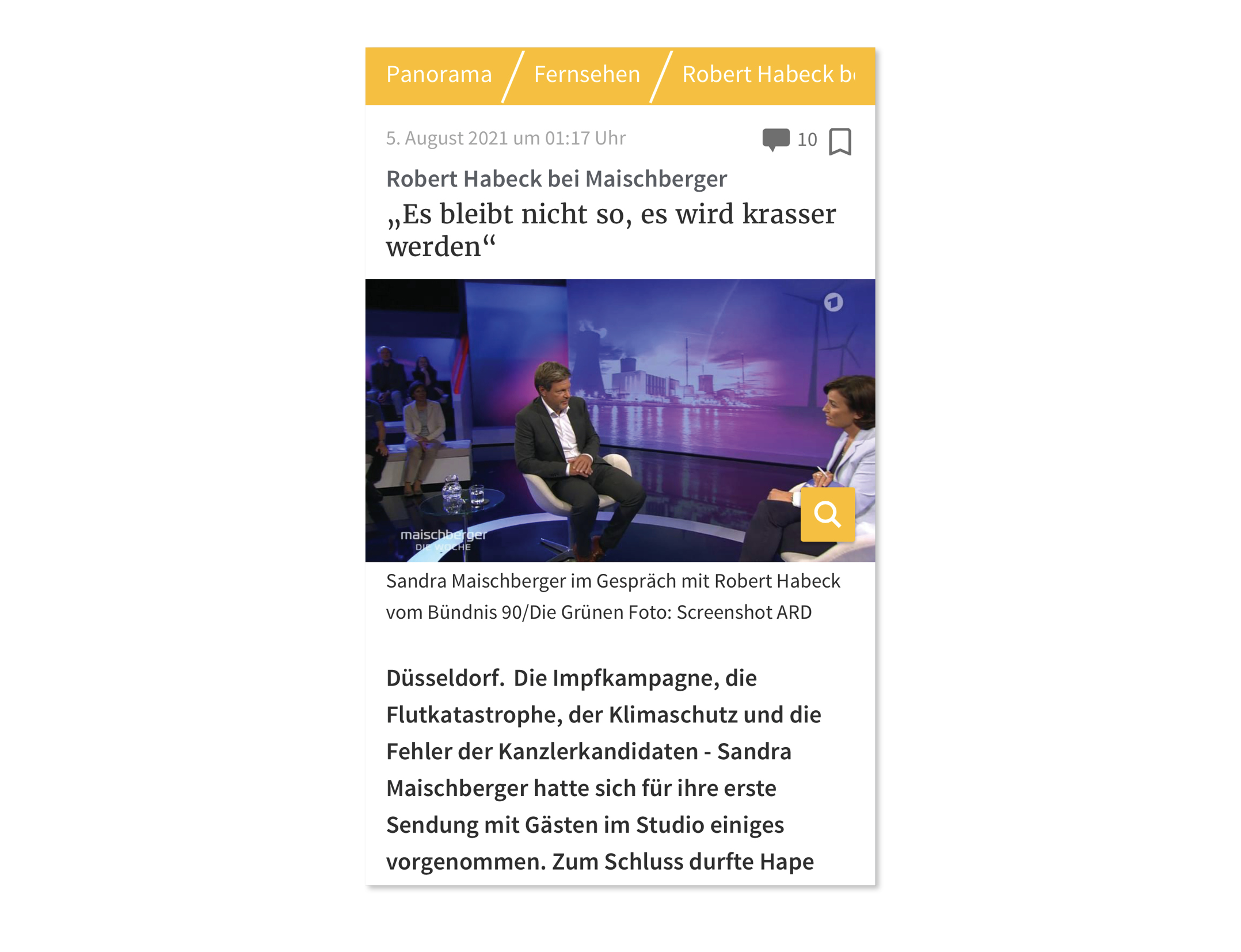
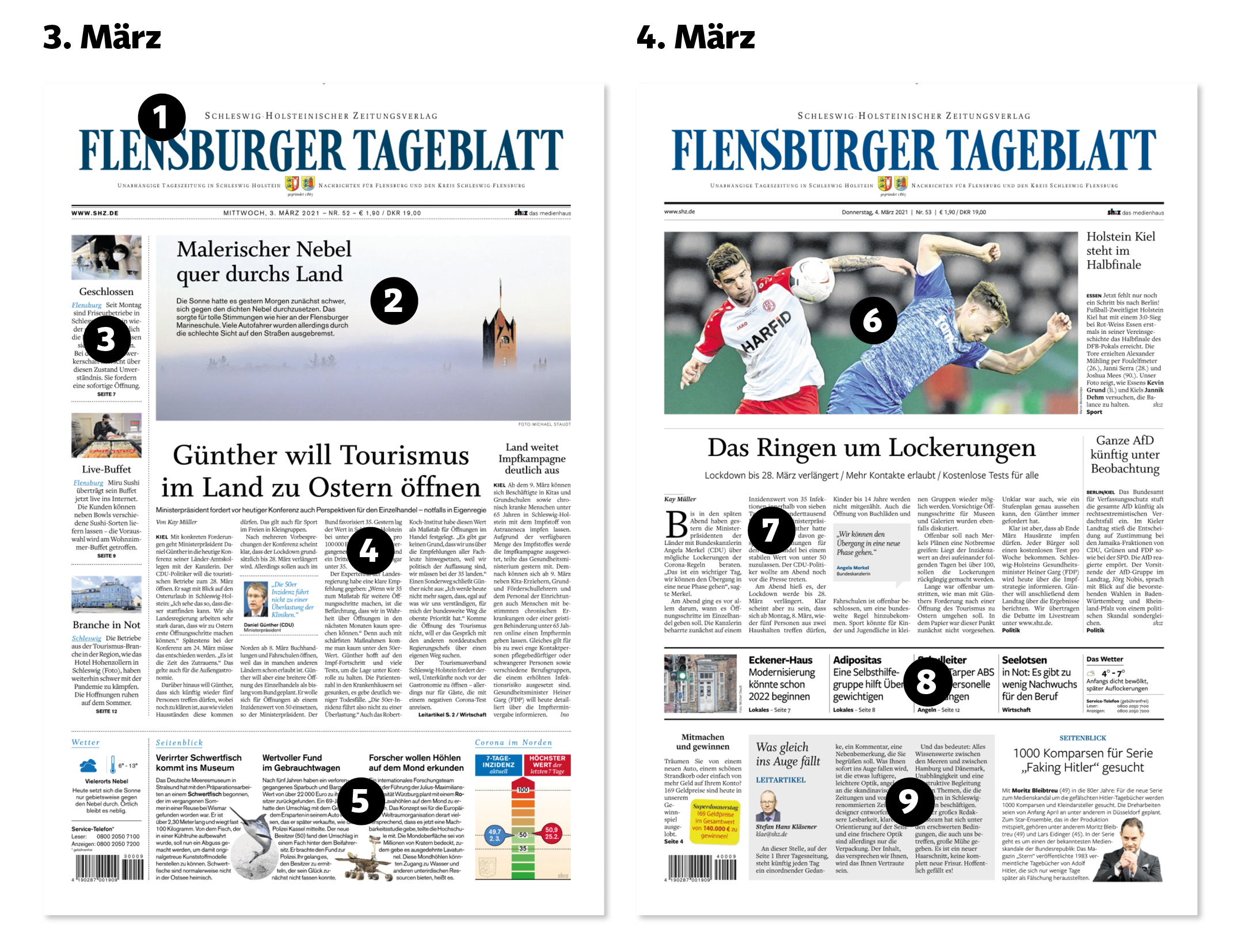
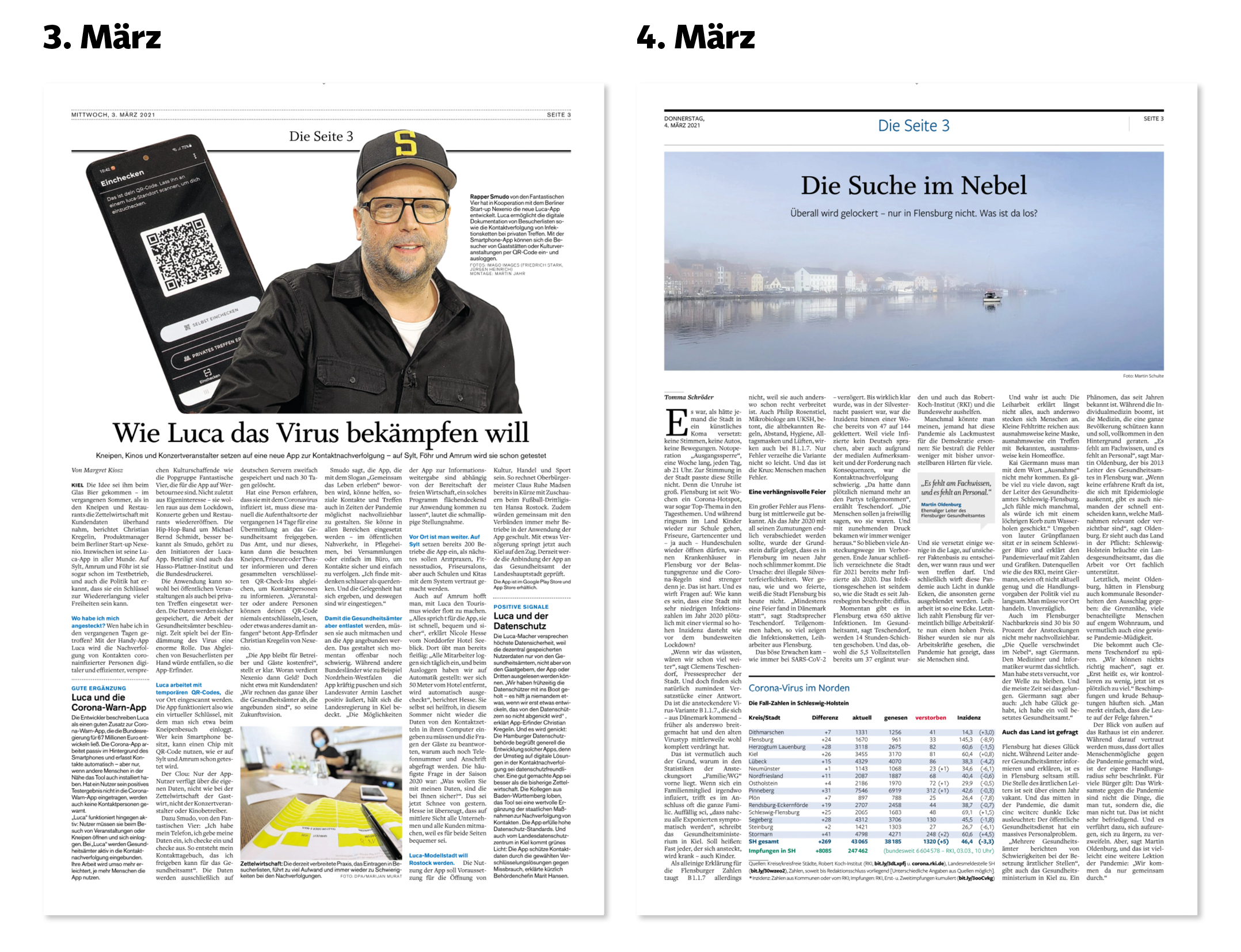
Auffällig an dieser Seite ist zunächst nur, dass die Überschrift rechts irgendwo im Artikel steht. Dass es eine Seite mit eingebautem Ratespiel für die Leser ist, sieht man erst bei näherer Betrachtung …

Wo beginnt der Artikel?
Der Leser beginnt die Informationsaufnahme beim Bild. Darum stehen die Zahlen 1 und 2 jeweils im Bild. Danach geht der Blick zum nächstgrößeren Element: der Überschrift. Stellt sich die Frage: Wo beginnt der Grundtext?

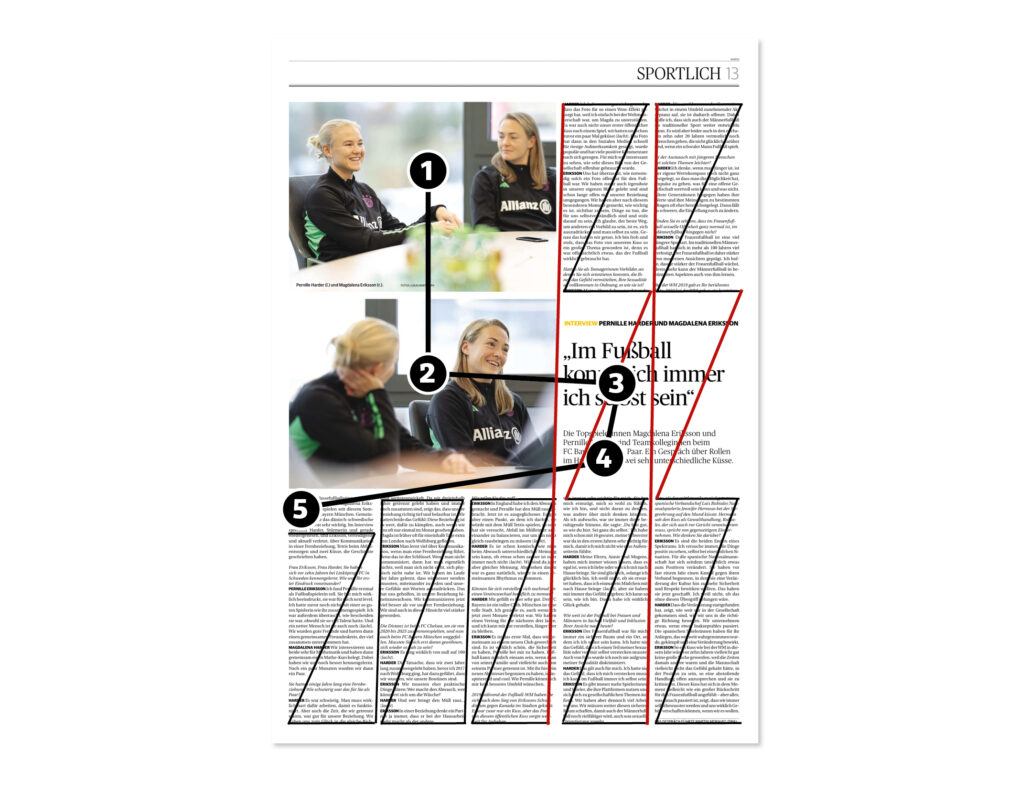
Der Textverlauf soll nicht unterbrochen werden
Der Artikel beginnt links unter dem Bild. Nach der dritten Spalte muss man ganz nach oben und dann wird der Text drei Mal über die Überschrift geführt. Das ist nicht wirklich funktional.

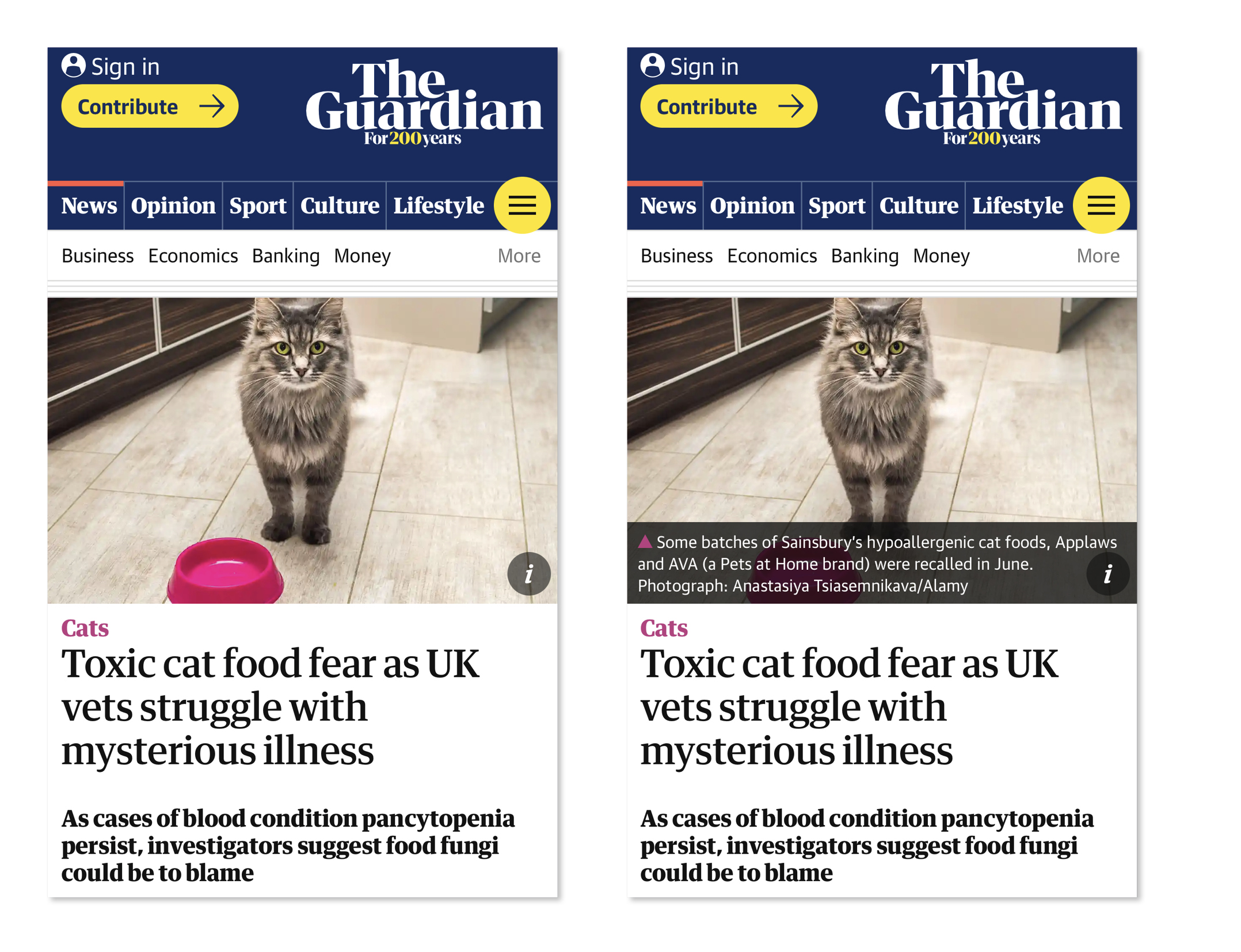
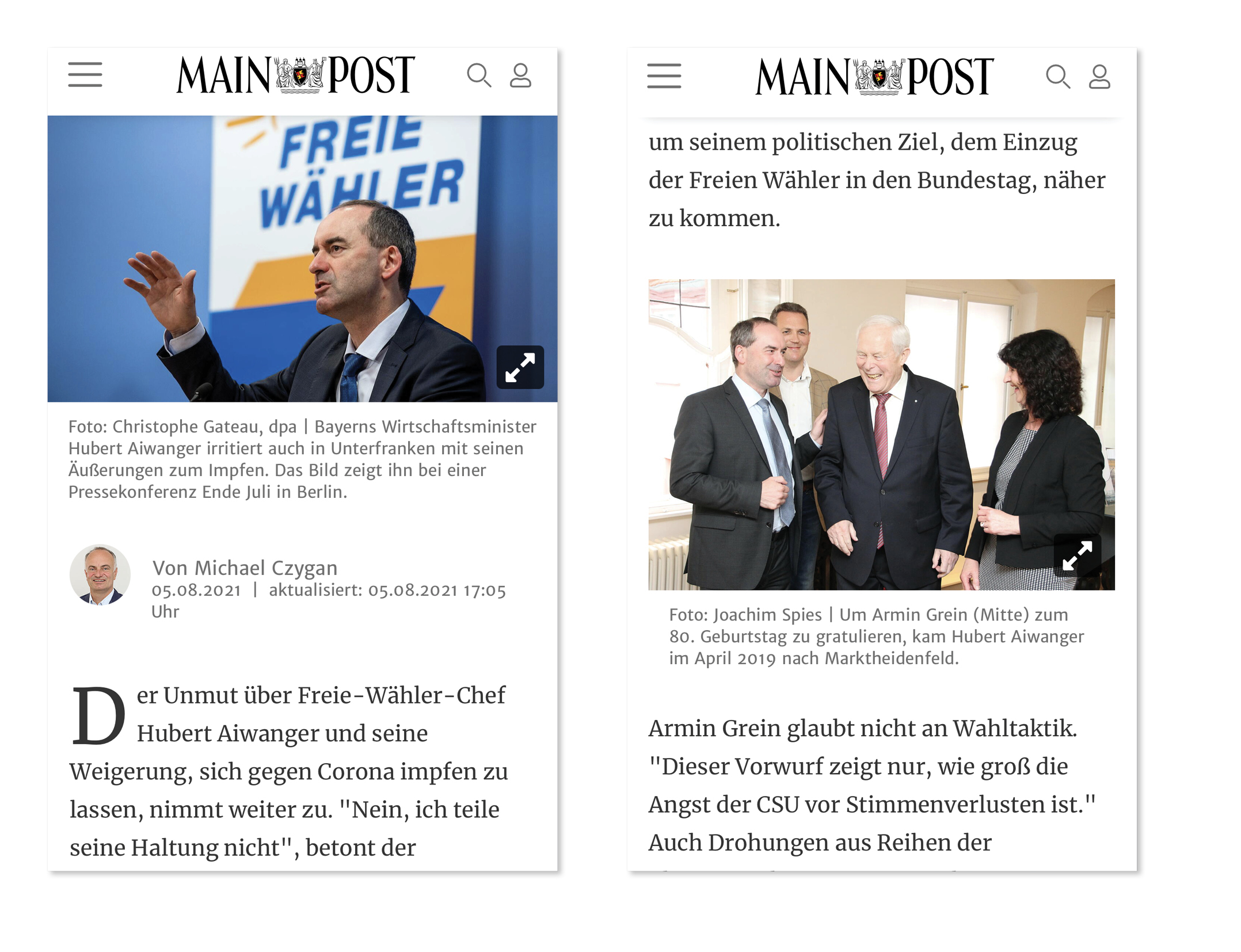
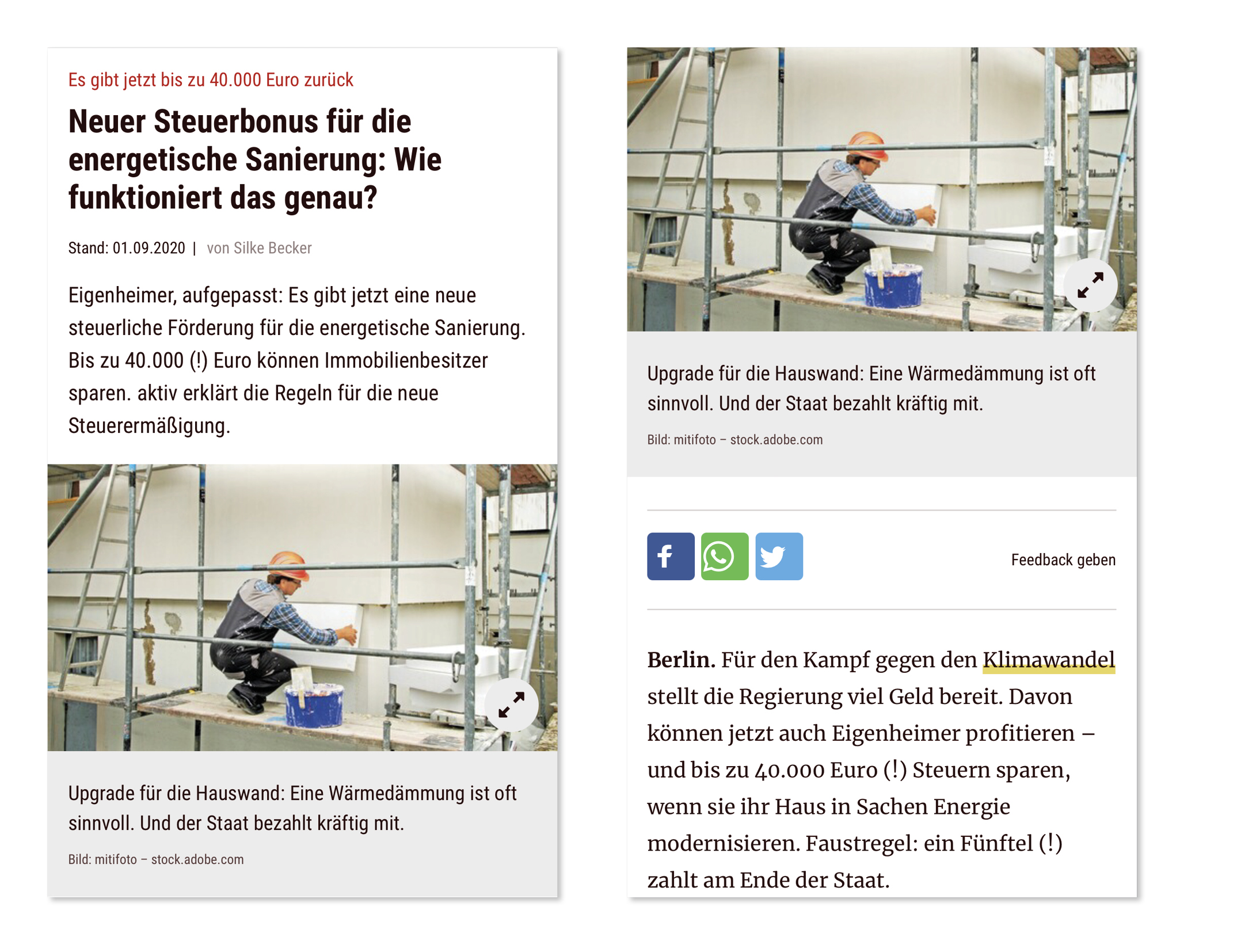
Zeitungslayout ist eigentlich ganz einfach
Stellen wir doch die Überschrift einfach nach oben. Dann platzieren wir die Bilder mittig darunter. Dann beginnt der Text links unter der Überschrift und läuft ununterbrochen weiter bis zum Ende des Artikels. Dann bauen wir noch zwei Zitate in den Text. Fertig. Es fehlt die Ergänzungsbox mit Angaben zur Person. Die würde man unten am Fuß der Seite platzieren.

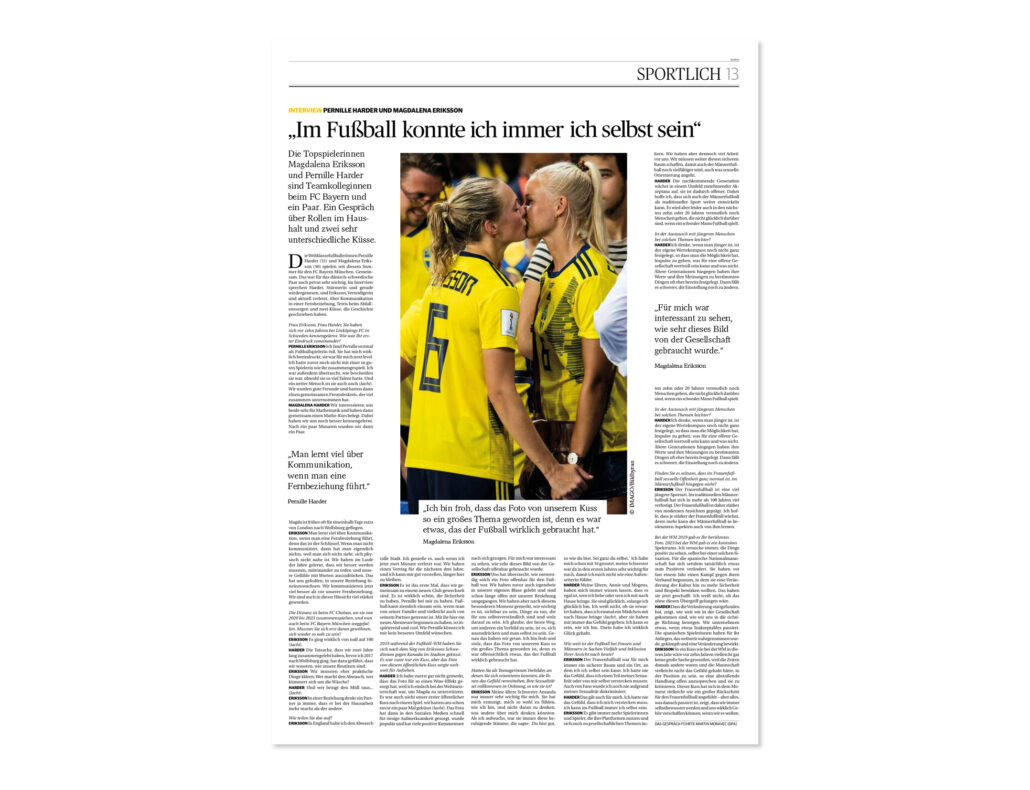
Ein spannendes Foto schadet nie
Im Artikel geht es unter anderem um einen Kuss der beiden aus dem Jahr 2019. Hier ist er abgebildet. Aus dem Foto wird auf den ersten Blick deutlich, dass Pernille Harder und Magdalena Eriksson ein Paar sind. Beim Original-Artikel kann man das nur dem Text entnehmen. Man sieht übrigens auch, welche Dynamik ein hochformatiges Foto entwickelt.
Insgesamt
Die Seite ist in einer Sonntagsausgabe als Epaper erschienen. Wer auf den Textmodus geht, kann den Text ohne Unterbrechungen lesen. Das heißt noch lange nicht, dass man dysfunktionale Seiten layouten sollte.
.
Dieser Artikel erschien am 2. März 2024 auf www.editorial-design.com
Norbert Küpper
nkuepper@layouttipp.de
06 2022 Tagesspiegel
Layouttipp Tagesspiegel mit Statements von acht Kreativen aus Europa
Der Tagesspiegel hat vor kurzem vom Nordischen Format zum Tabloid-Format gewechselt. Es ist eine gestalterische und inhaltliche Neupositionierung. Darum habe ich sieben Art-Director:innen und Kreativ-Director:innen und einen Medienberater eingeladen, ihren ersten Eindruck von der Neugestaltung zu schildern. Die Kolleginnen und Kollegen kommen aus Dänemark, den Niederlanden, Belgien, Griechenland und Deutschland.
Fakten über den Tagesspiegel
Die verkaufte Auflage des Tagesspiegel liegt bei 98.013 Exemplaren (IVW 3/2022). Davon sind 44.471 Exemplare E-Paper. Der hohe E-Paper-Anteil ist gut, denn man spart Kosten für Druck und Vertrieb. Im Vergleich IVW 3/2002 zu 3/2022 hat der Tagesspiegel 33 Prozent Auflage verloren. Andere Titel in Berlin haben im gleichen Zeitraum mehr als 70 Prozent verloren.
E-Paper-Strategie
Die E-Paper-Strategie wird auch im Tabloid-Format fortgesetzt: Wenn man den neuen Tagesspiegel abonnieren will, kann man wählen zwischen E-Paper an jedem Tag oder E-Paper und gedruckter Zeitung am Wochenende. 34,99 Euro monatlich sind ein fairer Preis, denn andere Regionalzeitungen kosten im Abo deutlich mehr. Das E-Paper ermöglicht auch den mühelosen Vertrieb in ganz Deutschland. Die Positionierung als überregionale Zeitung ist daher vom Vertrieb her ohne weiteres möglich.
Der Slogan: 40 Seiten aus der Welt und 40 Seiten aus der Weltstadt Berlin
Bei der Umstellung auf das Tabloid-Format werden Zeitungen im allgemeinen deutlich dünner. Der Tagesspiegel geht anders vor, denn es werden 40 Seiten überregionale Nachrichten und 40 Seiten Berlin angeboten. Diese 80 Seiten entsprechen 40 Seiten im Nordischen Format und sind ambitioniert. Vergleichbare Regionalzeitungen aber auch überregionale Zeitungen haben deutlich weniger Umfang: 24 bis 28 Seiten, manche 32 Seiten. Die Welt hat seit einiger Zeit 16 Seiten Umfang.
Der Tagesspiegel könnte da erfolgreich sein, wo beide Zeitungs-Sektionen für Leser interessant sein könnten: in Berlin und im Umland. In weiter entfernten Regionen ist der Berlin-Teil uninteressant, weil man keine Beziehung zur Stadt und zu den Stadtteilen hat.
Aktualisierung: Im Interview mit Jörg Wagner im rbb-Medienmagazin vom 3.12.2022 sagte Lorenz Maroldt, Chefredakteur des Tagesspiegel, dass in Zukunft an den Umfängen noch Änderungen geplant sind: Der überregionale Teil würde für die nationale Verbreitung dicker und der Lokalteil dünner.
Das Interview finden Sie in diesem Podcast vom rbb Medienmagazin.
Ratschlag für Leser:innen: Haben Die Geduld!
Eine große Neugestaltung bedeutet große Probleme, eine kleine Neugestaltung kleine Probleme für die Leser:innen. Die Umstellung des Tagesspiegel ist sehr groß. Darum rate ich den Lesern: Haben Sie Geduld, gewöhnen Sie sich an die zahlreichen Veränderungen und finden Sie die altbekannten Rubriken im neuen Layout wieder. Schauen Sie nach ungefähr zwei Wochen mal auf die alte Zeitung. Sie werden erkennen, wie altmodisch die Gestaltung und unhandlich das Format war.
Insgesamt: Gratulation!
Die Umstellung auf das Tabloid-Format ist ein dringend notwendiger Schritt gewesen, um neue Leser zu gewinnen. Die Umstellung wird gestalterisch von den Art-Director:innen sehr gut beurteilt. Kritisiert wird nur eine gewisse Gleichförmigkeit mit gleichen Artikellängen und identischen Bildgrößen. Aber sie hatten ja nur die erste neue Ausgabe vorliegen. Da kann in Zukunft noch viel passieren.

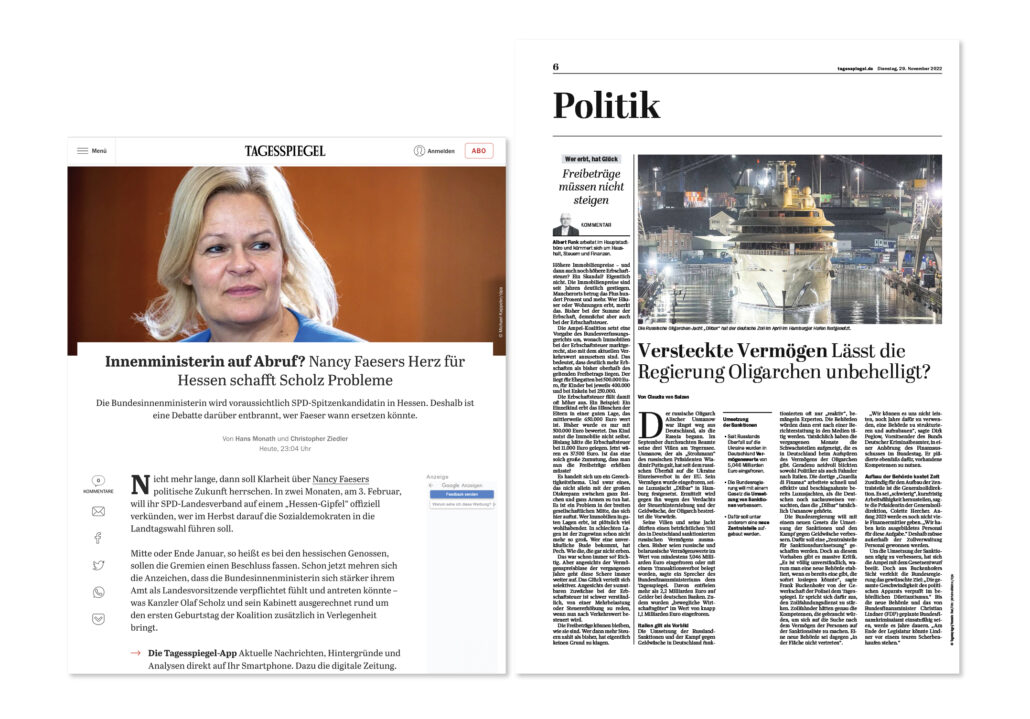
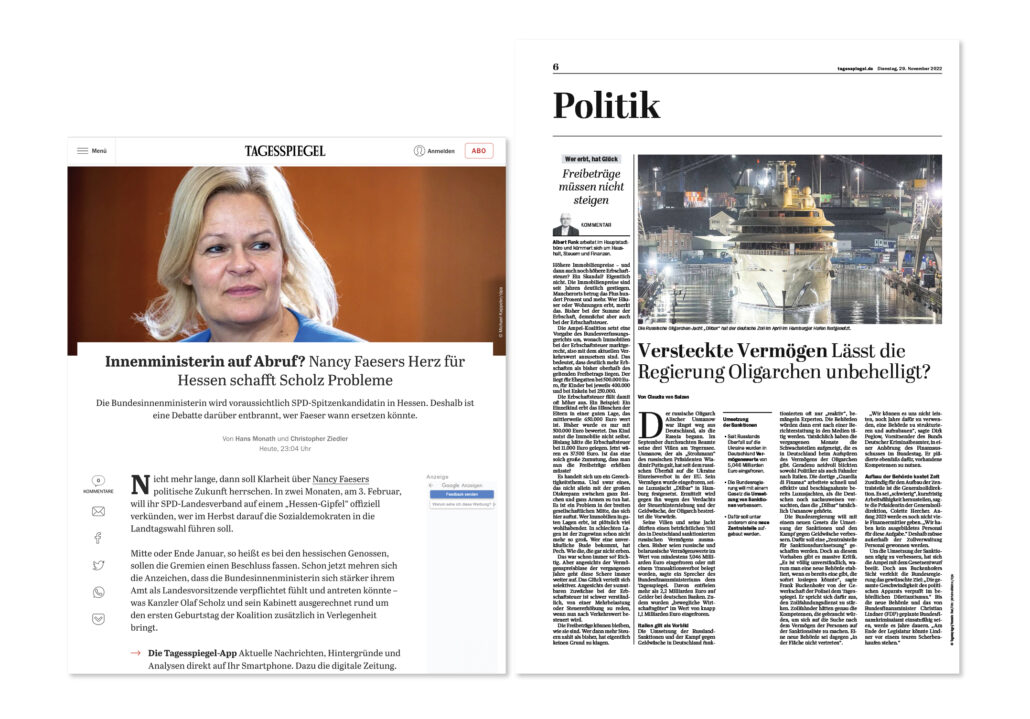
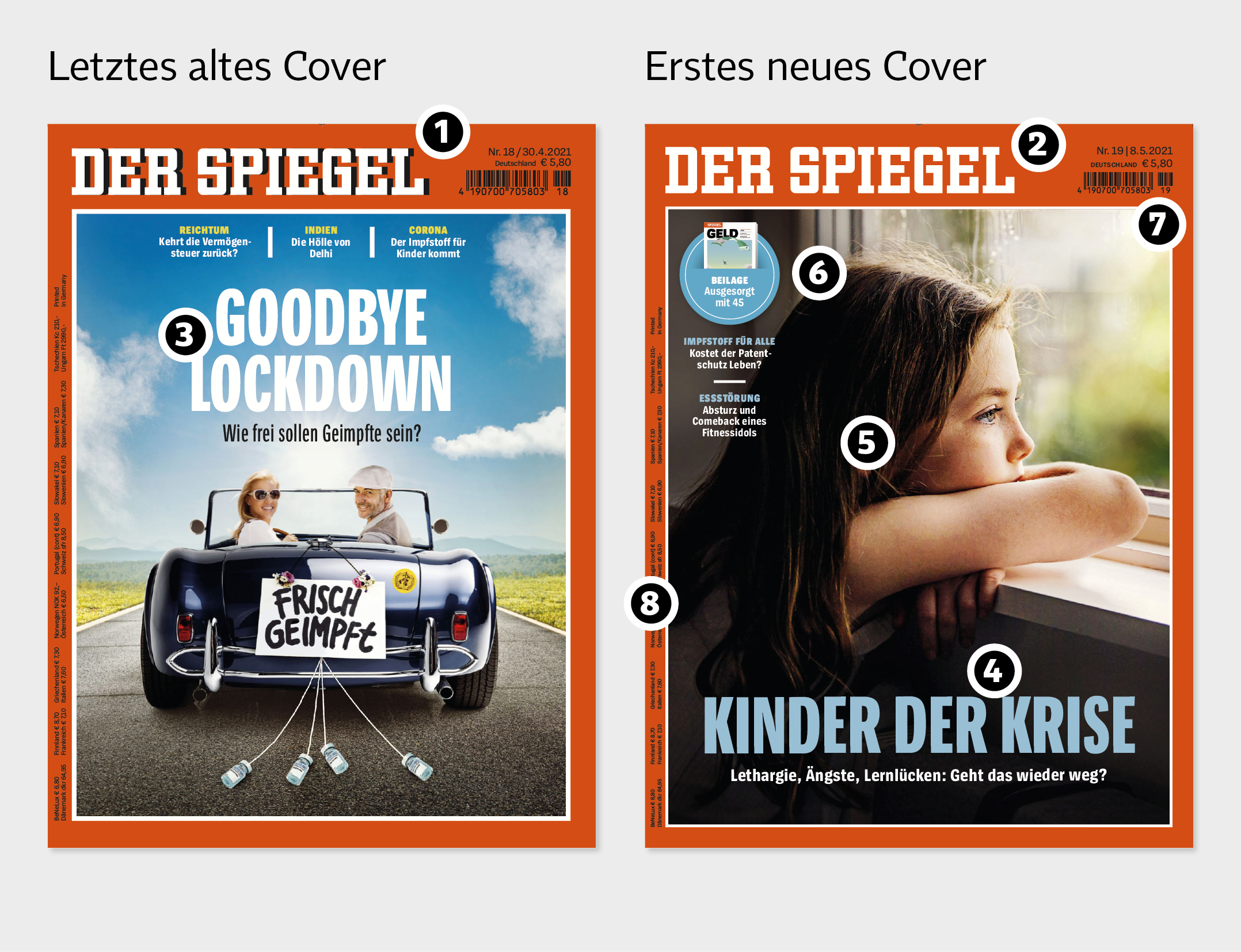
Titelseite vom 28. und 29. November 2022
Vergleich: letzte alte, erste neue Ausgabe
Im Vergleich sieht man, dass der Bruch nicht so extrem ist, wie man annehmen könnte. Der Tagesspiegel war eine seriös wirkende textlastige Zeitung. Dieser Eindruck bleibt auch im Tabloid-Format erhalten.

Titelseite
- + Kopf: Die Reduzierung auf Tagesspiegel ist gut, weil platzsparend. Im Original stand des Motto in einem roten Band unter einer Weltkugel. Dieses historisierende Element kann man in zehn bis zwanzig Jahren wieder herausholen. Im neuen Design wirkt der Kopf unverwechselbar und übersichtlich.
- + Aufmacher: Gute Kombination von Überschrift und Bild. Diese Gestaltung ist inzwischen auch bei vielen anderen Tageszeitungen in Deutschland üblich.
- +– Anrisse oben: Sie sind etwas zu klein. Auch die Bilder links und rechts außen sind sehr klein. Trotzdem haben die Anrisse hier einen Sinn: sie signalisieren eine Vielfalt von Themen.
- + Text-Aufmacher: Der erste Teil der Überschrift ist fett, der zweite normal. Diese Gestaltung wird auch online fortgesetzt. Gelungene Crossmedia-Typografie. Beim Grundtext ist der großzügige Spaltenabstand auffällig. Die Größe der Grundschrift wurde im Zuge der Neugestaltung nicht verändert.
- – Hinweise auf Innenseiten: Sie sind sehr klein und werden im Einzelverkauf keine Rolle spielen. Die Spalte ist schmaler als die anderen. Diese Schiebespallte wird im Innern zur Auflockerung der Artikel eingesetzt.
- + Anzeige: Sie ist hier gut platziert und entspricht auch der bisherigen Anzeigen-Platzierung. Sie stört nicht das Gesamtbild. Ärgerlich wäre eine Anzeige für eine Metzgerei, Teppichhändler oder ein Beerdigungs-Institut. Sollte man tunlichst vermeiden, weil solche Anzeigen dem Anspruch eine seriöse überregionale Zeitung zu sein, widerspricht.– Datum, Preis usw.: Diese Angaben kleben zu nah am Text, bemängelt Martin Huisman, Art-Director von Het Nieuwsblad, Belgien.

Start des Berliner Lokalteils vom 29. November 2022
Ressort-Start
Diese Doppelseite ist im Berlin-Teil und bildet den Start des Lokalteils.
- + Seitentitel: Er ist größer als auf den normalen Seiten und verdeutlicht dem Leser, dass hier etwas Neues beginnt.
- + Aufmacher: Die Doppelseite ist eigentlich fast ausschließlich einem Thema gewidmet, nämlich den Demonstanten von „Letzte Generation“. Der Aufmacher hat dieses Thema, der Kommentar links und das Interview rechts auf der Seite ebenfalls. Gute Gliederung, die lange Texte mit monotonen grauen Flächen vermeidet.
Die Bildgrößen sind für eine Ressort-Startseite zu klein. - + Schiebespalte: Sie bringt Weißraum auf die Seite und schafft Platz für Ergänzungen, Zitate und kleine Fakten, hier eine Zahl: „8 Minuten zu spät kam das Spezialfahrzeug nach Angaben der Feuerwehr wegen des Staus.“
- + Gliederung im Text: Zwischenzeilen sind zweizeilig und gut platziert. Handwerklich ganz richtig gemacht.
- +– Kommentare: Sie sind einspaltig und stehen links oder rechts außen auf einer Seite. Sie sind einheitlich gestaltet mit Rubrikenkopf, kursiver Überschrift, Autorenbild und Autorenname. Flattersatz für den Grundtext wäre noch möglich gewesen. Innerhalb dieses Konzepts wäre es aber vermutlich zu lebhaft gewesen.
- + Interview: Die kursive Überschrift kennzeichnet diese alternative Textform. Frage und Antwort sind gut unterscheidbar. Das Bild zu dem Artikel hat keinen guten Bildschnitt. Außerdem hätte man die blockierten Fahrzeuge zeigen können.
- + Meldungen: Sie kommen auf fast jeder Seite vor und stehen immer außen. Das signalisiert eine Vielfalt von Themen, die in diesem Blatt vorkommen.
Meinungen zum Tagesspiegel im Tabloid-Format von acht Art-Directoren und Medienberatern
Marianne Bahl, Bahl Visuel Strategi, Copenhagen, DK
Marianne Bahl berät Zeitungen bei der visuellen Strategie in Print und Online. Sie war unter anderem Art-Directorin der in Kopenhagen erscheinenden Wirtschafts-Zeitung Børsen, die im Tabloid-Format erscheint. Sie schreibt:
What a joy it is to experience the new design of Tagesspiegel. The navigation is clear, and the reader is easily guided through the newspaper e.g., due to the spacebands and the thematization of the top bar.
The journalistic strategy and concept has been reinforced. The use of many small journalistic elements invites the reader such as pull quotes, sub-headings, and fact boxes.
The new logotype has a strong expression and the font emphasises a more modern visual identity with a variety of typefaces.
We all know the devil is in the detail and here it appears in the consistency of the byline pictures, the column line count and the exact spaceband. The improvement of variation in photo perspectives is clear although the visual expression could rise even higher if more focused and sometimes larger images were prioritized. All in all, it is a pleasure to see such a thorough and bold design.
Prof. Joachim Blum, Editorial Consulting, D
Joachim Blum ist international tätiger Media-Consultant. Er berät seit vielen Jahren Zeitungen bei der digitalen Transformation.
Der längst überfällige Schritt zum kleinen Tabloid bietet nur Vorteile: Wir haben endlich ein handliches und übersichtliches Magazin-Format statt des bleiernen Nordischen Riesen-Formats. Wir haben weniger Blei-Wüsten, sondern attraktive Seiten, auf denen man nicht mehr suchen muss. Wir haben mehr Seiten, die ein dickeres Produkt mit mehr Inhalt suggerieren.
Martin Huisman, Art-Director, Het Nieuwsblad, B
Martin Huisman war Art-Director bei De Morgen, einer überregionalen Zeitung in Belgien und ist nun seit vielen Jahren bei Het Nieuwsblad, einer Tageszeitung im Tabloid-Format.
Amazing that the Nordic size still left its footprint in Berlin, last but not least they went to tabloid. At first sight the general feel doesn’t feel like a radical break with the former design. I like it that they didn’t try to cramp the big size into the tabloid.
There is an elaborate use of white space throughout the paper, accented by the generous gutters between the columns. I like how the gutters are being used for various functions. The typography looks fresher, although also more generic. Same is reflected in the new logo, stripped from the little (probably digital unfriendly) globe. Personally I like those details that give a logo an old fashioned tweak, but at the same time a less generic feeling. Anyway the front looks fresh. I don’t understand why they glued the barcode and prices almost against the text-grid.
The influence of the digital age is also seen in the use of the headlines where the hierarchy is typically digital in same size fonts in bold and roman. It adds to the very clear layout of the design, it also appears to lead to more headlines with question marks.
Overall I think the templates are very well executed. Navigation is also good. But don’t expect any more visual highlights when you keep turning the pages, even when you get to the Berlin-section, it all looks more or less the same. 80 pages is a lot to cover, I wonder if they can keep that up with the exponentially rising prices of paper.
Hans-Peter Janisch, Zeitungsdesigner, D
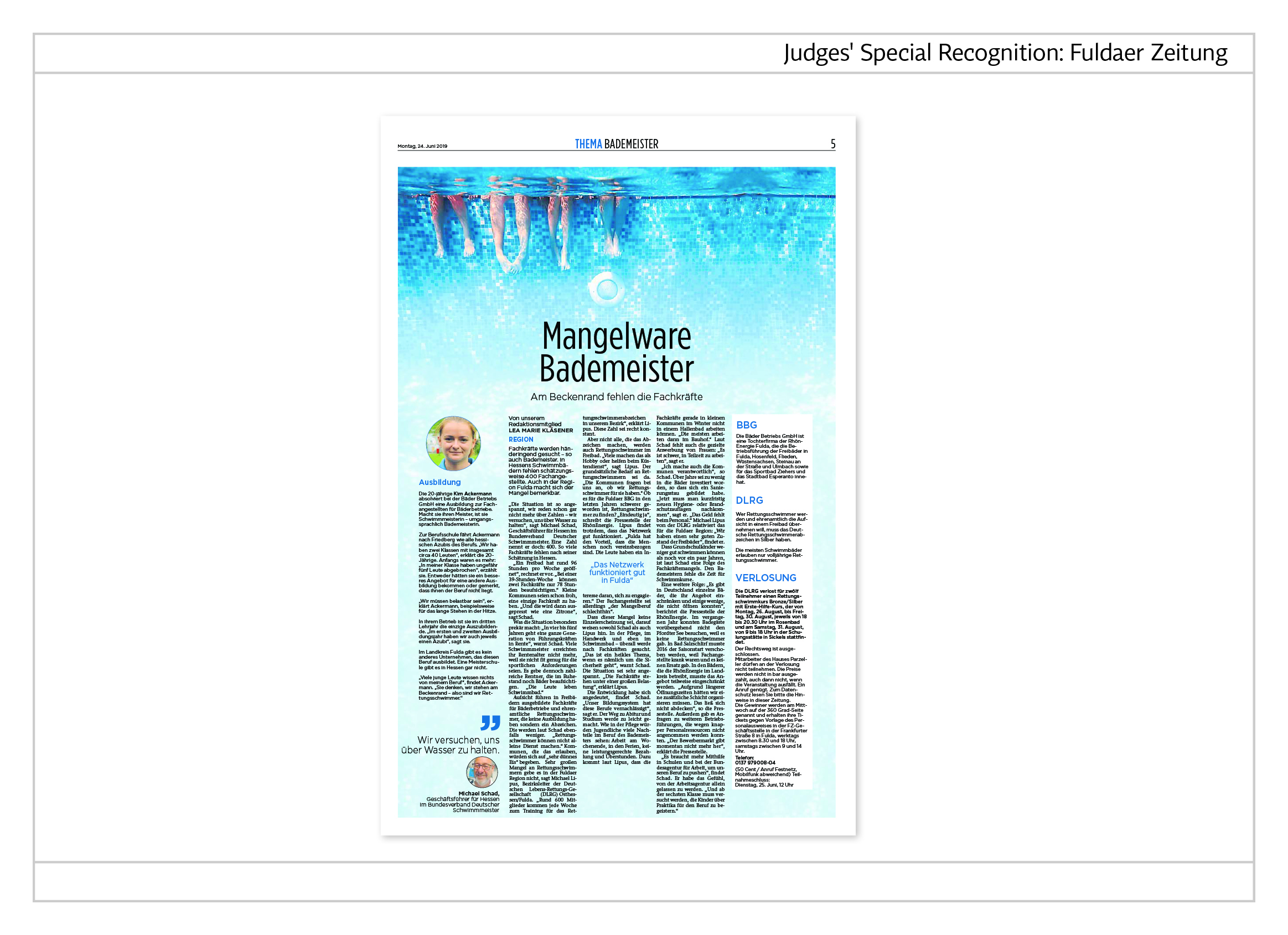
Hans-Peter Janisch hat unter anderem für Zeitungen in Slowenien, Kasachstan, Österreich, Luxemburg und Deutschland gearbeitet. Eine seiner neuesten Arbeiten ist die Fuldaer Zeitung, die sehr stark auf visuellen Journalismus setzt.
Es gibt eigentlich nur zwei Gründe einen Wechsel zum Tabloidformat zu vollziehen.
1. Man möchte Papier sparen.
Dies ist bei den heutigen Papierpreisen ein durchaus nachzuvollziehender Grund. Bei einer Verdoppelung der Seitenzahl ist dies jedoch scheinbar nicht erwünscht. Das kleine Tabloid entwickelt sich dann zum kleinen Buch. Das haben andere auch schon gemacht. Mit der Leserreaktion „Wann soll ich das denn lesen?”
2. Man möchte mit dem kleinen Format eine jüngere Leserschaft ansprechen.
Alle Untersuchungen sagen: Junge Leser lieben kleine Formate. Große Zeitungen wirken für sie oft antiquiert. Das kleine Format ist handlicher, urbaner, mobiler. Ganz einfach jünger. Wenn man das macht, sollte aber der Inhalt und die Präsentation auch auf eine jüngere Leserschaft zugeschnitten werden. Es fehlt an progressivem Bildlayout, starker Illustration, es fehlen alternative Erzählformen. Visual storytelling kommt im ganzen Produkt zu kurz. Der Tagesspiegel ist keine Special-Interest-Zeitung wie das Handelsblatt, so sollte auch die Präsentation der Inhalte nicht nur auf Text und Bild beschränkt sein um ein deutlich diverseres Publikum anzusprechen. Mit kleinen Bildchen und einer schon hundert mal gesehenen Schiebespalte lockt man heutzutage keine neuen Leser ins Blatt.
Kein Zweifel, ist die Neugestaltung des Tagesspiegel eine handwerklich solide gemachte Arbeit.
Aber ein Redesign eines krisengeschüttelten Mediums sollte 2022 deutlich innovativer sein.
Dimitris Nikas, Art-Director Naftemporiki, GR
Dimitris Nikas verfügt über langjährige Erfahrung bei zahlreichen griechischen Tageszeitungen. Er war unter anderem Art-Director der Zeitungen Ta Nea und H Kathimerini.
First impression.
The front page of old version was interesting at the top and flat and boring from the middle of the space and down. The logo was a bit overloaded, but it had an enthusiastic flair. The new version’s front page is minimalistic. I like it. The logo could be a little smaller (90%).
Inside pages are really more interesting. The use of the 4+1/2 grid is elegant and useful. The news and articles are well organised. The effort of the designers to avoid the “tabloid” look is noticeable. The Index at pages 2-3 is important at least for the first weeks so as to help the readers with the new (and many) pages.
Pictures.
The analogy picture-to-text is very well calculated. The pictures are in general appealing.The photos of the writers should have the same size and cropping, but I believe it is going to fixed it in the short future.
Infographics.
– The Wirtschaft page with the map and charts is elegant and impressive for an every-day issue.
– In a bars chart (Berlin page 1) the title and text is smaller than the normal body text. That gives the impression that the infographic is less important.
Supplementary boxes, break ups.
They could be more vivid, but on the there hand they keep a relaxing level.
QR codes.
Excellent link to the online newspaper.
Typography.
Maybe it is difficult for the reader to understand the plethora of sizes at the big starting letters of the articles (5,4,3,or zero lines). It has to do with the size of the corresponding title.
The basic titles typeface is elegant. Could be more interesting and modern.
Redesign and reader.
Readers accept a radical redesign only if the new product is more useful and reasonably done. To me (not knowing the German reading habits) the new product looks better and works better. I also salut the minimising of the long texts, it is a daily after all!
The new Tagesspiegel is a really new newspaper. Modern? Rather not. But no one can take a risk ‘scaring’ the readers with something which goes even more far from what they could accept.
If this redesign proves to be successful, the next one should be more daring.
80 pages a day
I don’t know if this is cost-efficient, but surely it needs more people at all departments, for text and design.
Anna Thurfjell, Anna Thurfjell Design, Kopenhagen, DK
Anna Thurfjell hat zwölf Jahre als Kreativ-Directorin bei Svenska Dagbladet gearbeitet. Sie hat eine ganze Reihe von Zeitungen in Skandinavien in print und digital neugestaltet. Ihr neuestes Projekt ist die Neugestaltung von 78 Titeln der media group Mediatalo Keskisuomalainen, Finnland
I’m really impressed by the project ambition: The Tagesspiegel managed a clear rethink in both format and restructure of content. It’s a content, audience, and identity-driven redesign. — Bravo!
However when browsing trough the new tabloid sized newspaper I somehow lack pace and a bit more contrast. It’s clear where I am, but isn’t it a bit too monotonous? I notice many stories of the same size and visuals of the same size. I wish more prioritisation and contrast in page stories and more variation in visual formats.
A key page design element is the smaller column for facts, number and quotes. The pages really benefit from the air the smaller column gives.
The information graphics is modern and clear which add to the storytelling. I also see intelligent illustrations for a thoughtful readership; like the illustration on the Berlin section front: and page B 40. The man with the axe evidently lost his head on the inside page — that is a good play with the new leisure sport trend that reached Berlin; Ax throwing.
I approve to the new choice of typeface: ‘Abril’, designed by Type together, it’s a distinct typeface that creates a much better readability and even a warmer voice than what the previous typeface could manage in the old newspaper design. However I believe that the body text could have gotten a bit more love and attention.
Still this is a great improvement. The Tagesspiegel last but not least made a thourough work on the overall visual brand identity and title-piece. The redraw of the logos are crisp and improved to adapt to modern current tehnology for print and digital devices.
Congratulations to your fine work.
Alie Veenhuizen, Art-Director Leeuwarder Courant und Dagblad van het Noorden, NL
Alie Veenhuizen hat langjährige Erfahrung als Art-Directorin. Sie war unter anderem verantwortlich für die Umstellung des Leeuwarder Courant vom Vollformat zum Tabloid-Format. Die Zeitung war 2012 European Newspaper of theYear.
Professor Eberhard Wolf, Art-Director Luxemburger Wort, LUX
Professor Eberhard Wolf war unter anderem Art-Director der Süddeutschen Zeitung. Im Jahr 2020 war die von ihm gestaltete Tageszeitung Contacto aus Luxemburg Hauptpreisträger beim European NewspaperAward. Das Luxemburger wort und Contacto erscheinen im Tabloid-Format.
Als Norbert Küpper mich bat, eine Einschätzung zur Neugestaltung des Berliner Tagesspiegel zu schreiben, marschierte ich zum nächsten Bahnhof, um eine Ausgabe der Zeitung zu kaufen. Entgegen meiner pessimistischen Einschätzung, konnte ich eine von drei Ausgaben am Bahnhofskiosk im tiefsten Niedersachsen erstehen – ein Hoch auf den Vertrieb. Die Zeitung der Hauptstadt erreicht also auch die Provinz.
Ebenso positiv hat mich das durchweg professionelle Layout angesprochen. Proportionen, Schriften, Spaltenbreite – alles passt und wirkt seriös. Eines ist das Design allerdings nicht: modern oder experimentell. Da sind Zeitungskonzepte jenseits der deutschen Grenze mutiger.
Das betrifft vor allem den Umgang mit der Bebilderung bzw. Illustrationen. Die Bildgrößen bewegen sich alle in einem auffallend einheitlichem Rahmen. Ich vermisse in der aktuellen Ausgabe einen visuellen Aufreger.
Moderne Zeitungen arbeiten heute verstärkt mit Illustrationen oder Infografiken. Diese findet man in der ersten Ausgabe nach der Neukonzeption so gut wie gar nicht.
Die visuelle Unaufgeregtheit ist vielleicht der auffallend gleichförmigen Gestaltung der Seiten geschuldet. Zum überwiegenden Teil sind die Seiten nach dem gleichen Schema gebaut – ein dreispaltiger Hauptartikel mit einer Schiebespalte und jeweils außen eine Spalte mit einer oder mehreren Meldungen. Die Textmengen erscheinen auch standardisiert. Das Ganze sieht sehr nach einem durchgängigen Musterseitenkonzept aus. Im Vergleich zum Handelsblatt wirkt der Tagesspiegel jedoch übersichtlicher und lädt eher zum lesen ein.
Mir persönlich gefällt das Konzept eines herausnehmbaren Lokalteils. Entledigt man sich der Berlinseiten, bleibt jedoch wenig vom Tagesspiegel übrig. Der verbleibende überregionale Rest ist, nach meiner Einschätzung, nicht ausreichend für einen überregionalen Anspruch. Hier mutet der visuelle Auftritt provinziell an. Es fehlt an inhaltlicher und gestalterischer Grandezza.
Die eigentliche Revolution ist jedoch die Verkleinerung auf das Tabloidformat. Hier gab und gibt es in der Branche eine ewige Diskussion darüber, ob man dem Leser ein kleineres Format zumuten kann. Als engagierter Nutzer der öffentlichen Verkehrsmittel und jemand, der seinen Partner gerne am Frühstückstisch ansieht, bin ich ein bekennender Anhänger des Tabloids. Jenseits der deutschen Grenzen ist dieses auch keine Diskussion mehr, weil die kleineren Zeitungsformate in umliegenden Staaten zum Standard gehören. Vielleicht ist es eine sehr deutsche Sichtweise, die Bedeutung seiner Zeitung nach deren Format zu beurteilen. Es ist nicht auszuschließen, dass sich manch ein treuer Leser des Tagesspiegels bei dem neuen Format erschrickt. Auf Dauer sehe ich in dem Tabloidformat jedoch eher Vorteile, auch unter dem Aspekt der Nachhaltigkeit. Aus ergonomischer Sicht ist auch die Heftung der beiden Zeitungsteile zu begrüßen.
Bei aller positiven Kritik gibt es allerdings eine Doppelseite, die man als suboptimal gestaltet bewerten kann: die Seiten 2 und 3. Es legt nicht nur an der großen Eckfeldanzeige auf der rechten Seite, dass das Inhaltsverzeichnis unübersichtlich wirkt. Die einzelnen Inhaltsblöcke links fallen kaum auf. Vielleicht hätte man die jeweilige Spitzmarke näher zur jeweiligen Titelzeile setzen sollen, ebenso könnte die „Briefmarkensammlung“ in der Mitte der Seite 2 etwas mehr Pointierung vertragen. Der Cartoon wirkt im Kontext mit dem Inhalt wie ein Fremdkörper.
Insgesamt ist der Relaunch des Tagesspiegels gut gelungen. Ich wünsche mir jedoch etwas mehr Mut und Entschlossenheit hinsichtlich einer moderneren und pointierteren Bildsprache.

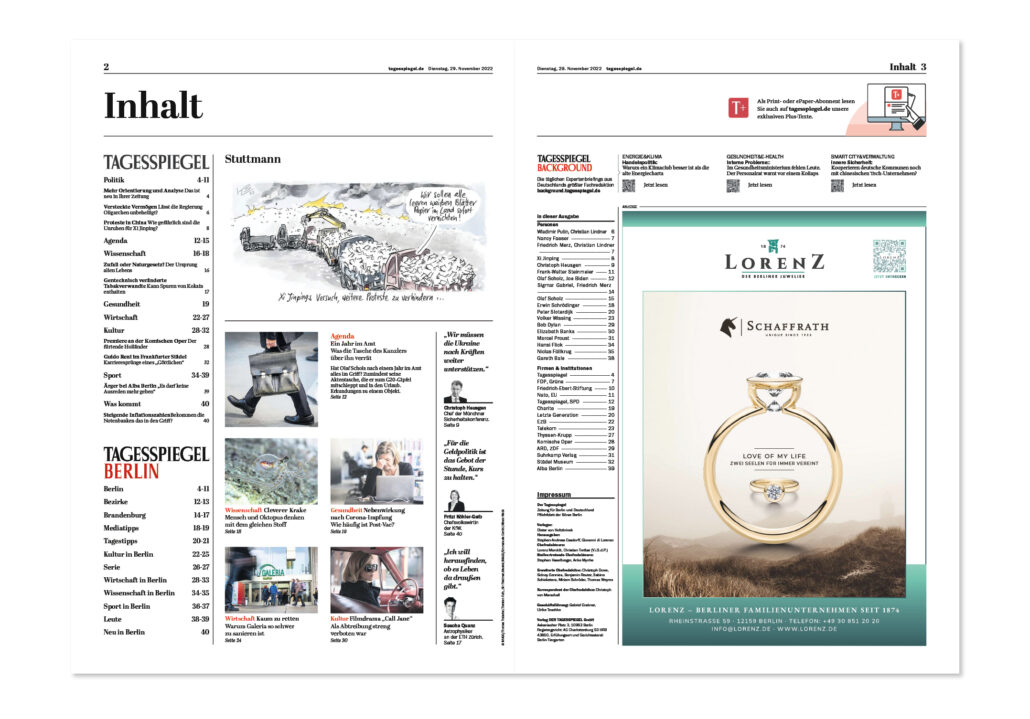
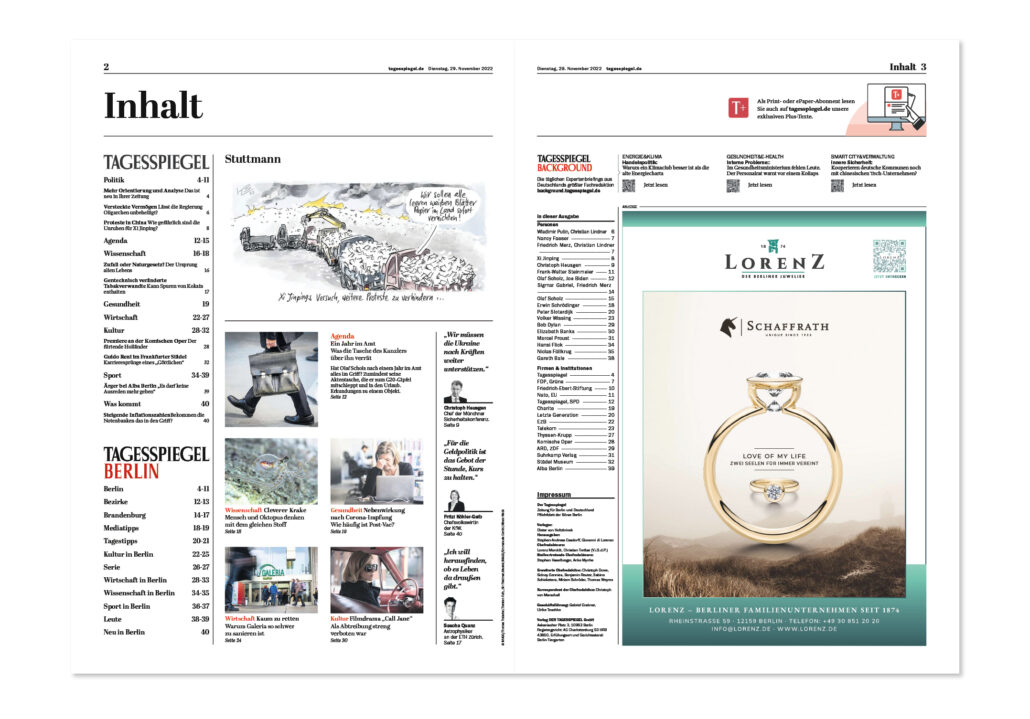
Inhalt Seite 2 und 3
Bei 80 Seiten Umfang kann ein Inhaltsverzeichnis sinnvoll sein. Die kleinen Fotos mit Anrissen sind interessante Hingucker. Auch die Portraitbilder mit den Zitaten sind interessant für den Leser. Fraglich ist, ob dieser Doppelseite stark genutzt wird. Art-Director Eberhard Wolf kritisiert die Seiten als zu kleinteilig.

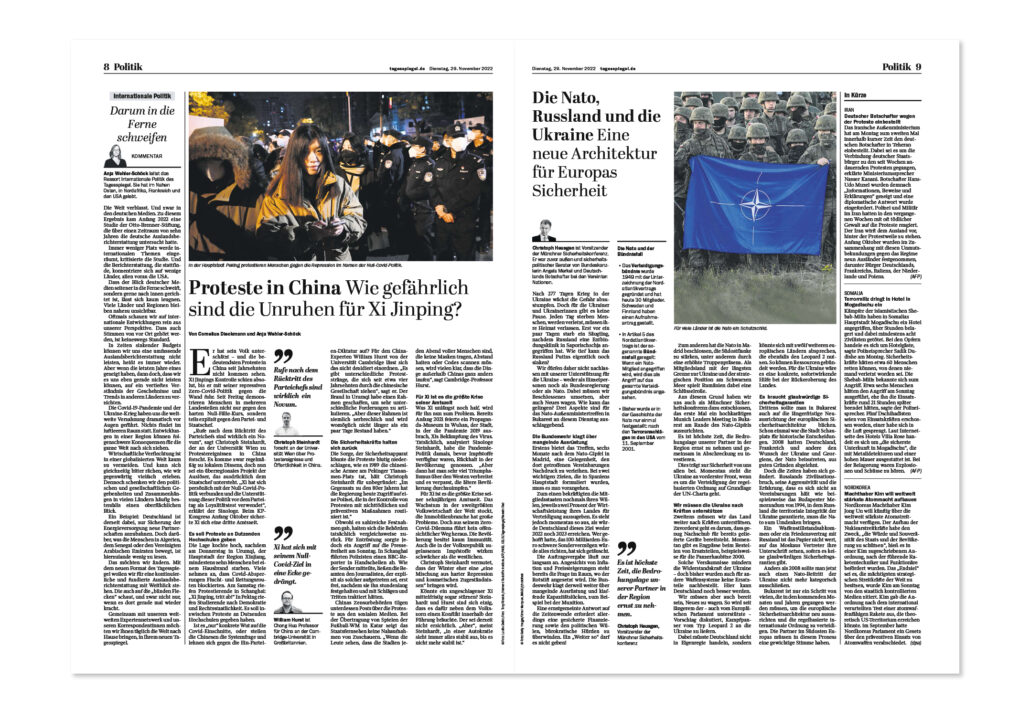
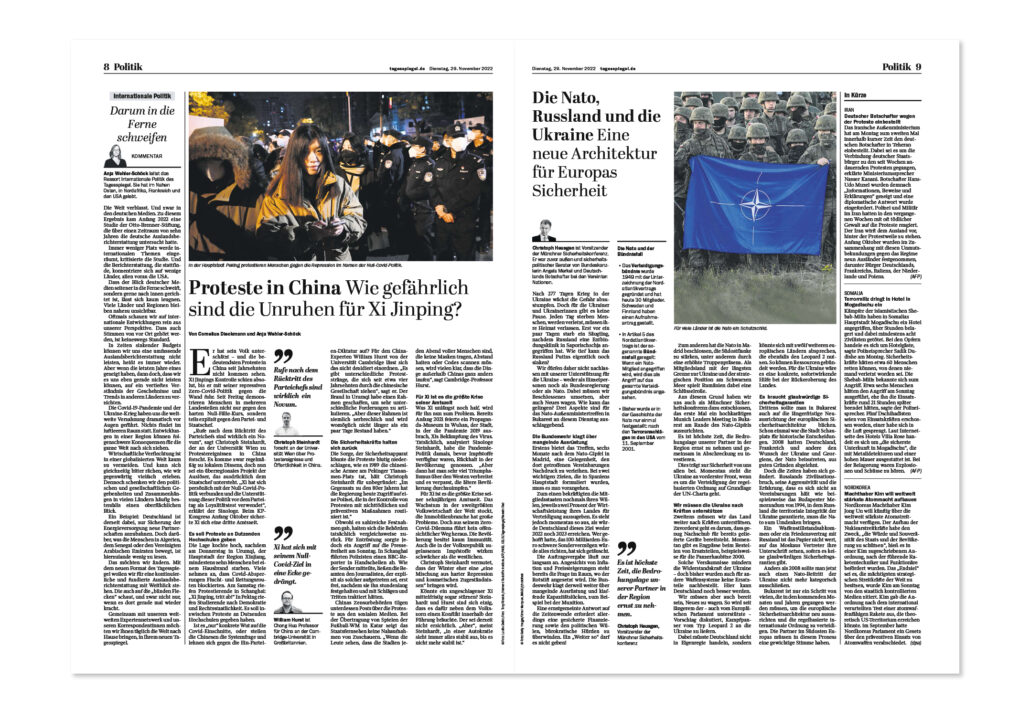
Politik-Seite
Artikel gehen meist über eine Seite. diese beiden Politik-Seiten sind ganz typisch. Sehr gut ist hier der Einsatz der Schiebespalte.

Doppelseite in der Heftmitte
Andere Zeitungen in Europa haben hier ein großes Bild des Tages. Der Tagesspiegel das große Interview. Die Art-Directoren kritisieren, dass das Bild zu klein ist. Insgesamt signalisiert diese Doppelseite durch das Text-Bild-Verhältnis Seriosität. Gut gelungen ist auch hier der Einsatz der Schiebespalte.

Vergleich Online-Print
Die Typografie der Überschriften mit dem Wechsel von fett zu normal wird in Online und Print gemacht. Gute Crossmedia-Typografie.
Dieser Layouttipp erschien am 2. Dezember 2022, Aktualisierung am 5. Dezember 2022.
Norbert Küpper
nkuepper@layouttipp.de
06 2022 Tagesspiegel – English
Layout tip Tagesspiegel with statements by eight creatives from Europe
The Tagesspiegel has recently changed from the Nordic format to the tabloid format. It is a repositioning in terms of design and content. That’s why I invited seven art directors and creative directors and a media consultant to give their first impressions of the redesign. The colleagues come from Denmark, the Netherlands, Belgium, Greece and Germany.
Facts about the Tagesspiegel
The paid circulation of the Tagesspiegel is 98,013 copies (IVW 3/2022). Of these, 44,471 copies are e-paper. The high e-paper share is good because it saves costs for printing and distribution. In comparison IVW 3/2002 to 3/2022 the Tagesspiegel has lost 33 per cent circulation. Other titles in Berlin have lost more than 70 per cent in the same period.
E-paper strategy
The e-paper strategy is also continued in the tabloid format: If you want to subscribe to the new Tagesspiegel, you can choose between e-paper every day or e-paper and printed newspaper on weekends. 34.99 euros a month is a fair price, because other regional newspapers cost considerably more by subscription. The e-paper also enables effortless distribution throughout Germany. The positioning as a national newspaper is therefore easily possible in terms of distribution.
The slogan: 40 pages from the world and 40 pages from the cosmopolitan city of Berlin
When switching to the tabloid format, newspapers generally become much thinner. The Tagesspiegel takes a different approach, offering 40 pages of national news and 40 pages of Berlin. These 80 pages correspond to 40 pages in the Nordic format and are ambitious. Comparable regional newspapers but also national newspapers have considerably fewer pages in broadsheet format: 24 to 28 pages, some 32 pages. The national newspaper Die Welt has had 16 pages for some time.
The Tagesspiegel could be successful where both newspaper sections could be interesting for readers: in Berlin and the surrounding area. In more distant regions, the Berlin section is uninteresting because there is no relationship to the city and its districts.
Update: In the radio interview with Jörg Wagner in the rbb media magazine of 3.12.2022, Lorenz Maroldt, editor-in-chief of the Tagesspiegel, said that changes to the perimeter are planned for the future: The national section would be thicker for national distribution and the local section thinner.
You can find the interview in this German-language Podcast from rbb Medienmagazin.
Advice for readers: Be patient!
A big redesign means big problems, a small redesign means small problems for the readers. The redesign of the Tagesspiegel is very big. That’s why I advise readers: Be patient, get used to the numerous changes and find the old familiar sections in the new layout. After about two weeks, take a look at the old newspaper. You will realise how old-fashioned the design and uncomfortable the format was.
All in all: congratulations!
The change to the tabloid format was an urgently needed step to attract new readers. The art directors I asked for statements on the design of the new format are very positive. The only criticism is a certain uniformity with the same article lengths and identical image sizes. But they only had the first new issue. A lot can happen in the future.

Front page from 28 and 29 November 2022
Comparison: last old, first new issue
In the comparison you can see that the break is not as extreme as one might assume. The Tagesspiegel was a serious-looking, text-heavy newspaper. This impression also remains in the tabloid format.

Front page
- + Newspaper head: The reduction to Tagesspiegel is good because it saves space. In the original, the motto was in a red band under a globe. This historicising element can be reinstalled in ten to twenty years. In the new design, the head appears distinctive and clear.
- + Headline: Good combination of headline and picture. This design is now common in many other daily newspapers in Germany.
- +- Teaser at the top: They are a bit too small. The pictures on the far left and right are also very small. Nevertheless, the teasers here have a purpose: they signal a variety of topics.
- +- Text lead: The first part of the headline is bold, the second normal. This design is also continued online. Successful cross-media typography. In the basic text, the generous column spacing is striking. The size of the basic font was not changed in the course of the redesign.
- – Notes on inside pages: They are very small and will not play a role in retail sales. The column is narrower than the others. This sliding column is used inside to break up the articles.
- + Advertisement: It is well placed here and also corresponds to the previous advertisement placement. It does not disturb the overall picture. An advertisement for a butcher’s shop, carpet dealer or funeral institute would be annoying. These should be avoided at all costs, because such advertisements contradict the claim of being a serious national newspaper
- – date, price etc.: These details are too close to the text, complains Martin Huisman, art director of Het Nieuwsblad, Belgium.

Start of the Berlin local section from 29 November 2022
Section start
This double page is in the Berlin section and marks the start of the local section.
- + Page title: It is larger than on the normal pages and makes it clear to the reader that something new is starting here.
- + Lead: The double page is actually almost exclusively dedicated to one topic, namely the demonstrators of “Last Generation”. The lead has this theme, the commentary on the left and the interview on the right of the page as well. Good structure that avoids long texts with monotonous grey areas. Image sizes are too small for a departmental front page.
- + Sliding column: It adds white space to the page and creates space for additions, quotes and small facts, here’s a figure: “8 minutes late the special vehicle arrived due to the traffic jam, according to the fire brigade.”
- + Structure in the text: Intermediate lines are double-spaced and well placed. Craftsmanship done quite right.
- +- Comments: They are single-column and placed on the extreme left or right of a page. They are uniformly designed with heading, italic heading, author picture and author name. Left-justified typesetting for the basic text would still have been possible. Within this concept, however, it would probably have been too vivid.
- + Interview: The italic headline marks this alternative text form. Question and answer are well distinguishable. The picture accompanying the article does not have good image editing. Also, the blocked vehicles could have been shown.
- + Messages: They occur on almost every page and are always on the outside. This signals a variety of topics that occur in this paper.
Meinungen zum Tagesspiegel im Tabloid-Format von acht Art-Directoren und Medienberatern
Marianne Bahl, Bahl Visuel Strategi, Copenhagen, DK
Marianne Bahl advises newspapers on visual strategy in print and online. She was, among other things, art director of the Copenhagen-based business newspaper Børsen, which is published in tabloid format. She is also one of the five directors of SND (Society for News Design, USA) She writes:
What a joy it is to experience the new design of Tagesspiegel. The navigation is clear, and the reader is easily guided through the newspaper e.g., due to the spacebands and the thematization of the top bar.
The journalistic strategy and concept has been reinforced. The use of many small journalistic elements invites the reader such as pull quotes, sub-headings, and fact boxes.
The new logotype has a strong expression and the font emphasises a more modern visual identity with a variety of typefaces.
We all know the devil is in the detail and here it appears in the consistency of the byline pictures, the column line count and the exact spaceband. The improvement of variation in photo perspectives is clear although the visual expression could rise even higher if more focused and sometimes larger images were prioritized. All in all, it is a pleasure to see such a thorough and bold design.
Prof. Joachim Blum, Editorial Consulting, D
Joachim Blum is an internationally active media consultant. He has been advising newspapers on digital transformation for many years. His clients include: The Telegraph, Calcutta, India, Il Secolo XIX, Italy, Times of Oman.
The long overdue step to the small tabloid offers only advantages: We finally have a handy and clear magazine format instead of the leaden Nordic Giant format. We have fewer lead deserts, but attractive pages where you no longer have to search. We have more pages that suggest a thicker product with more content.
Martin Huisman, Art-Director, Het Nieuwsblad, B
Martin Huisman was art director at De Morgen, a national newspaper in Belgium, and has now been with Het Nieuwsblad, a tabloid daily newspaper, for many years.
Amazing that the Nordic size still left its footprint in Berlin, last but not least they went to tabloid. At first sight the general feel doesn’t feel like a radical break with the former design. I like it that they didn’t try to cramp the big size into the tabloid.
There is an elaborate use of white space throughout the paper, accented by the generous gutters between the columns. I like how the gutters are being used for various functions. The typography looks fresher, although also more generic. Same is reflected in the new logo, stripped from the little (probably digital unfriendly) globe. Personally I like those details that give a logo an old fashioned tweak, but at the same time a less generic feeling. Anyway the front looks fresh. I don’t understand why they glued the barcode and prices almost against the text-grid.
The influence of the digital age is also seen in the use of the headlines where the hierarchy is typically digital in same size fonts in bold and roman. It adds to the very clear layout of the design, it also appears to lead to more headlines with question marks.
Overall I think the templates are very well executed. Navigation is also good. But don’t expect any more visual highlights when you keep turning the pages, even when you get to the Berlin-section, it all looks more or less the same. 80 pages is a lot to cover, I wonder if they can keep that up with the exponentially rising prices of paper.
Hans-Peter Janisch, Newspaper Designer, D
Hans-Peter Janisch has worked for newspapers in Slovenia, Kazakhstan, Austria, Luxembourg and Germany, among others. One of his latest works is the Fuldaer Zeitung, which relies very heavily on visual journalism.
There are really only two reasons to switch to tabloid format.
1. one is to save paper.
Given today’s paper prices, this is a perfectly understandable reason. However, when the number of pages is doubled, this is apparently not desired. The small tabloid then turns into a small book. Others have done the same. With the reader reaction “When am I going to read this?”
2. one wants to appeal to a younger readership with the small format.
All studies say: Young readers love small formats. Large newspapers often seem antiquated to them. The small format is more handy, more urban, more mobile. Quite simply younger. But if you do that, the content and presentation should also be tailored to a younger readership. There is a lack of progressive image layout, strong illustration, a lack of alternative narrative forms. Visual storytelling comes up short in the whole product. The Tagesspiegel is not a special-interest newspaper like the Handelsblatt, so the presentation of content should not be limited to text and images in order to appeal to a much more diverse audience. These days, you don’t attract new readers to the paper with small pictures and a sliding column that you’ve seen a hundred times before.
There is no doubt that the redesign of the Tagesspiegel is a solid piece of work.
But a redesign of a crisis-ridden medium should be much more innovative in 2022.
Dimitris Nikas, Art-Director Naftemporiki, GR
Dimitris Nikas has many years of experience at numerous Greek daily newspapers. Among others, he was art director of the newspapers Ta Nea and H Kathimerini.
First impression.
The front page of old version was interesting at the top and flat and boring from the middle of the space and down. The logo was a bit overloaded, but it had an enthusiastic flair. The new version’s front page is minimalistic. I like it. The logo could be a little smaller (90%).
Inside pages are really more interesting. The use of the 4+1/2 grid is elegant and useful. The news and articles are well organised. The effort of the designers to avoid the “tabloid” look is noticeable. The Index at pages 2-3 is important at least for the first weeks so as to help the readers with the new (and many) pages.
Pictures.
The analogy picture-to-text is very well calculated. The pictures are in general appealing.The photos of the writers should have the same size and cropping, but I believe it is going to fixed it in the short future.
Infographics.
– The Wirtschaft page with the map and charts is elegant and impressive for an every-day issue.
– In a bars chart (Berlin page 1) the title and text is smaller than the normal body text. That gives the impression that the infographic is less important.
Supplementary boxes, break ups.
They could be more vivid, but on the there hand they keep a relaxing level.
QR codes.
Excellent link to the online newspaper.
Typography.
Maybe it is difficult for the reader to understand the plethora of sizes at the big starting letters of the articles (5,4,3,or zero lines). It has to do with the size of the corresponding title.
The basic titles typeface is elegant. Could be more interesting and modern.
Redesign and reader.
Readers accept a radical redesign only if the new product is more useful and reasonably done. To me (not knowing the German reading habits) the new product looks better and works better. I also salut the minimising of the long texts, it is a daily after all!
The new Tagesspiegel is a really new newspaper. Modern? Rather not. But no one can take a risk ‘scaring’ the readers with something which goes even more far from what they could accept.
If this redesign proves to be successful, the next one should be more daring.
80 pages a day
I don’t know if this is cost-efficient, but surely it needs more people at all departments, for text and design.
Anna Thurfjell, Anna Thurfjell Design, Copenhagen, DK
Anna Thurfjell has worked as creative director at Svenska Dagbladet for twelve years. She has redesigned a number of newspapers in Scandinavia in print and digital. Her latest project is the redesign of 78 titles of the media group Mediatalo Keskisuomalainen, Finland.
I’m really impressed by the project ambition: The Tagesspiegel managed a clear rethink in both format and restructure of content. It’s a content, audience, and identity-driven redesign. — Bravo!
However when browsing trough the new tabloid sized newspaper I somehow lack pace and a bit more contrast. It’s clear where I am, but isn’t it a bit too monotonous? I notice many stories of the same size and visuals of the same size. I wish more prioritisation and contrast in page stories and more variation in visual formats.
A key page design element is the smaller column for facts, number and quotes. The pages really benefit from the air the smaller column gives.
The information graphics is modern and clear which add to the storytelling. I also see intelligent illustrations for a thoughtful readership; like the illustration on the Berlin section front: and page B 40. The man with the axe evidently lost his head on the inside page — that is a good play with the new leisure sport trend that reached Berlin; Ax throwing.
I approve to the new choice of typeface: ‘Abril’, designed by Type together, it’s a distinct typeface that creates a much better readability and even a warmer voice than what the previous typeface could manage in the old newspaper design. However I believe that the body text could have gotten a bit more love and attention.
Still this is a great improvement. The Tagesspiegel last but not least made a thourough work on the overall visual brand identity and title-piece. The redraw of the logos are crisp and improved to adapt to modern current tehnology for print and digital devices.
Congratulations to your fine work.
Alie Veenhuizen, Art-Director Leeuwarder Courant und Dagblad van het Noorden, NL
Alie Veenhuizen has many years of experience as an art director. Among other things, she was responsible for the conversion of the Leeuwarder Courant from full format to tabloid format. The newspaper was European Newspaper of the Year in 2012.
Professor Eberhard Wolf, Art-Director Luxemburger Wort, LUX
Professor Eberhard Wolf was, among other things, art director of the Süddeutsche Zeitung. In 2020, the daily newspaper Contacto from Luxembourg, which he designed, was the main prize winner at the European Newspaper Award. The Luxemburger Wort and Contacto are published in tabloid format.
When Norbert Küpper asked me to write an assessment of the redesign of the Berliner Tagesspiegel, I marched to the nearest train station to buy a copy of the newspaper. Contrary to my pessimistic assessment, I was able to buy one of three issues at the station kiosk in deepest Lower Saxony – cheers to distribution. So the newspaper of the capital is also reaching the provinces.
I was equally impressed by the thoroughly professional layout. Proportions, fonts, column width – everything fits and looks serious. One thing the design is not, however, is modern or experimental. Newspaper concepts in other European countries are more daring.
This applies above all to the use of pictures and illustrations. The picture sizes are all within a strikingly uniform framework. I miss a visual thrill in the current issue.
Modern newspapers today work more with illustrations or infographics. These are almost non-existent in the first issue after the redesign.
The visual calmness is perhaps due to the strikingly uniform design of the pages. For the most part, the pages are built according to the same pattern – a three-column main article with a sliding column and a column on the outside with one or more news items. The text volumes also appear standardised. The whole thing looks very much like a consistent model page concept. Compared to the Handelsblatt, however, the Tagesspiegel seems clearer and more inviting to read.
Personally, I like the concept of a pull-out local section. If you get rid of the Berlin pages, however, there is little left of the Tagesspiegel. The remaining national section is, in my opinion, insufficient for a nationwide claim. The visual appearance seems provincial. There is a lack of grandeur in terms of content and design.
The real revolution, however, is the reduction to tabloid format. Here, there was and is an eternal debate in the industry about whether the reader can be expected to accept a smaller format. As a dedicated user of public transport and someone who likes to look at his partner at the breakfast table, I am a self-confessed supporter of the tabloid. Beyond the German borders, this is no longer a discussion either, because the smaller newspaper formats are standard in surrounding countries. Perhaps it is a very German view to judge the importance of one’s newspaper by its format.
It cannot be ruled out that loyal subscribers to the Tagesspiegel will be frightened by the new format. In the long run, however, I see more advantages in the tabloid format, also from the point of view of sustainability. From an ergonomic point of view, the stitching of the two parts of the newspaper is also to be welcomed.
Despite all the positive criticism, however, there is one double-page spread that can be considered sub-optimally designed: pages 2 and 3. It is not only due to the large corner field display on the right-hand side that the table of contents appears confusing. The individual content blocks on the left are hardly noticeable. Perhaps the respective pointed mark should have been placed closer to the respective title line, likewise the “stamp collection” in the middle of page 2 could do with a little more pointing. The cartoon looks like a foreign body in the context of the content.
Overall, the relaunch of the Tagesspiegel is well done. However, I would like to see a little more courage and determination with regard to a more modern and pointed visual language.

Contents page 2 and 3
With 80 pages, a table of contents can be useful. The small photos with tears are interesting eye-catchers. The portrait pictures with the quotations are also interesting for the reader. It is questionable whether this double-page spread is heavily used. Art director Eberhard Wolf criticises the pages as being too fragmented.

Politics page
Articles usually go over one page. These two politics pages are quite typical. The use of the sliding column is very good here.

Spread in the centre of the newspaper
Other newspapers in Europe have a big picture of the day here. The Tagesspiegel has the big interview. The art directors criticise that the picture is too small. Overall, this double-page spread signals seriousness through the text-image ratio. The use of the sliding column is also well done here.

Comparison online print
The typography of the headlines with the change from bold to normal is done in online and print. Good cross-media typography.
This layout tip was published on 2 December 2022, updated on 5 December 2022, English version on 8 December 2022.
Norbert Küpper
nkuepper@layouttipp.de
05 2022 The Hindu
Layouttipp The Hindu
The Hindu ist eine Tageszeitung in Indien. Wikipedia schreibt dazu: „The Hindu ist die drittgrößte englischsprachige Tageszeitung Indiens (Stand 2017). Sie erscheint mit einer Auflage von etwa 1,4 Millionen verkauften Exemplaren in Chennai und wird in ganz Indien vertrieben.“ Die Zeitung wurde vor kurzem gestalterisch überarbeitet. Wir zeigen hier Beispiele aus der ersten Ausgabe im neuen Layout. Die Zeitung wird seit vielen Jahren von Mario Garcia beraten.

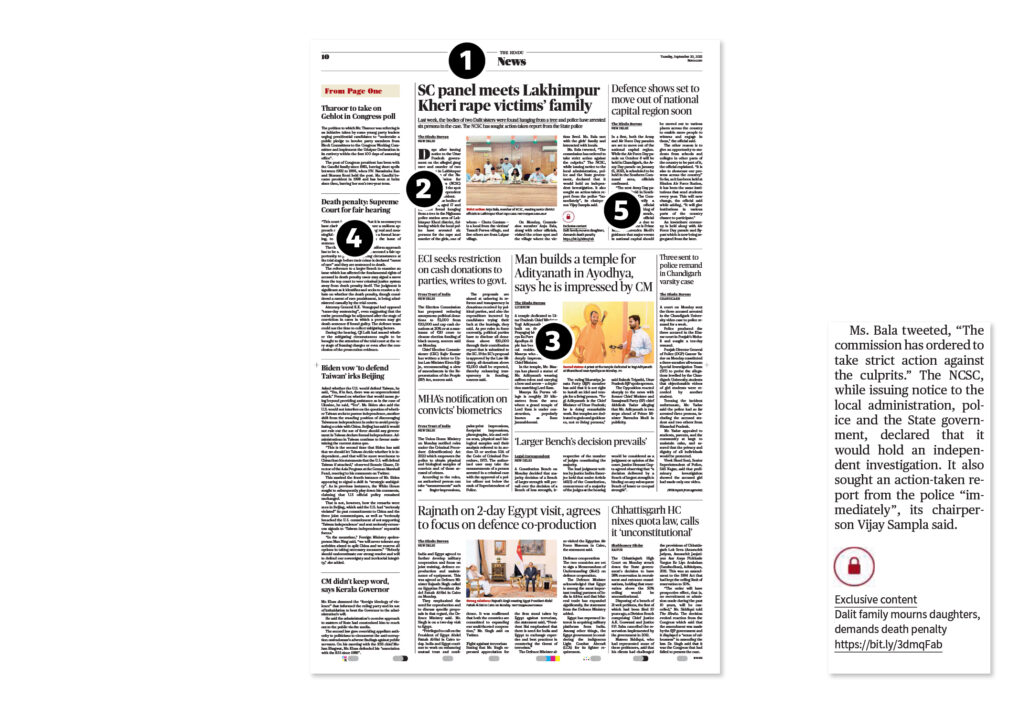
Titelseite
- + Logo: Gegenüber der früheren Version wurden keine großen Änderungen vorgenommen. Man setzt auf Kontinuität. Im Verhältnis zur Gesamtseite wirkt der Kopf etwas klein.
- + Anrisse: Es gibt drei Anrisse mit schmalen querformatigen Bildern; einen Anriss, bei dem ein Bild dominiert und einen der rot unterlegt wurde. In Zukunft könnte man auf vier Anrisse reduzieren und die noch plakativer gestalten.
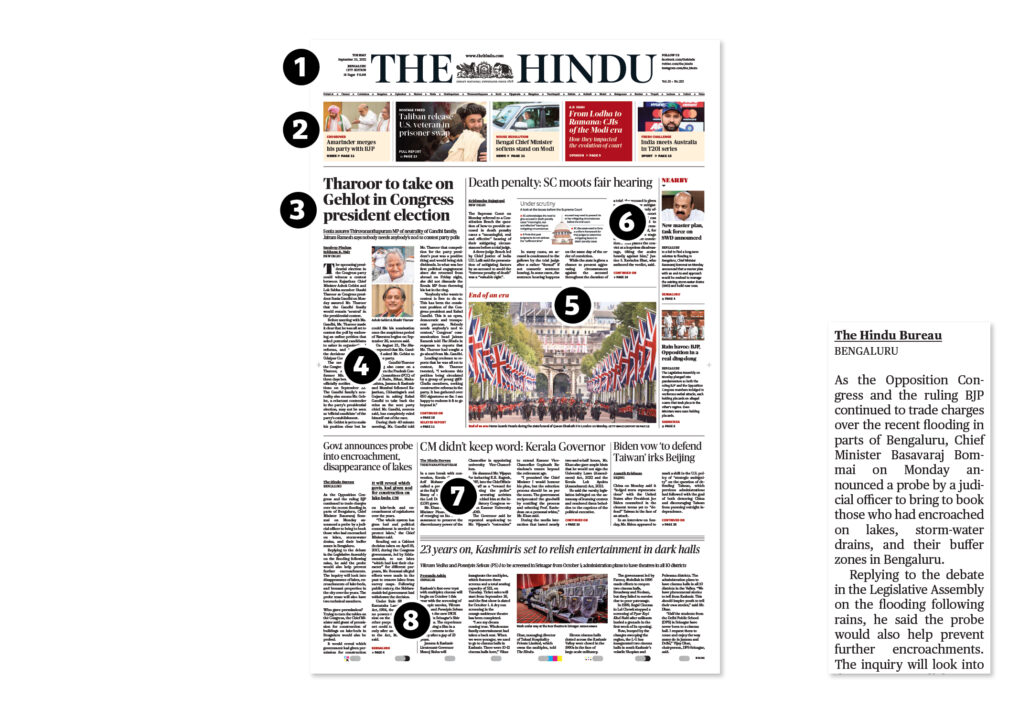
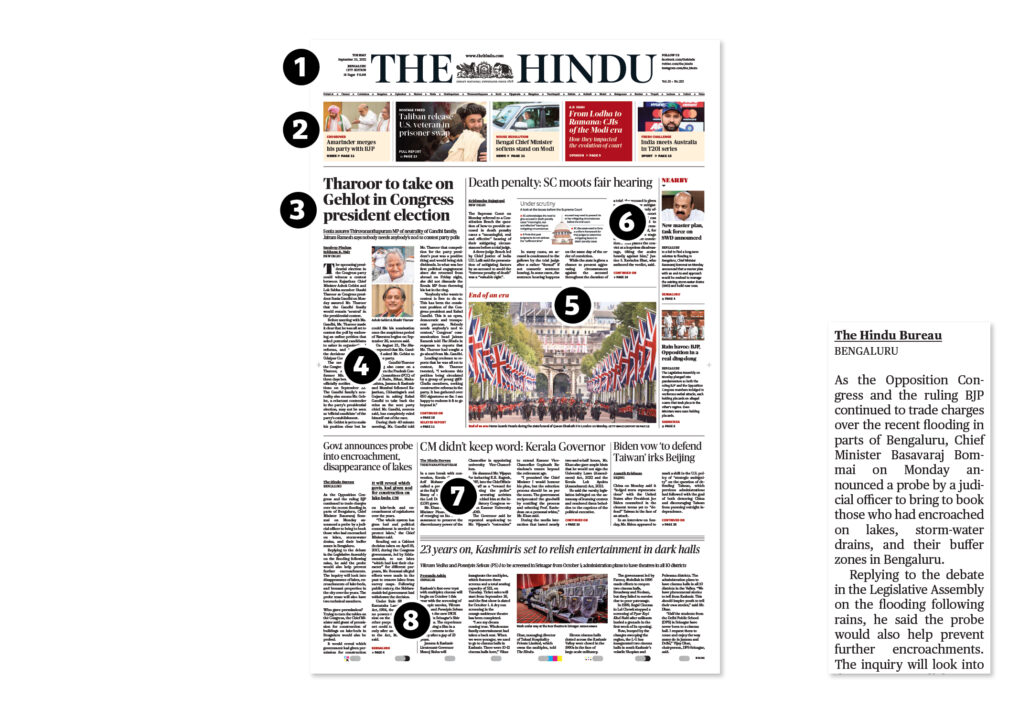
- + Aufmacher: Durch die Vielzahl der Artikel und kleinen Bilder wirkt die Seite etwas unübersichtlich. Der Aufmacher ist durch die fette Überschrift gut als wichtigster Artikel auf der Seite gekennzeichnet. Er bildet nun den Anker, den Startpunkt auf der Seite.
- + Grundschrift, Spaltenabstand: Der Abstand zwischen den Spalten wurde vergrößert. Dadurch wird mehr Weißraum auf die Seiten gebracht. Die Vergrößerung der Grundschrift um 15 Prozent dient ebenfalls der Lesbarkeit und der stärkeren Fokussierung der Texte. Man kommt schneller zum Kern der Nachricht. Die Abbildung rechts zeigt die Grundschrift. Das Verhältnis von Spaltenbreite und Schriftgröße wird kritisch, denn die Wortzwischenräume werden teilweise zu groß. Besser: In Zukunft die Spaltenanzahl auf der Seite reduzieren. Dann werden die einzenen Spalten breiter und die Lesbakreit verbessert.
- – Bildeinsatz: Die Größe und Platzierung der Fotos zeigt, dass sie keine große Rolle im Konzept der Zeitung spielen. Da kann es in Zukunft noch Verbesserungen geben.
- + Faktenbox: Sie wird hier sehr gut eingesetzt, denn durch Überschrift, Unterzeile und Gliederungspunkte bildet sie eine eigene Informations-Einheit.
- + Hierarchie: Die mageren Überschriften bilden einen sehr guten Kontrast zum Aufmacher. Die Hierarchie der Themen wird deutlich. Sehr gut sind auch die Artikel-Trennlinien, die die Funktionalität des Layouts betonen.
- + Aufsetzer: Der Artikel hat eine kursive Überschrift und ist im Flattersatz gesetzt. Dadurch wird klar, dass es nicht nur ein nachrichtlicher Artikel ist. Es ist auch Meinung enthalten. Ähnliche Gestaltung ist auch in Europa zu beobachten, beispielsweise bei Der Welt.

Innenseite
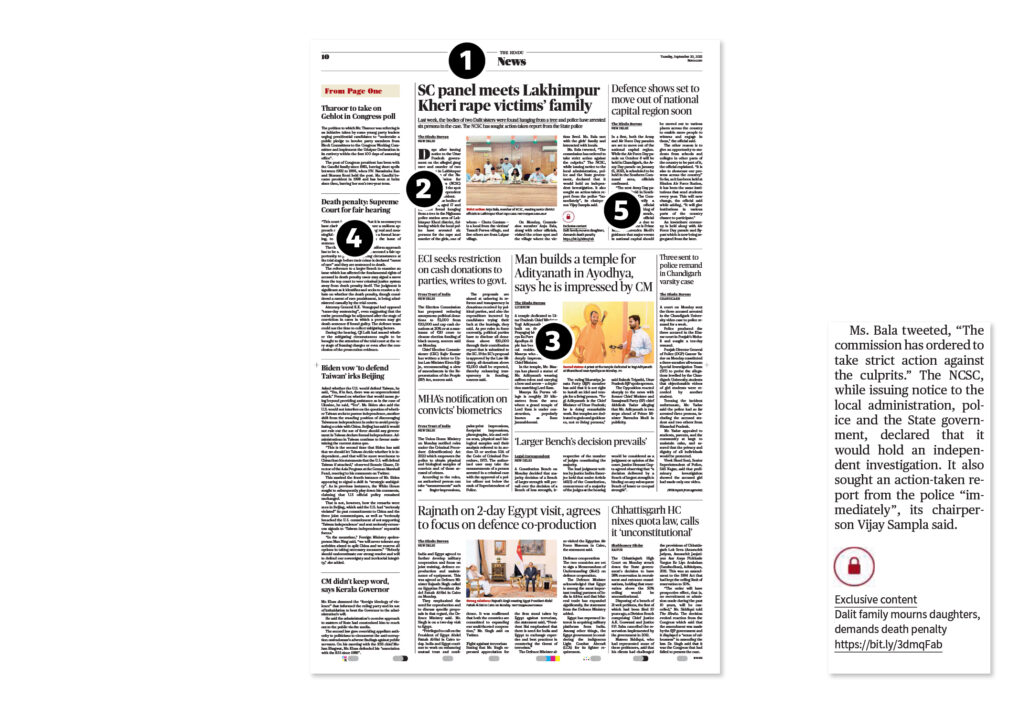
- + Seitentitel: Er ist nicht weiter auffällig und erfüllt seine Aufgabe: Die Leser darauf hinzuweisen, in welchem Ressort sie gerade sind. Interessant gelöst ist die Platzierung des Logos The Hindu: Es steht über der Ressort-Angabe.
- + Aufmacher: Auch auf dieser regulären Innenseite bildet der Aufmacher mit der fetten Überschrift einen guten Einstieg in die Seite.
- – Umgang mit Bildern: Alle Bilder auf dieser Seite sind gleich groß und querformatig. Hierarchie der Bildgrößen, Variation der Bildformate: Hier kann man noch einiges verbessern. Auch der Bildschnitt scheint nicht gewählt worden zu sein.
- – Fortsetzungen: Wir sind auf Seite 10 und es werden Artikel von der Titelseite hier beendet. Eine Tradition, die auch in den USA bis heute gepflegt wird. Es wäre besser, auf der Titelseite einen kompletten Artikel zu haben und innen dann einen weiteren Bericht, der zum Thema gehört.
- + Kleine Ergänzung: Am Ende des Aufmachers ist ein kleines Vorhänge-Schloss als Hinweis auf exklusiven Inhalt im Web. Gute Lösung.
Editorial
Als überregionale Zeitung hat The Hindu auch komplette Meinungsseiten.
- + Gastkommentar: Hier wird der Gastkommentar eines Juristen präsentiert. Der Autor wird mit Bild präsentiert. Der Kommentar hat eine größere Spaltenbreite und wird im Flattersatz gesetzt. Sehr gut sind auch die halbfetten Überschriften im Artikel. Sehr gute Gliederung.
- + Schiebespalte: Die größere Spaltenbreite und die schmale Schiebespalte schaffen Spannung im Layout. Die Seite sieht optisch anders aus, ohne völlig aus dem Layout herauszufallen.
- – Foto: Der Gastkommentar wird durch ein Stockfoto aufgelockert. Vermutlich wird dieser Holzhammer weltweit täglich eingesetzt, um eine Gerichts-Entscheidung visuell darzustellen. Es ist nicht sinnvoll, da das Foto keine weitere Information enthält. Besser: Ohne Foto arbeiten oder eine richtige Illustration einsetzen.
- – Kommentare: Die beiden Kommentare links haben keine namentliche Kennzeichnung. Hier steht die Meinung der Zeitung. Damit folgt man der britischen Tradition des Zeitung-Machens. Eine Auflockerung durch mehrere Absätze mit Leerzeilen und ein Zitat eines markanten Satzes aus dem Text wären zur Auflockeurng sinnvoll.
- – Leserbriefe: Sie werden hier sehr sehr klein abgebildet. Ein QR-Code verweist auf weitere Lesermeinungen im Web. Eine Höhe von 10 cm sollte man den Leserbriefen schon einräumen. Es entsteht sonst der Eindruck, dass man sie nicht ernst nimmt und für marginal hält.

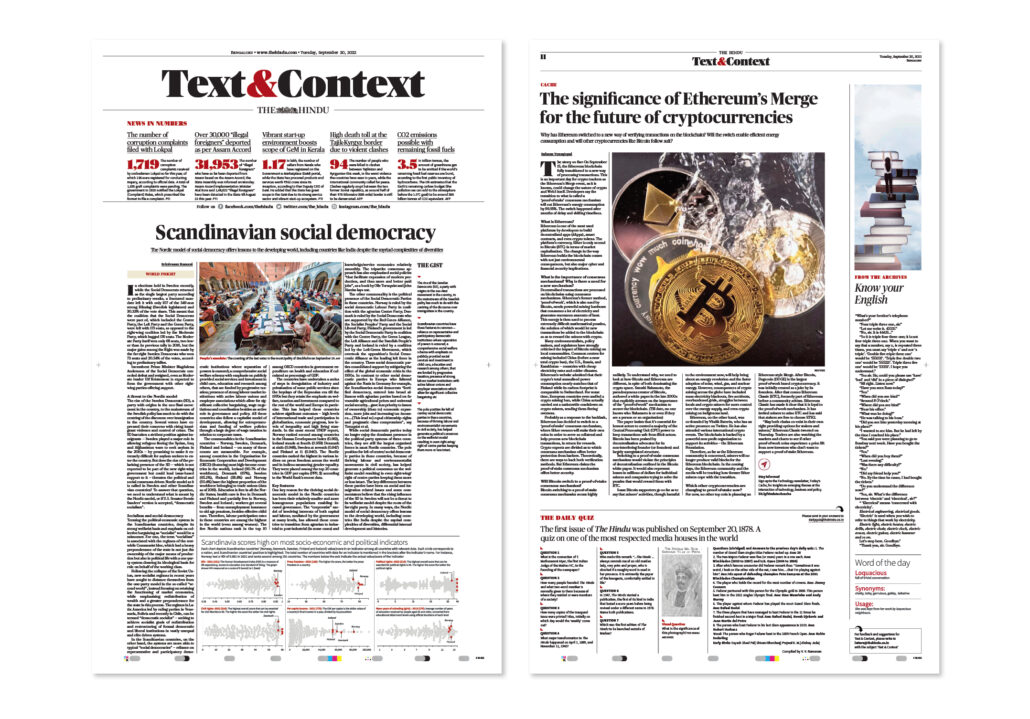
Ressort Text & Context
In diesem Ressort werden Rubriken mit kurzen Stücken wie „News in Numbers“ im Kontrast zu langen Artikeln eingeetzt. Es wird mit größeren Spaltenbreiten und mit der Schiebespalte gearbeitet. Bei der ersten Seite sind unten Infografiken platziert. Die hätte man besser nach oben gestellt, weil sie sehr viele Informationen zum Thema enthalten. Die zweite Seite hat einen großen Artikel und zwei Rubriken: „Aus dem Archiv“ und „Das tägliche Rätsel“. Guter Kontrast von kurzen und langen Stücken.

Beispiele anderer Zeitungen aus Indien
The Times of India
Wikipedia schreibt: „The Times of India ist die größte englischsprachige Tageszeitung Indiens. Sie gehört zum Unternehmen Bennett, Coleman & Co. Ihre verkaufte Auflage betrug 2012 mehr als 7,6 Millionen Exemplare. Die Zeitung gilt als konservativ.“
Maharashtra Times
Auf der Website heißt es über diese Zeitung: „Maharashtra Times, umgangssprachlich als „Ma Ta“ bezeichnet, ist eine Marathi-Zeitung mit Sitz in Mumbai, Indien. Sie ist eine der meistverkauften Marathi-Tageszeitungen des Landes und Teil der Times of India-Gruppe. Laut der IRS-Umfrage 2005 genießt die Maharashtra Times die zweitgrößte Leserschaft in Mumbai.
Beide Zeitungen haben gemeinsam, dass der Aufmacher oben steht und eine fettere Überschrift hat.
Das Titelseiten-Layout von The Hindu und diesen beiden Zeitungen ähnelt sich sehr: Der Umgang mit Bildern, die Hierarchie der Überschriften, die Vielfalt der Themen. Genau so wäre es vermutlich, wenn man deutsche Zeitungen nebeneinander legen würde.
Beispiele anderer Zeitungen aus Indien
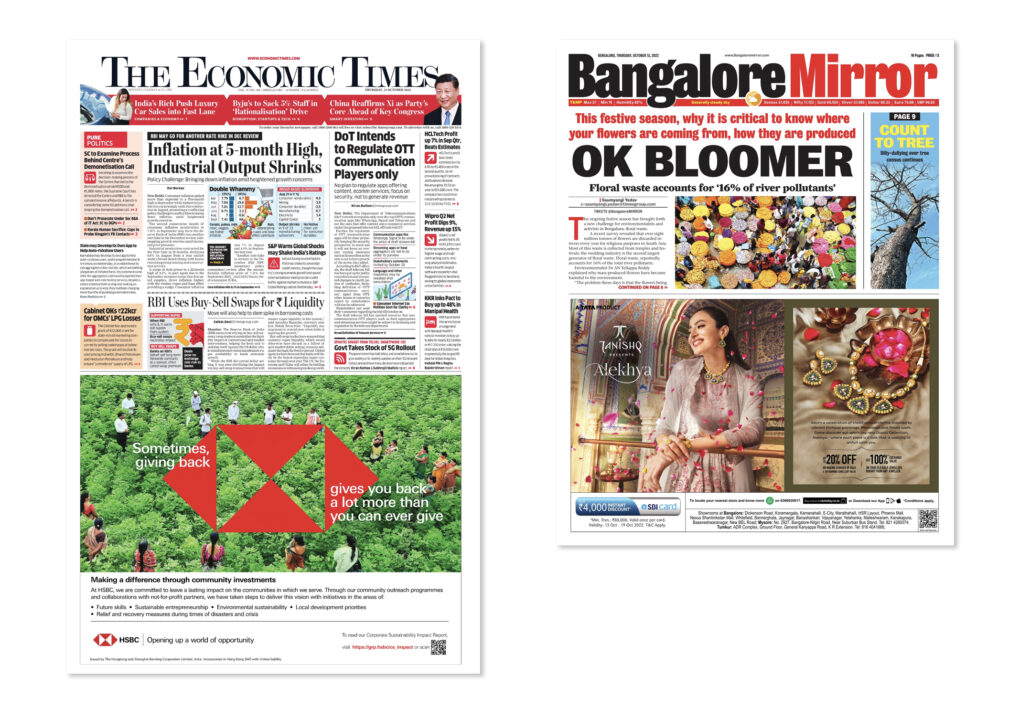
The Economic Times
Wikipedia schreibt unter anderem: „The Economic Times ist eine indische, englischsprachige Tageszeitung mit Schwerpunkt Wirtschaft. Sie befindet sich im Besitz der Times Group. Die Economic Times erscheint seit 1961. Sie hat eine Leserschaft von über 800.000. Sie wird gleichzeitig in 14 Städten veröffentlicht. Die wichtigsten Themen sind die indische Wirtschaft, internationale Finanzen, Aktienkurse, Rohstoffpreise und andere Finanzthemen.”
Bangalore Mirror
Wikipedia: „Bangalore Mirror ist eine englischsprachige Tageszeitung, die in Bangalore, Indien, erscheint. Sie ist die zweitgrößte englischsprachige Zeitung in der Stadt.”
Insgesamt: The Hindu passt sich gut ein in die anderen Zeitungen, die wir hier abgebildet haben. Wie eine Zeitung gestalerisch auftritt, liegt oft in der Tradition des jeweiligen Landes verankert. Veränderungen müssen schrittweise erfolgen.
Liste von Zeitungen in Indien:
https://en.wikipedia.org/wiki/List_of_newspapers_in_India
Gesamt-Eindruck
Jedes Land hat seine eigene Tradition im Zeitungsmachen. Um The Hindu besser einordnen zu können, habe ich ein paar Titelseiten anderer Zeitungen aus Indien hier abgebildet. The Hindu hebt sich nicht besonders stark von diesen Zeitungen ab. Man folgt vielmehr weiterhin der Tradition des Zeitungsmachens in Indien. The Hindu setzt auf Kontinuität und wird durch die Überarbeitung nicht plötzlich zu einer stark design-getriebenen Zeitung. Die Leser können The Hindu auch im überarbeiteten Design wiedererkennen.
Auffallend ist die Vielfalt der Themen und der kurzen Artikel auf jeder Seite. Normalerweise wird der Aufmacher durch die Platzierung oben auf der Seite und den Schriftgrad der Überschrift aus den anderen Artikeln hervorgehoben. Bei The Hindu kommt noch hinzu, dass die Aufmacher-Überschriften nun bold sind und die anderen Artikel-Überschriften mager. Dadurch wird die Hierarchie der Themen deutlicher. Im Vergleich sieht man, dass auch andere Zeitungen in Indien so arbeiten.
Insgesamt
The Hindu ist im überarbeiteten Design weiter entwickelt, ohne den bisherigen Stil radikal zu verändern. Die bewährte Handschrift wird fortgesetzt. Die fetten Überschriften bei den Aufmachern, der größere Spalten-Abstand, die Schiebe-Spalte im Meinungsteil sind konsequente Schritte zur Verbesserung. Die Bilder und Infografiken könnten in Zukunft mehr Platz bekommen. Bemerkenswert: Die Grundschrift wurde um 15 % vergrößert. In der ersten neuen Ausgabe heißt es dazu: „Die Vergrößerung der Schriftgröße von 8,2 auf 9 Punkt bei einer Verringerung der Gesamtwortzahl um 15 % sorgt für klarere und schärfere Geschichten, ohne dass die Qualität des Inhalts darunter leidet.“ Daher ist es verständlich, dass nicht auch noch die Bildgrößen signifikant verändert wurden.
Dieser Artikel erschien am 17. Oktober 2022 auf www.editorial-design.com.
Norbert Küpper
nkuepper@layouttipp.de
05 2022 The Hindu · English
The author of this column – Norbert Küpper – is a specialist in newspaper design and reading research. He founded his office in 1984 and has redesigned more than 180 newspapers. He works mainly in Germany, Austria and Switzerland. He has also redesigned newspapers in the United Arab Emirates, Poland, the Czech Republic, Slovakia and Italy.
Layout tip The Hindu
The Hindu is a daily newspaper in India. Wikipedia writes: „The Hindu is the third largest English-language daily newspaper in India (as of 2017). It is published in Chennai with a circulation of about 1.4 million copies sold and is distributed throughout India.“ The newspaper has recently undergone a design overhaul. We show here samples from the first issue in the new layout. The newspaper is advised by Mario Garcia.

Front page
- + Logo: No major changes have been made compared to the earlier version. The focus is on continuity. In relation to the overall page, the head appears somewhat small.
- + Teaser: There are three teasers with narrow landscape pictures; one teaser with one picture dominating and one with a red background. In the future, we could reduce the number to four and make them more striking.
- + Lead: Due to the large number of articles and small pictures, the page seems a bit confusing. The lead is well marked as the most important article on the page by the bold headline. It forms the anchor, the starting point on the page.
- + Body copy, column width: The spacing between the columns has been increased. This brings more white space onto the pages. The enlargement of the basic font by 15 per cent also serves to improve readability and to focus the texts more strongly. One gets to the core of the message more quickly. The illustration on the right shows the body copy. The ratio of column width to font size becomes critical, because the spaces between words are sometimes too large. Better: In future, reduce the number of columns on the page. Then the individual columns will be wider and the reading will improve.
- – Use of pictures: The size and placement of the photos show that they do not play a major role in the concept of the newspaper. There can be improvements in the future.
- + Fact box: It is used very well here, because it forms its own information unit through headline, subline and bullet points.
- + Hierarchy: The meagre headlines form a very good contrast to the lead. The hierarchy of the topics becomes clear. The article dividers are also very good, emphasising the functionality of the layout.
- + Article at the foot of the page: The article has an italic headline and is set left-aligned. This makes it clear that it is not just a news article. It also contains opinion. Similar layout can be seen in Europe, for example in Der Welt.

Inside
- + Page title: It is not very conspicuous and fulfils its task: to inform the reader which section he or she is currently in. The placement of The Hindu logo is interesting: it is placed above the section information.
- + Lead: On this regular inside page, too, the lead with the bold headline forms a good introduction to the page.
- – Handling of pictures: All images on this page are the same size and landscape format. Hierarchy of image sizes, variation of image formats: There is room for improvement here. Also the picture cut seems not to have been chosen.
- – Continuations: We are on page 10 and articles from the front page end here. This is a tradition that is still maintained in the USA today. It would be better to have a complete article on the front page and another report inside that belongs to the topic.
- + Small addition: At the end of the opener there is a small curtain lock to indicate exclusive content on the web. Good solution.
Editorial
As a nationwide newspaper, The Hindu also has complete opinion pages.
- + Guest Commentary: A guest commentary by a jurist is presented here. The author is presented with a picture. The commentary has a larger column width and is set left-aligned. The semi-bold headings in the article are also very good. Very good structure.
- + Sliding column: The larger column width and the narrow sliding column create tension in the layout. The page looks visually different without completely falling out of the layout.
- – Photo: The guest commentary is lightened up by a stock photo. Presumably this sledgehammer is used daily all over the world to visually represent a court decision. It is not useful because the photo does not contain any further information. Better: work without a photo or use a proper illustration – a drawing, for example.
- – Comments: The two comments on the left do not have any identification by name. Here is the opinion of the newspaper. This follows the British tradition of newspaper making. It would be useful to break up the text with several paragraphs with blank lines and a quotation of a striking sentence from the text.
- – Letters to the editor: They are shown here very very small. A QR code refers to further readers‘ opinions on the web. Letters to the editor should have a height of 10 cm. Otherwise the impression is created that they are not taken seriously and are considered marginal.

Text & Context section
In this section, rubrics with short pieces such as „News in Numbers“ are inserted in contrast to long articles. Larger column widths and the sliding column are used. On the first page, infographics are placed at the bottom. These would have been better placed at the top because they contain a lot of information on the topic. The second page has a large article and two sections: „From the Archive“ and „The Daily Puzzle“. Good contrast of short and long pieces.

Examples of other newspapers from India
The Times of India
Wikipedia writes: “The Times of India is the largest English-language daily newspaper in India. It is owned by Bennett, Coleman & Co. Its paid circulation was more than 7.6 million copies in 2012. The newspaper is considered conservative.”
Maharashtra Times
The website says of this newspaper: “Maharashtra Times, colloquially known as ‘Ma Ta’, is a Marathi newspaper based in Mumbai, India. It is one of the best-selling Marathi dailies in the country and part of the Times of India group. According to the 2005 IRS survey, the Maharashtra Times enjoys the second largest readership in Mumbai.
Both newspapers have in common that the lead story is at the top and has a bolder headline.
The front page layout of The Hindu and these two newspapers are very similar: The use of pictures, the hierarchy of headlines, the variety of topics. This is probably exactly how it would be if German newspapers were placed side by side.
Examples of other newspapers from India
The Economic Times
Wikipedia writes, among other things: “The Economic Times is an Indian English-language daily newspaper specialising in business. It is owned by the Times Group. Published since 1961, The Economic Times has a readership of over 800,000 and is published simultaneously in 14 cities. The main topics covered are the Indian economy, international finance, stock prices, commodity prices and other financial issues.”
Bangalore Mirror
Wikipedia: “Bangalore Mirror is an English-language daily newspaper published in Bangalore, India. It is the second largest English-language newspaper in the city.”
All in all: The Hindu fits in well with the other newspapers we have shown here. How a newspaper appears in terms of design is often rooted in the tradition of the country in question. Changes have to be gradual.
List of newspapers in India:
https://en.wikipedia.org/wiki/List_of_newspapers_in_India
Overall impression
Every country has its own tradition in newspaper making. In order to better understand The Hindu, I have reproduced a few front pages of other newspapers from India here. The Hindu does not stand out much from these newspapers. Rather, it continues to follow the tradition of newspaper-making in India. The Hindu relies on continuity and does not suddenly become a heavily design-driven newspaper through the redesign. Readers can recognise The Hindu even in its revised design.
What is striking is the variety of topics and the short articles on each page. Usually, the lead story is set apart from the other articles by its placement at the top of the page and the font size of the headline. In The Hindu, there is the added feature that the lead headlines are now bold and the other article headlines are regular. This makes the hierarchy of topics clearer. In comparison, one can see that other newspapers in India also work this way.
Overall
The Hindu has evolved in the revised design without radically changing the previous style. The tried and tested style is continued. The bold headlines in the lead stories, the wider column spacing, the sliding column in the opinion section are consistent steps towards improvement. The pictures and infographics could be given more space in future. Remarkable: The body copy was enlarged by 15 %. The first new issue says: „Increasing the font size from 8.2 to 9 point while reducing the total word count by 15 % makes for clearer and sharper stories without sacrificing the quality of the content.“ It is therefore understandable that the image sizes were not also significantly changed.
This story was published on www.editorial-design.com on 17 October 2022.
Norbert Küpper
nkuepper@layouttipp.de
04 2022 Augsburger Allgemeine
Layouttipp Augsburger Allgemeine
Die Augsburger Allgemeine hat vor kurzem eine Neugestaltung durchgeführt.
Vor 20 Jahren – im Jahr 2002 – hatte die Zeitung gemeinsam mit der Allgäuer Zeitung eine verkaufte Auflage von 362.353 (IVW 2/2002). Aktuell liegt die verkaufte Auflage bei 276.601 Exemplaren (IVW 2/2022). Das ist innerhalb von 20 Jahren ein Auflagenverlust von 23,67 Prozent. Im Vergleich zu Zeitungen in Berlin, den neuen Bundesländern oder im Ruhrgebiet ist dieser Auflagen-Rückgang moderat. In dem Buch „Zeitungen in den Neunzigern: Faktoren ihres Erfolgs. 350 Tageszeitungen auf dem Prüfstand“, von Professor Klaus Schönbach, Bonn 1997, wird dargelegt, dass neben den Inhalten und dem Design auch Faktoren wie die demografische und wirtschaftliche Entwicklung einer Region eine große Rolle bei der Auflagen-Entwicklung spielen. Das bedeutet: Geringe Auflagen-Rückgänge sind nicht unbedingt auf die Genialität der Redaktion zurückzuführen.

Titelseite
- +– Zeitungskopf: Das frühere Logo war stark condensed und wirkte etwas aufgeregt. Das neue Logo ist entspannt und seriös. Es gibt auch genug Weißraum rundum. Die Unterzeile „Am Wochenende“ ist in der Größe und Schrift gut gewählt. Datum, Jahrgang, Preis hätte man auch mittig platzieren können.
- +– Bild-Aufmacher: Am Wochenende hat man über dem Bruch immer ein großes Bild mit Überschrift und Unterzeile. Bei diesem Beispiel ist die Überschrift zu klein und die Unterzeile nahezu unlesbar. Wer am Kiosk punkten will, sollte die Schrift besser lesbar platzieren, zum Beispiel auf einer weißen Fläche und deutlich größer.
- – Lokales: Rechts ist ein kleines lokales Feld. In dieser Ausgabe wird es mit einem unscharfen Foto gefüllt und einer Überschrift, die zu klein ist. Schwächen im Detail nennt man das.
- + Überschriften-Apparat: Die Überschrift ist gut formuliert, die zweizeilige Unterzeile ist eine Kombination aus Ergänzung von Vorspann. Gut gelöst.
- – Zweite Lese-Ebene: Zwischenzeilen, Faktenboxen fehlen. Auf manchen Innenseiten sieht man, dass Zwischenzeilen und Zitate sporadisch vorkommen. Ergänzungsboxen scheinen dagegen strikt verboten zu sein. Allein ein einspaltiger Vorspann links am Textbeginn würde den Artikel deutlich auflockern. Dieses Fehlen der zweiten Leseebene war schon in Ausgaben vor der aktuellen Neugestaltung zu bemerken. Man will in Augsburg offenbar ein ruhiges, seriöses Gesamtbild. Es wirkt ein wenig anstrengend für die Leser:innen.
- + Meinungsartikel: Kommentare und Glossen werden mit einer kursiven Überschrift versehen. Der Grundtext steht im Flattersatz. Eine bewährte Lösung, obwohl man streng genommen drüber schreiben soll, dass es sich um Meinung handelt, weil Leser:innen sich hier und da doch beschweren, weil sie Nachricht und Meinung nicht unterscheiden können.

Innenseite Lokalteil
- + Seitentitel: Die erste Lokalseite hat einen höheren Kopf. Für die Aufschlagseiten der Bücher wird eine eigene Schrift eingesetzt, die im Blatt sonst nicht vorkommt. Der Titel wirkt in der Größe angemessen und seriös. Gut ist auch der Weißraum links und rechts.
- – Aufmacherbild: Der Gaszähler mit den Geldscheinen ist als Visualisierung etwas unbeholfen. Informativer und damit viel besser wäre sicher eine Infografik, die beispielsweise den Gaspreis von 2015 bis heute und die Steigerungen in Zukunft visualisiert. Außerdem hätte man noch die Preisentwicklung bei Benzin, Diesel, Strom zum Vergleich hinzunehmen können. Man hätte durch die Infografiken eine Visualisierung des Themas und eine Menge Fakten geliefert.
- – Aufmacher: Durch die Bildgröße, Platzierung und Artikellänge wird der Aufmacher deutlich hervorgehoben. Der Text würde zahlreiche Möglichkeiten zur Gliederung bieten. Wie wäre es mit halbfetten Anläufen? Im Artikel sind Fakten für Eigentümer und Mieter enthalten. Außerdem kommt die Geschäftsführerin von Haus & Grund zu Wort. Daraus könnte man ein Zitat machen. Eine Ergänzungsbox wäre auch möglich gewesen.
- + Hierarchie der Bilder: Ganz richtig: Das Bild unten ist deutlich kleiner als das Aufmacherbild. Es ist oben im Artikel platziert und lockert ihn damit optimal auf. Sehr gute Hierarchie der Bildgrößen, klare Leserführung.
- + Kleine Infografik: Es gibt sie noch, die kleinen Infografiken. Bei der Corona-Lage in Augsburg werden die bestätigten Neuinfektionen als kleine Balkendiagramme gezeigt. Sehr leserfreundlich. Wir haben den Block rechts vergrößert abgebildet.
Vergleich vorher – nacher
Typografisch bleibt man sich treu, denn schon vor der ersten wirklichen Neugestaltung 1989/90 wurde eine serifenlose Schrift für Überschriften benutzt. Auch die neue Überschrift ist relativ schwer. Sie bildet einen guten Kontrast zum grauen Grundtext.
Es wurden viele Neuerungen im Detail gemacht:
– Beim Zeitungskopf ist der Schatten weggefallen. Er steht nun deutlich klarer da.
– Die Anrisse unter dem Kopf sind ebenfalls weg. Für den Einzelverkauf dürften sie eh keine Rolle gespielt haben, weil sie sehr klein sind.
– Das lokale Fenster oben rechts hat nun ein Foto und eine Überschrift.
– Unten ist jetzt ein tägliches Kommentar-Element, gekennzeichnet durch eine kursive Überschrift.
– Die Zeitung wirkt vorher und nachher sehr kompakt. Schon vor der Neugestaltung waren Auflockerungen im Text nicht “in”. Das sieht man am Aufmacher der letzten alten Ausgabe.

Lokalseite
Die Seite wirkt gut gestaltet. Gestalterisch gesehen könnte sie so zweifellos auch in Der Zeit erscheinen. Es kommen vier Chefs von Augsburger Firmen zu Wort. Davon werden nur drei abgebildet. Es wäre eine einfache Übung gewesen, die vier Texte deutlich zu trennen und die Bilder jedem Text klar zuzuordnen. Diese Aufgabe wird aber dem Leser überlassen. Kein guter Service.

Cover und Coverstory
Die Titelseite hat ein großes Bild, um die Coverstory visuell zu präsentieren. Man sollte die Visualisierung der Titelseite im Innern im gleichen Stil fortsetzen, damit die Leser sofort erkennen, dass es die Coverstory ist. Das hat man in diesem Fall nicht gemacht. Bei der Doppelseite im Innern dominiert der Text. Es wurde aber eine Innovation eingebaut: Der QR-Code verweist auf eine Video-Reportage. Die Redaktion hat in der Region recherchiert und ein Video daraus gemacht. Titel: „Unterwegs in der Region: Wie reagieren Firmen auf die Wirtschaftskrise?“ Ein gutes Beispiel für die vertiefte Berichterstattung bei der Augsburger Allgemeinen. Dlppelseiten zu einem Thema kommen bei deutschen Zeitungen insgesamt häufiger vor als früher.
Wochenend-Journal
Die Seiten Eins bis Drei werden einem Thema gewidmet. Hier: Gehackt!” Die Visualisierung erfolgt mit Textblöcken, wie sie bei gehackten Computern auftauchen. Auf der Doppelseite steht der große Textblock zentral, Ergänzungen und eine kleine Infografik stehen am Rand. Besser: Solche Ergänzungen nicht an den Rand stellen sondern den Text darum herum fließen lassen, weil er dadurch aufgelockert wird.

Vergleich Augsburg – Fulda
Während die Augsburger Allgemeine das Konzept einer täglichen Wochenzeitung mit langen ununterbrochenen Texten fährt, hat man sich in Fulda vor einigen Jahren verstärkt dem visuellen Journalismus zugewandt. Die Titelseiten zeigen deutlich den Unterschied.
 Augsburger Allgemeine Innenseite
Augsburger Allgemeine Innenseite
Die Innenseite ist eher textlastig. Der Aufmacher-Artikel zum Thema Entlastungspaket hat eine Gliederung durch kleine Gliederungspunkte und Stichworte am Anfang (Detail rechts abgebildet). Hier könnte man noch mehr Übersicht schaffen, indem man zum Beispiel Leerzeilen zwischen die einzelnen Absätze legt.

Fuldaer Zeitung Innenseiten
Bei der Fuldaer Zeitung wird Seite Zwei und Drei dem Thema Entlastungspaket gewidmet. Die Details werden auf Seite Zwei in einer alternativen Storyform übersichtlich präsentiert. Jeder Punkt des Entlastungspakets bekommt eine eigene Überschrift.
Auf Seite Drei werden die Reaktionen aus Wirtschaft, Politik, Gewerkschaften, Sozialverbänden usw. gezeigt. Insgesamt eine sehr leserfreundliche Präsentation dieses komplexen Themas und ein scharfer Kontrast zur Augsburger Allgemeinen. Bei welchem Konzept werden die Inhalte leserfreundlicher, übersichtlicher, verständlicher präsentiert? Ich tendiere zur Fuldaer Zeitung. Ähnliche Konzepte wie in Fulda werden in den Benelux-Ländern und Skandinavien umgesetzt.

Erste Neugestaltung 1990
In meinem Archiv habe ich noch ein Gestaltungs-Handbuch von meiner ersten Neugestaltung der Augsburger Allgemeinen gefunden.
Links Alt, rechts Neu: Der Kopf wurde völlig neugestaltet. Er wird nun in Groß- und Kleinschreibung gesetzt und ähnelt der heute verwendeten Schrift. Das Logo AZ-Presse war ein Wunsch des Verlags. Man wollte die Zusammengehörigkeit der mehr als 20 Zeitungen in dem Verbund verdeutlichen.
Schon vor der Neugestaltung wurde für die Headlines eine serifenlose Schrift eingesetzt. Ich habe die Stone Sans eingeführt, die relativ fett ist und einen hohen Kontrast auf die Seiten gebracht hat. Insgesamt waren damals viel mehr Artikel auf den Seiten als heute.
Gesamt-Eindruck
Ich habe die Augsburger Allgemeine zwei Mal neugestaltet, in den neunziger und Anfang der 2000er Jahre. Die letzte Neugestaltung ist mehr als 10 Jahre her. Gut ist, dass viel Dekor und Kleinkram beiseite geräumt wurde. Insgesamt wirkt die Zeitung aber nun etwas zu leer, zu aufgeräumt, zu nüchtern. Insbesondere fehlen Zwischenzeilen, Zitate, Ergänzungsboxen, kleine und große Infografiken. Es fehlt alles, was man als zweite Informationsebene bezeichnet. Das ist nicht so überzeugend, war aber schon im vorherigen Layout so angelegt.
Insgesamt
„Die tägliche Wochenzeitung“ – dieses Schlagwort und Empfehlung für die weitere Entwicklung der Tageszeitungen habe ich vor vielen Jahren beim European Newspaper Award eingeführt. Die Augsburger Allgemeine folgt nun diesem Trend, der auch von vielen anderen Zeitungen aufgegriffen wurde: Sächsische Zeitung, Berliner Zeitung, Rheinische Post. Charakteristisch für diesen Stil sind wenige große Bilder und lange Texte. Manche Seiten könnte man in die Wochenzeitung Die Zeit legen. Sie würden sich harmonisch dort einfügen. Die Augsburger Allgemeine geht besonders weit. Es ist fraglich, ob ultralange Texte ohne irgendeine Auflockerung bei den Leserinnen und Lesern gut ankommen.
Dieser Artikel erschien am 18. September 2022 auf www.editorial-design.com. Aktualisierung am 21. und 22. September 2022.
Norbert Küpper
nkuepper@layouttipp.de
03 2022 Brigitte
Layouttipp Brigitte
Im Jahr 2002 hatte Brigitte eine verkaufte Auflage von 863.435 Exemplaren (IVW 1/2002), im Jahr 2022 waren es noch 263.366 (IVW 1/2022). Das ist ein Rückgang um 69,61 Prozent. Man tut also gut daran, öfter mal durch eine Neugestaltung oder andere Aktionen auf sich aufmerksam zu machen, um überhaupt wahrgenommen zu werden. Andere Zeitschriften haben ähnlich rückläufige Auflagen, wie zum Beispiel Elle: Verkaufte Auflage 1/2002: 215.499, 1/2022: 88.128. Das entspricht einem Rückgang von 59,11 Prozent.
Gesamt-Eindruck
Brigitte im neuen Layout greift aktuelle Typografie-Trends auf. Sie wirkt deutlich verjüngt, ohne die Gesamt-Anmutung all zu sehr zu verändern. Diese Neugestaltung zeigt sehr schön die Zwickmühle, in der viele Zeitschriften stecken: Einerseits viele zufriedene Leser:innen, andererseits Auflagenrückgang und somit der Zwang, neue und jüngere Leserschichten zu erschließen.
Insgesamt: Wirklich neu oder innovativ ist Brigitte nicht geworden. Aber man will ja auch die 263.366 Käufer:innen nicht vergraulen, die bisher so zufrieden waren, dass sie das Heft gekauft haben. Man wird die Auflagenverluste hoffentlich abmildern können.

Titelseiten Ausgabe 2/2022 und 10/2022
- + Logo alt: Die fette klassizistische Antiqua kommt voll zur Geltung, denn der Schriftzug wird über die volle Breite der Seite geführt. Ärgerlich nur, dass der i-Punkt oben abgeschnitten wird. Sehr gut ist auch, dass das Logo in Groß- und Kleinschreibung gesetzt wurde. Viele andere Mode-Magazine haben Logos aus statisch wirkenden Versalien.
- + Fotografie: Dass das Model das Logo teilweise abdeckt, ist bei Modezeitschriften üblich. Es entsteht ein dreidimensionaler Effekt. Die Person scheint vor dem Logo zu stehen. Dass hier das Model komplett abgebildet wird, ist auch eher selten. Normalerweise wird näher ans Gesicht herangezoomt.
- – Typografie: Diese Titelseite zeigt einen früheren Trend, denn alle Überschriften sind in Großbuchstaben gesetzt. Nur die Unterzeilen sind in Groß- und Kleinschreibung. Großschreibung war vor einigen Jahren ein absolutes Muss bei Zeitschriften. Möglich, dass man durch die blockartige Struktur der Überschriften größere Klarheit erzielen wollte. Gut lesbar sind Texte in Großbuchstaben allerdings nicht.
- + Logo neu: Das neue Logo ist etwas weicher, es wirkt weniger edel als das alte Logo. Beim alten Logo konnte man eher schwere Pelzmäntel im Innern erwarten, beim neuen funktioniert aktuelle Mode sehr gut. Insgesamt eine Weiterentwicklung, ohne dass die Leser:innen sich groß aufregen könnten. Der Hinweis „Jetzt neu!“ muss irgendwo hin und der Kreis wird schon woanders eingesetzt. Natürlich ist die senkrechte Platzierung nicht gut lesbar.
- + Typografie: Die Groß- und Kleinschreibung ist im Zeitschriften-Bereich innovativ, denn viele sind noch in der Phase der Großschreibung.
- +– Hierarchie: Die kleineren Überschriften sind nun so klein, dass man sie kaum noch wahrnimmt. Im Prinzip konzentriert man sich damit auf das Aufmacherbild und dia Haupt-Überschrift. Man muss die Titelseite nicht mit Überschriften zupflastern.

Innenseiten Ausgabe 10/2022
- – Seitentitel: „FA SHI ON“ – Worttrennung auf keinen Fall nach Duden! Es muss ungewöhnlich sein. Dieser Stil ist nicht exklusiv für Brigitte. Er ist auch auf Postern und Buchcovern zu beobachten. Nein, man muss diesem Trend nicht folgen, weil das Ergebnis nicht funktional ist.
- +– Überschriften: Die Überschrift ist leicht gesperrt und ragt etwas in ein Bild hinein. Den Trend kann man seit ein paar Jahren beobachten, er hat aber die Modemagazine noch nicht voll erfasst. Brigitte ist hier Vorreiter. Ein Beispiel aus der Zeitungsbranche ist die TAZ.
- – Unterzeile: Bei allen Unterzeilen im Heft sind die Wortzwischenräume zu groß. Schlecht lesbar, weil man darüber stets stolpert.
- – Gliederung im Artikel: Die vorgestellten Kleidungsstücke haben senkrecht stehende Stichworte, die in Versalien und einer Outline gesetzt wurden. Alle drei Auszeichnungen sind für sich genommen schlecht lesbar, zusammen genommen extrem schlecht lesbar.
- + Farben: Es ist Frühling und die Farben entsprechen der Jahreszeit. Nur diese Coverstory ist in dieser Farbigkeit gehalten.
Weiteres Beispiel für Überschrift und Unterzeile
Leicht gesperrte Überschrift und Unterzeile mit zu großen Wortzwischenräumen. Man macht es absichtlich, um sich von anderen Zeitschriften optisch abzuheben.
Unterstreichungen: Stilmittel aus dem Web
Diese Art der Unterstreichungen und der lange Strich im Seitentitel sind Stilmittel aus dem Internet. Internet goes Print sozusagen.
Ressortstarts: Gaga-Trennungen
Wie schon erwähnt: Die Ressortstarts werden durch senkrechte Farbstreifen markiert. Unkonventionelle Worttrennungen sollen ein unverwechselbares Design erzeugen, sind aber insgesamt nicht funktional.

Modecover im Vergleich
Gemeinsam haben die Cover, dass die Logos meist in Versalien gesetzt und teilweise durch Abbildungen verdeckt werden. Brigitte fällt in diesem Umfeld positiv auf, weil das Logo in Groß- und Kleinschreibung gesetzt wird.
Dieser Artikel erschien am 12. Mai 2022 auf www.editorial-design.com.
Norbert Küpper
nkuepper@layouttipp.de
02 2022 Sports Illustrated Deutschland
Layouttipp Sports Illustrated Deutschland
Sports Illustrated ist eine Sport-Zeitschrift aus den USA. Seit Dezember 2021 gibt es eine deutsche Ausgabe, die vom Verlag Kouneli Media herausgegeben wird. Für Deutschland, Österreich und die Schweiz ist eine Auflage von 100.000 Exemplaren vorgesehen. Sports Illustrated soll fünf Mal jährlich erscheinen. Bis vor wenigen Jahren erschien die Zeitschrift in den USA wöchentlich. Das hat sich im Jahr 2019 geändert. Newsweek schreibt damals: „Sports Illustrated wird nun 17 Printausgaben pro Kalenderjahr haben – 12 Monatsmagazine, vier Sonderausgaben und die Badeanzug-Ausgabe. Da die Zeitschrift viel länger in den Regalen steht und weniger aktuelle Inhalte enthält, werden sich die Geschichten und Fotos wahrscheinlich von den Nachrichten zu Reportagen, Profilen und Unternehmensberichten verändern.“ Badeanzüge spielen eine besondere Rolle, denn auf der deutschen Website gibt es eine eigene Rubrik “Swimsuit“. Am Ende dieses Layouttipps gibt es einen Einblick in eine legendäre gedruckte Ausgabe aus den USA!
Gesamt-Eindruck
Das Coverbild zeigt Tom Brady, einen Star im American Football. Das Logo wurde ebenfalls aus den USA übernommen. Die Ressort-Angaben auf der Website sind: Football, Basketball, Fußball, Formel 1, Tennis und „mehr Sport“. Damit ist klar, dass man über mehr als „nur“ Fußball berichten will, wie es andere deutsche Sportmagazine gerne machen.
Das Layout der Innenseiten ist etwas uneinheitlich. Bei längeren Stories wird gerne mal eine gestalterische Idee aufgegriffen, die sich nicht ins Gesamtlayout einpasst. Die Infografiken wirken etwas überholt, denn bei der Strichstärke der Zeichnungen und den Farben gibt es inzwischen andere Trends.
Das Seitenlayout ist eher zweispaltig angelegt. Dreispaltige Artikel sind eher selten.
Insgesamt: Alternative Storyformen, also die Präsentation eines Themas in kleinen Einheiten, gelingen sehr gut. Die Anzahl der verwendeten Layout-Varianten scheint etwas zu groß. Man darf gespannt sein, ob amerikanische und deutsche Inhalte in einem gemeinsamen Layout verschmolzen werden können.

Titelseite
- +– Logo: Das Logo der amerikanischen Ausgabe wurde übernommen. Es wird hier weiß und leicht durchscheinend präsentiert. Besonders gut erkennbar wird es dadurch nicht. Die Buchstaben tanzen, besonders deutlich bei r, t und s in Sports. Das a, t und e bei illustrated wirkt auch angeschlagen. Es wird nicht beachtet, dass Buchstaben mit Rundungen etwas nach unten herausragen müssen, um optisch eine Schritlinie zu erzielen. Links ist eine kleine Ergänzung: Deutschland. Über dem Kopf stehen ein paar Namen, von unten stößt ein Helm hinein. Mein Eindruck: Das Logo wird belagert.
- + weitere Angaben: Rechts unter der Ausgaben-Nummer steht der Name des Fotografen. Respekt! Das habe ich so noch nie gesehen.
- + Button: Der Button mit den abgerundeten Ecken ist interessant gestaltet, denn der rot-weiß-rote Streifen außen erinnert an eine Rennstrecke. Normal wäre ein runder Aufkleber mit dem Wort: NEU!
- + Aufmacherbild: Es wirkt authentisch wie aus einer Spielszene. Der silbrige Glanz des Helms wird sehr gut herausgearbeitet. Das typische Gitterwerk des Helms wirkt heroisch.
- + Typografie: Der Schriftzug „Tom Brady“ in Versalien, condensed und italic aus einer serifenlosen Schrift passt zum Coverbild und zur Sportart. Die Ergänzung rechts in Versalien und gesperrt ist nicht gut lesbar und die Zuordnung ist nicht ganz klar. Besser: Logischer Leseablauf, also Ergänzung unter die Überschrift.

Innenseite
- + Seitentitel: Die ersten Seiten des Hefts mit kurzen Meldungen werden mit einem runden Button und „Kick Off“ bezeichnet. Links ist noch eine kleine Unterrubrizierung „History“ und rechts außen der Name des Autors.
- + Aufmacherbild: Die freigestellten Schuhe sind diagonal auf die Seite gestellt. Bei einem kann man die Schuhsohle sehen. In den Kreisen mit herausgezoomten Teilen des Fotos sieht man die Schuhgrößen. Besser: Weiße Umrandung um die Kreise, damit sie sich mehr vom Gesamtfoto abheben.
- – Überschriften-Apparat: Für eine Doppelseite ist die Überschrift etwas zu klein. Die kursive Unterzeile passt nicht ganz ins sportliche Gesamtbild. Eine serifenlose Schrift wäre sinnvoller gewesen.
- + Grundtext: Gut, dass der gesamte Text in einem Block präsentiert wird. Die Seite hat ja sehr viele Elemente mit Bildtexten. Da wäre eine Verteilung des Grundtextes auf mehrere Blöcke eher schädlich gewesen. Nicht ganz überzeugend: Das weiße paar Sneakers wird im Text erläutert. Es fehlt der Bildtext.
- + Weitere Sneaker: Die Präsentation weiterer Schuhe ist sehr übersichtlich in einer Leiste angeordnet. Besser: Text immer auf gleicher Höhe mit dem dazugehörigen Schuh. Der Text für den fünften Schuh hätte nach links gehört. Der grob gerasterte Hintergrund ist eine nette Idee, sieht man nicht so häufig.
- – Mittelachse: Die Texte zu den Sneakers stehen mittelachsig. Nicht überzeugend, weil nicht gut lesbar. Besser: Linksbündig, wegen der Lesbarkeit.
- + Seitenzahlen: Neben der Seitenzahl, die etwas klein und fett ist steht voller Stolz: „Sports Illustrated Deutschland“. Hoffen wir, dass es ein Erfolg wird!
Weitere Kick-Off-Seite
Das Ressort „Kick-Off“ ist in verschiedene Untersektionen gegliedert. Hier sieht man „Aufschnitt“ und „So macht man das“. Einen besonderen Grund, warum man genau in dieser Ausgabe einen Golfball aufschneidet und Details zum Thema Kraulschwimmen bietet, gibt es nicht. Auf beiden Seiten wird alternatives Storytelling angewandt, denn das jeweilige Thema wird in kleinen Textblöcken präsentiert. Die grüne Unterlegung links ist eher unnötig und die Illustrationen rechts wirken gestalterisch etwas überholt. Außerdem ist die Zuordnung von Text und Abbildung nicht ganz klar.
Startseite Interview
Mario Götze wird auf vielen Seiten interviewt. Die Startseite ist nicht ganz gelungen, denn die großzügige Doppelseite wird in zwei Einzelseiten zerlegt. Besser: Doppelseitiges Bild und Start des Interviews direkt hier.
Innenseite Interview
Auf der Innenseite wird der fotografische Stil der ersten Seite fortgeführt. Der Pfeil taucht auch als Gestaltungs-Element wieder auf. Der rote Bildtext auf schwarzem Grund ist ein guter Sehtest. Frage und Antwort unterscheiden sich auf den ersten Blick nur wenig. Besser: Leerzeile vor den Fragen. Dadurch wird der Artikel auch besser gegliedert.

Startseite Reportage
Die Seite ist durch die gelbe Typografie und die Kombination der drei Portraitfotos ganz extrem gestaltet. Sie passt sich nicht ins Layout der anderen Seiten ein. Der Stil wird auch auf den weiteren Seiten der Reportage nicht beibehalten. Als Showseite ganz nett.
Innenseite Reportage
Die Innenseite wirkt etwas wirr, denn das große Foto links unten zeigt im Grunde genommen nur extrem viel blauen Hallenboden. Bei dem kleinen Foto wurde der Bildschnitt nicht gewählt. Links der Vorspann, rechts der Text: Die Seite ist rundum abgefüllt.

Titelseite Swimsuit-Ausgabe Winter 1998
Die Legende sagt, dass Heidi Klums Karriere mit der Swimsuit-Ausgabe von Sports Illustrated begann. Allerdings war sie schon vorher als Model erfolgreich. Auf der Website www.heidiklum.de heißt es: „Nach Ihrem Auftritt in der Victoria‘s Secret Show 1997 wurde aus der bis dahin noch relativ unbekannten Heidi Klum ,The Body‘. Weitere Aufmerksamkeit erfuhr sie, als sie 1998 das Cover der berühmten Sports Illustrated Swimsuit Ausgabe zierte.“
Innenseite Swimsuit-Ausgabe Winter 1998
Die Models der Swimsuit-Ausgabe werden zu den schönsten Stränden der Welt gebracht und dort von Profis fotografiert. Dabei geht es natürlich immer darum, die Bademode ansprechend zu präsentieren. Heidi Klum wurde auf den Malediven fotografiert.
Dieser Artikel erschien am 22. März 2022 auf www.editorial-design.com.
Norbert Küpper
nkuepper@layouttipp.de
01 2022 Absatzwirtschaft
Layouttipp Absatzwirtschaft
Die Absatzwirtschaft wurde gerade komplett neugestaltet. Diese Fachzeitschrift wird herausgegeben von der Handelsblatt Media Group und dem Deutschen Marketing Verband. Die Zeitschrift erscheint 10 Mal jährlich und hat eine verkaufte Auflage von 17.235 Exemplaren (IVW 4/2021).
Gesamt-Eindruck
Bei der Absatzwirtschaft wird kein kleiner oder großer „Rebrush“ vorgenommen. Es geht hier um eine richtig große Neugestaltung. Soviel vorab: sie gelingt. Die erste neue Ausgabe ist am 11. März 2022 erschienen. Im Vergleich zu früheren Ausgaben ein gewaltiger Unterschied und ein großer Fortschritt.
Die erste Ausgabe im neuen Design ist dem Thema Barrierefreiheit gewidment. Und diese Ausgabe ist barrierefrei, denn man hat sämtliche Farbflächen und Negativtexte vermieden. Überschriften sind in Groß- und Kleinschreibung, einfach so. Keine Versalien, nichts zusammengequetscht, nichts breit gezogen. Einfach normal lesbar. Das Layout ist sehr aufgeräumt und sehr gut durchdacht. Dadurch ist die Lesbarkeit und Navigation sehr gut.
Natürlich sind ein paar Zeitgeist-Elemente enthalten, wie zum Beispiel völlig sinnfreie Initial-Buchstaben. Aber das macht man heute so. Da muss die Absatzwirtschaft durch. In ein paar Jahren erkennt dann wieder jemand, dass diese Initialen weg können. Aber das dauert eben seine Zeit. Manche Meldungen sind mittelachsig und damit etwas schlechter lesbar. Man muss ja auch was zur Layout-Kritik anbieten, das haben die Macher:innen vermutlich gedacht.
Logo: Die bisherige serifenlose Schrift auf schwarz-rotem Grund wird abgelöst durch eine serifenbetonte Schrift auf weißem Grund. Allein dadurch wird die Lesbarkeit stark verbessert. Die Trennung von Absatz und Wirtschaft erfolgt durch einen Wechsel von normaler zu leichter Schrift. In den Mediadaten kann man sehen, dass zum Logo noch eine grüne Unterstreichung gehört.
Schriften: Es werden zwei Schriften eingesetzt, nämlich die serifenlose Gotham und die serifenbetonte Lubalin Graph. Die Gotham wird nicht sehr oft eingesetzt, aber sie ist eine sehr gute Schrift, bei der der Schriftkünstler geschickt zwischen unverwechselbaren Buchstabenformen und guter Lesbarkeit changiert hat. Die Lubalin Graph war eigentlich völlig out, wie alle serifenbetonten Schriften. Die kommen aber gerade wieder, weil sie für jüngere Gestalter:innen neuartig aussehen.
Die Gotham wurde im Jahr 2000 von dem amerikanischen Schriftkünstler Tobias Frere-Jones entworfen. Neben der Gotham hat er zum Beispiel die Interstate entworfen, eine Schrift, die an die Typografie der Schilder amerikanischer Highways erinnert.
Die Lubalin Graph wurde 1974 von dem amerikanischen Schriftkünstler Herb Lubalin entworfen. Sie ist geometrisch angelegt und die Serifen haben die gleiche Stärke wie die Buchstaben selbst. In der Klassifikation der Schriften nach DIN 16518 gehört diese Schrift zur Gruppe der serifenbetonten Linear-Antiqua. Durch diese Beschreibung ist auch erklärt, warum sie eigentlich völlig out ist. Die Buchstaben wirken wie Bauklötzchen, aber bei der Absatzwirtschaft kommt sie sehr gut zur Geltung.
Insgesamt: Ein sehr guter Wurf, sehr konsequent. Das Thema Barrierefreiheit im Marketing ist schwierig zu visualisieren. Da wurde viel über die richtige Visualisierung nachgedacht und Redaktion und Layout haben eine sehr gute Ausgabe hinbekommen. Tolle Seitenlayouts, ein anspruchsvoller Start. Es macht Spaß, die Absatzwirtschaft zu lesen.

Titelseite
- + Logo: Das Logo wurde stark vereinfacht und wirkt nun technisch kühl. Die Unterscheidung von absatz und wirtschaft durch eine leichte Variation des Schriftschnitts ist sehr gut. Die Kleinschreibung ist vom alten Layout übernommen. Ein großer Fortschritt: Das Logo steht einfach schwarz auf weißem Grund. Sehr gut lesbar.
- + weitere Angaben: 03/22 ist die einzige weitere Angabe auf der Titelseite. Das Motto unter dem Logo „Zeitschrift für Marketing“ ist entfallen. Reduktion aufs Wesentliche. Der Einzelverkauf spielt bei der Absatzwirtschaft keine Rolle, denn es ist eine Abo-Zeitschrift. Darum gibt es keinen Barcode und Preisangaben.
- + Visualisierung: Das Thema dieser Ausgabe ist Barrierefreiheit im Marketing. Die Visualisierung erfolgt durch ein Labyrinth, in dem der Text versteckt ist. Ein gutes Rätsel, eine gute Visualisierung, denn genau so ratlos stehen Menschen mit Behinderung oft vor Drucksachen oder Websites. Die Auflösung folgt auf der folgenden Seite. Man hat also ein Doppelcover gewählt, das es in vier Ausführungen gibt. Es wird spannend sein, die Cover der nächsten Ausgaben zu sehen.

Weitere Cover
Auf Seite 3 wird das Cover-Rästel aufgelöst: „Für diese Ausgabe haben wir vier Cover gestaltet, gedruckt und randomisiert verschickt: Rot-Grün-Sehschwäche, Einfache Sprache, Dyslexie und Blindenschrift. Alle Designs stammen von der Agentur David + Martin.” Insgesamt eine gute Cover-Idee, denn das Thema der Ausgabe wird sehr gut visualisiert.

Innenseite
- +– Seitentitel: Da man sieht, dass es kleinere Artikel sind, ist ein Seitentitel nicht besonders wichtig. Er könnte auch komplett entfallen. Auf der rechten Seite steht „/wissenswert“. Links stehen die Quellenangaben von Fotos und die Quelle einer Online-Umfrage. Diese Hinweise stören jetzt nicht mehr auf der Seite selbst, sind aber oben auch nicht gut untergebracht. Besser: Foto-Quelle unten auf der Seite, Quelle einer Umfrage direkt zur Umfrage.
- + Bilder: Sie sind für eine kleinteilige Doppelseite relativ groß, passen aber damit sehr gut ins Gesamtlayout.
- + Hervorhebung links: Es wird ein Datum hervorgehoben, nämlich der Einsendeschluss für einen Wettbewerb. Gute Lösung, denn die Seite bekommt dadurch einen Schwerpunkt.
- – Mittelachse bei Meldungen: Die Einspalter links und rechts außen würde man besser linksbündig setzen, denn die Mittelachse ist immer schlechter lesbar. Der Schriftwechsel von Lubalin Graph zu Gotham ist zwar streng genommen richtig, besser wäre es aber, die kleinteiligen Seiten komplett in der Gotham zu setzen.
- – Hervorhebung rechts: 52 % werden hervorgehoben. Die Quellenangabe steht oben links im Seitentitel. Besser: Die Quelle gehört direkt zum Text, zum Beispiel klein darunter.
- + Freisteller: Gut gelöst, lockert die Seite auf. Der Text hätte etwas schmaler sein können und dafür dann vierzeilig.
- – Bildtext: Beim Bild rechts unten steht der Bildtext über dem Bild. Die Regel ist: Bildtext nie über dem Bild. Die Leser:innen erwarten nämlich den Bildtext unter dem Bild.
Story zum Thema Barrierefreiheit im stationären Handel
Der Start dieser Story ist sehr gut gelungen, denn es wird mit genügend Weißraum gearbeitet. Die Funktionalität ist gegeben, denn der Leseablauf über die Überschrift ist logisch. Der Initial-Buchstabe dagegen ist unnötig, er ist noch nicht mal ein dekoratives Element, weil die Schrift völlig frei von Dekor ist. Schönes Destail: Das Schloss an der Überschrift. Damit wird die Illustration rechts auf der linken Seite fortgeführt.
Startseite zum Thema Voice Commerce
Bei dieser Doppelseite wird auf Grundtext verzichtet. Die Visualisierung des Themas „Voice Commerce“ läuft von links nach rechts. Sehr gute Lösung.
Innenseite zum Thema Voice Commerce
Die Innenseite zu der Story ist dagegen nicht so gelungen, denn man nutzt nun den Text und das Seitenlayout, um das Thema „Voice Commerce” visuell zu präsentieren. Das Layout könnte auch dreispaltig sein und ohne die Mittelachse, die das Lesen erschwert.
Story zur Barrierefreiheit digitaler Events
Zur Visualisierung wird das Alphabet in Gebärdensprache benutzt. Sehr gute Idee, sehr gut umgesetzt.

Titelseite vor der Neugestaltung
Die Titelseite vor der Neugestaltung hat ein gutes Niveau. Das Thema der Ausgabe wird gut visualisiert.
Dieser Artikel erschien am 11. März 2022 auf www.editorial-design.com.
Norbert Küpper
nkuepper@layouttipp.de
20 2021 Die Welt und Welt am Sonntag
Layouttipp Die Welt und Welt am Sonntag
Layouttipp Die Welt
Die Welt erscheint im Nordischen Format in Berlin. Die Zeitung leidet seit Jahren unter erheblichen Auflagenverlusten bei ihrer Print-Ausgabe. Das hat nun Konsequenzen. Mit der Ausgabe vom 6. September 2021 wurde die Seitenzahl auf 16 reduziert. Die Samstags-Ausgabe entfällt und wird durch eine Welt-am-Sonntag-Ausgabe ersetzt, die samstags als Frühausgabe erscheint und zum Sonntag aktualisiert wird. Der Springer Verlag will damit als einzige Wochenzeitung am Sonntag – Neben der Bild am Sonntag – mit top-aktuellen Inhalten erscheinen.
W&V beschreibt die Pläne, die nun umgesetzt werden, bereits am 13. Juli in dieser Meldung: Link zu WUV
Auch der Springer-Verlag selbst stellt die Pläne vor: Link zu axelspringer.com
Gesamt-Eindruck
Die Welt ist mit 16 Seiten im Vollformat deutlich dünner geworden. Sie ist nun so dünn, dass man sogar den Preis reduziert hat. Die Samstags-Welt entfällt ebenfalls. Als kleiner Trost ist im Abonnement künftig der Zugang zur digitalen Welt enthalten.
Inhalt: Man hat den Eindruck, dass viel interessanter Stoff in diesen 16 Seiten enthalten ist. Die Zeitung ist deutlich textlastiger als früher. Es gibt enorm viele Meinungs-Elemente, die geballt präsentiert werden.
Layout: Bildgrößen und Bildmenge sind reduziert. Weißraum wurde ebenfalls reduziert gegenüber dem früheren Layout. „Sieht aus wie in den achtziger Jahren“ war eine Meinung im Bereich Social Media, der man sich anschließen könnte. Ich habe mal ein paar Seiten herausgesucht. Sie sind von 1986 und 2011. Sie stehen weiter unten. Es geht 1986 um Tschernobyl und 2011 um Fukushima. Da sieht man, dass viele Zeitungen 1986 noch weit davon entfernt waren, überhaupt ein Bild auf die Titelseite zu stellen.
Fazit: Wäre man an einer Stärkung von Print interessiert, hätte man aufs Tabloid-Format umgestellt und ein aufgelockertes Zeitschriften-Layout gemacht. So machen es beispielsweise das Handelsblatt und die VDI nachrichten vor. Der Axel-Springer-Verlag setzt aber konsequent auf Digitalisierung. Daher ist die Stärkung von Print nicht das Ziel. Man will vielmehr Print-Leser zum Online-Abonnement führen und wird darum den Weg der weiteren Reduzierung der gedruckten Auflage in Richtung Null konsequent fortsetzen. Der Digital-Erfolg lässt sich in IVW-Zahlen messen, denn bei den „Paid Content Nutzungsrechten Ø pro Tag (tNR)“ liegt Die Welt nach Bild auf Rang zwei, gefolgt von Süddeutscher und FAZ.
Hier die Zahlen: WELTplus: 162.666, SZ Plus (Süddeutsche Zeitung): 97.298 und F+ (FAZ): 71.027.

Titelseite
- + Zeitungskopf: Der Zeitungskopf in dieser Form wurde ja bereits vor einigen Jahren eingeführt. Es ist eher das Logo eines Fernsehsenders als einer Zeitung. Es ist ja auch das Ziel des Verlags, die Digitalisierung möglichst rasch voran zu treiben und damit Print zu verlassen. In diesem Sinn ist es ein guter und unverwechselbarer Zeitungskopf. Links und rechts vom Kopf stehen Anrisse, die auf Artikel im Innern verweisen. Gestalterisch gelungen.
- + Aufmacher mit Grafik: Sehr gut ist, dass in der ersten Woche im neuen Layout der Aufmacher immer ein Bild hatte. Es gab kein Solobild als Ersatz für ein Aufmacherbild. Hier wird nun eine Infografik als Bildelement eingesetzt. Die Überschrift ist gut platziert, denn sie deckt keine wichtigen Elemente in der Grafik ab. Die zweizeilige Unterzeile unter der Grafik leitet gut zum Text über.
- + Aufmacher ohne Bild: Der Leseablauf Überschrift – Unterzeile – Text ist sehr gut. Der Initialbuchstabe ist ein Dekorelement, der das insgesamt sehr ruhige Layout etwas belebt. Der Vorspann wird nicht hervorgehoben, aber nach dem ersten Absatz folgt die Autorenzeile. Damit wird die Kollision von Initialbuchstabe und Autorenzeile am Textbeginn vermieden.
- + Kommentare: Sie erhalten eine kursive Überschrift und den Rubrikenkopf „Kommentar“. Man versucht, das eigene Profil zu schärfen durch Kommentare. Daher kommen sie im Innern auch noch geballt vor. Der Kommentar rechts gehört zum Aufmacher. Es gibt auch Beispiele, bei denen der Kommentar direkt in den Bericht gestellt wird. Das erleichtert die Zuordnung.

Innenseite
- + Seitentitel: Der Seitentitel ist gut gelöst. Angenehmer Kontrast von der fetten Zahl zur mageren Ressort-Angabe. Der Name „Auf einen Blick“ ist das Motto der Doppelseite, denn Meldungen und Anrisse nehmen den meisten Platz auf dieser Seite ein. Fraglich, ob man bei einem 16-seitigen Produkt so einen Aufwand braucht, denn die Seiten kann man in relativ kurzer Zeit einfach durchblättern.
- +– Aufmacher-Bild: Man greift auf die griechische Mythologie zurück, um auf Corona-Mythen einzugehen. Das Bild ist etwas zu klein für diese Doppelseite. Ein interessanter drucktechnischer Aspekt ist, dass das Bild bis zum Bund geführt wird. Es wird also außerhalb des Satzspiegels gedruckt. In Wirklichkeit besteht es natürlich aus zwei Teilen, denn Seite Zwei und Drei sind ja kein durchgehender Druckbogen.
- + Aufmacher: Der Vorspann steht in der zweiten Spalte des Artikels und lockert den Text rundum gut auf. Der Aufmacher wird in sieben Teile gegliedert. Der Leser wird dadurch sehr gut geführt. Er kann sich beispielsweise aussuchen, ob er alle Mythen lesen möchte oder nur den ersten, dritten und fünften. Diese Art der Gliederung wird in Deutschland viel zu selten eingesetzt.
- + Klartext: Die Meinung des Herausgebers wird nicht so prominent platziert wie die Kommentare auf der Titelseite, aber Seite zwei ist auch eine klassische Platzierung von Meinungsbeiträgen. Die Kennzeichnung ist im Prinzip gut, denn es wird mit Autorenbild und Rubrikenkopf gearbeitet. Die Kolumne wird immer als Interview geführt. Das kann man auf den ersten Blick nicht erkennen. Die Frage- und Antwortblöcke gliedern den Artikel gut.
- – Inhaltsangabe: Es werden sechs Ressorts vorgestellt, plus Wetter. Es sind 25 Meldungen, davon verweisen 13 auf Artikel im Innern. Hier wird ein ziemlicher Aufwand getrieben, um einen Überblick über die Themen des Tages zu geben. Es gab ähnliche Versuche vor mehr als 10 Jahren bei der Berliner Zeitung und der Presse in Wien. Die wurden wieder eingestellt, weil Tests ergaben, dass Leser diese Seiten nicht nutzten. Es ist vermutlich einfacher, die Zeitung zu blättern und die Überschriften zu lesen, um sich einen Überblick zu verschaffen.
- – Umbruch: Die Meldung beginnt unten und endet rechts oben auf der Seite mit vier Zeilen. Das hätte man vermeiden können.

Weitere Doppelseite
Die Seiten 6 – 7 zeigen die Kommentar-Betonung der Zeitung, denn hier werden nochmals fünf Kommentar-Elemente platziert. Die Gewichtung der einzelnen Kommentare ist gut. Sie erfolgt durch die Platzierung und die Hierarchie der Überschriften-Größen.
Layouttipp Welt am Sonntag
Die Welt am Sonntag erscheint mit einer Frühausgabe nun bereits am Samstag. Man folgt damit im Prinzip dem Vorbild der FAZ am Sonntag, die vor kurzem den Erscheinungstag von Sonntag auf Samstag vorgezogen hat. Die Leserinnen und Leser haben dadurch mehr Zeit am Wochenende, um die Zeitung zu konsumieren. Die Macher der Welt am Sonntag teilen mit, dass sie zum Sonntag nochmal eine Aktualisierung machen. In der ersten Ausgabe wurden von den 76 Seiten neun aktualisiert.

Titelseite
Die Fotos im Kachel-Arrangement haben auch viele andere deutsche Zeitungen in der Samstags-Ausgabe, zum Beispiel die Süddeutsche Zeitung. Dass man sich ans Spaltenraster hält, engt die Gestaltung stark ein. Die Bilder links und rechts außen sind zum Beispiel zu klein. Der rote runde Aufkleber „Zeitung von morgen“ ist inhaltlich etwas irritierend. Die Meldungen links hätte man weglassen können, denn die Regel lautet: Je kleiner die Meldung, desto geringer die Beachtung durch die Nutzer.
 Doppelseite
Doppelseite
Bei dern Seiten 2 – 3 ist die Kombination von Überschrift und Bildern interessant. Durch die negativ blaue Überschrift im Artikel wird die Seite insgesamt aufgelockert. Im Druck sieht die Seite natürlich nicht so gut aus, weil das Aufmacher-Bild in zwei Teile geteilt wird, denn es ist keine echte Panorama-Seite. Unten links stehen die Autoren dieser Ausgabe. Es sind nur drei und selbst die werden sehr klein gehalten. Entweder mehr Autoren und prominenter platziert oder weglassen.

Weitere Innenseiten
Die beiden Wissens-Seiten aus dem hinteren Teil des Blattes sind typisch für die Welt am Sonntag: Ein gutes Bild-Text-Verhältnis, interessant formulierte Überschriften und gut platzierte Vorspänne. Die rechte Seite ist nicht funktional, denn man muss beim Lesen mehrmals über das große Bild springen. Besser: Ein hochformatiges Bild wählen, es oben unter die Überschrift stellen und den Text unten um das Bild herum führen.
Aktualisierung von Samstag auf Sonntag
Hier werden alle Seiten nebeneinander gestellt, die aktualisiert wurden.




Vergleicht man die beiden Ausgaben, sieht man, dass von den 76 Seiten insgesamt neun aktualisiert wurden. Bei der Titelseite wurde das Aufmacherbild und der Aufmachertext aktualisiert, bei Seite 2 – 3 wurde der Aufmacher aktualisiert, bei Seite 12 wurde eine Personalie ausgetauscht. Bei der Doppelseite über 9/11 wurde ein Foto der Gedenkfeier eingebaut und ein anderes Foto weggenommen. Im Sportteil wurde ein neuer Aufmacher eingefügt und der Aufmacher vom Samstag auf die vierte Sportseite geschoben. Sporttabellen wurden eingefügt.
Fazit: Einen wahnsinnigen Vorteil gegenüber der Konkurrenz, die von Samstag auf Sonntag nicht mehr aktualisiert, kann man anhand dieser Ausgabe jedenfalls nicht erkennen. Man kann sich den Aufwand sparen und sollte einfach komplett auf Samstag als Erscheinungstermin umstellen.
Titelseiten von Zeitungen 1986 und 2011
Im Social-Media-Bereich stand unter anderem: “Sieht aus wie in den achtziger Jahren.” Darum habe ich hier Titelseiten einiger Zeitungen von 1986 und 2011 herausgesucht. 1986 war der Atomunfall von Tschernobyl, 2011 der von Fukushima. Die Welt heute sieht doch nicht aus wie in den achtziger Jahren, weil damals viele Zeitungen überhaupt kein Bild auf der Titelseite hatten.

30. April 1986: Die Nachrichtenspalte links auf der Seite ist ein wenig am Vorbild USA Today orientiert. Ansonsten orientierte man sich an der FAZ, die damals auch eine bildfreie Titelseite hatte.

14. März 2011: Die Welt wird zur täglichen Wochenzeitung, denn diese Aufmacher-Gestaltung ist eher typisch für die Welt am Sonntag. Auch die Typografie ist in ihrer Eleganz eher an einer Wochenzeitung orientiert. Die Überschriftentype wirkt nicht nachrichtlich oder aggressiv sondern eher beschaulich, sonntäglich.

30. April 1986: Die Berliner Zeitung war ebenfalls bildfrei zu der Zeit. Beachtlich sind die Artikel-Trennlinien, die für eine klare Zuordnung und Abtrennung von Themen sorgen. Diese Trennlinien – die man nicht mit Spaltenlinien verwechseln sollte – gibt es auch heute noch bei vielen Zeitungen.

14. März 2011: Bei der Berliner Zeitung hat man 25 Jahre später natürlich den Einsatz von Bildern und Infografiken gelernt. Der schwarze Hintergrund sollte das Drama des Atomunfalls in Fukushima nochmals unterstreichen.

16. Mai 1986: Die Zeit mit einer Karikatur, die möglichst klein sein sollte, damit man mehr Platz für Text hatte. Man nannte die Titelseite auch hausintern “die Grabplatte”.

17. März 2011: Die Zeit hat inzwischen die obere Hälfte der Titelseite zum Poster gemacht. Es ist die Promotionfläche für das wichtigste Thema dieser Ausgabe.

29. April 1986: Der Tagesspiegel erschien im ummauerten Westberlin. Da herrschte Enge im Zeitungslayout. Der Umbruch entsprach auch 1986 noch den Standards der fünfziger Jahre.

12. März 2011: Auch der Tagesspiegel hat gestalterisch die Gegenwart erreicht. Die Beigetöne in den Anrissen und unten im Inhaltsverzeichnis sind ein später Nachhall der Zeitung Die Woche, die ein Trendsetter der Pastelltöne war.
Dieser Artikel erschien am 12. September 2021 auf www.editorial-design.com. Aktualisierung am 14. September 2021.
Norbert Küpper
nkuepper@layouttipp.de
19 2021 Stuttgarter Nachrichten
Layouttipp Stuttgarter Nachrichten
Die Stuttgarter Nachrichten wurden im Juli 2021 gestalterisch leicht überarbeitet. Es wurde eine neue Grundschrift und eine neue Überschriftentype eingeführt.
Die Stuttgarter Nachrichten gehören zur SWMH – Südwestdeutsche Medien Holding. Zu diesem Verlag gehören neben der Stuttgarter Zeitung unter anderem auch noch die Süddeutsche Zeitung und die Mediengruppe Hof/Coburg/Suhl/Bayreuth.
Seit kurzem werden die beiden Zeitungen in Stuttgart aus einer gemeinsamen Redaktion produziert. Das bedeutet, dass einige Seiten den gleichen Inhalt haben. Lediglich Überschriften und Unterzeilen werden ins Layout der jeweiligen Zeitung geändert.
Aus Stuttgart werden viele andere Zeitungen beliefert, wie zum Beispiel das Offenburger Tageblatt und der Mannheimer Morgen, die jeweils ein anderes Layout haben.
Die IVW-Zahlen sind nicht ganz leicht zu ermitteln. Es gibt zum Beispiel die „Stuttgarter Zeitung Anz. Gem. Gesamtbelegung PLUS“. Demzufolge haben die beiden Zeitungen in Stuttgart eine verkaufte Auflage von 363.070 Exemplaren (IVW 2/2021). Das ist ein Rückgang um 1,91 Prozent gegenüber dem gleichen Vorjahres-Zeitraum. Die Abo-Auflage sank um 3,21 Prozent.

Titelseite
- +– Zeitungskopf: Der Zeitungskopf in Großbuchstaben hat im Verhältnis zur Gesamtseite die richtige Größe. Links ist ein Hinweis auf eine Beilage, rechts ein Logo zum 75jährigen Jubiläum. Der Kopf der Stuttgarter Zeitung ist auch in Versalien, aber mit ausgeprägten Serifen. Ein ausreichender Unterschied zwischen den Titeln.
- +– Aufmacher-Bild: Es ist ein schwaches Bild, das hier anläßlich Jeff Bezos Flug ins All gewählt wurde. Vier Leute stehen herum. Überschrift und Text auf weißem Grund sind gut lesbar. Der Text ist dem Bild eindeutig zugeordnet. Unter dem Bild ist eine Linie, die zusammen mit dem Text im Bild dafür sorgt, dass es nicht zu falschen Zuordnungen von Bild und Artikel darunter kommt.
- + Aufmacher: Die Überschrift liegt über dem Bruch. Die Auflockerung durch die beiden Zahlen ist sehr gut, wobei streng genommen eine Zahl gereicht hätte. Die neue Überschriftentype heißt „Open Sans“. Sie ist der bisherigen Überschriftentype sehr ähnlich.
- +– Meldungen: Die Seite wird rechts und unten mit kleineren Meldungen gefüllt. Eine eher traditionelle Vorgehensweise, denn die meisten dieser Meldungen sind Anrisse, die auf Artikel im Innern verweisen. Im Trend liegt eher, solche Anrisse noch kürzer zu fassen oder wegzulassen und dann einen längeren Artikel zu platzieren. Das wäre aber möglicherweise zu nah an der Stuttgarter Zeitung gewesen.
- + Kommentar: Ein eigenwilliges Element dieser Zeitung, gekennzeichnet durch einen Rubrikenkopf und eine magere Überschrift.

Innenseite
- + Seitentitel: Der Seitentitel ist klar, sachlich, nüchtern. Keine Spielerei. Er ist im Verhältnis zur Gesamtseite in der Größe richtig gewählt.
- – Aufmacher-Bild: Kein brillantes Bild, aber ein Nachrichten-Bild, das zeigt, worum es geht. Links ist viel Wiese, die Plakate rechts sind nicht lesbar. Der Bildtext im Bild kommt öfter vor. Es ist völlig falsch, Bildtexte im Bild zu verstecken, weil der Leser sie dort oft überhaupt nicht sieht.
- – Aufmacher: Die Überschrift ist unter dem Bild gut platziert, denn die Leser schauen meist vom Bild nach unten – zur Überschrift. Von da geht es über die Unterzeile dann zum Text weiter. Nur in diesem Fall nicht, denn der Textbeginn ist links oben neben dem Bild. Völliger Murks, aber immer öfter zu sehen. Mit einem Blickaufzeichnungs-Test konnte ich zeigen, das viele Leser auf diesen Fehler hereinfallen und direkt unter der Überschrift mit dem Lesen beginnen. Es ist völlig unnötig, Leser so in die Irre zu führen.
- +– Zitat: Gut, dass es an dieser Stelle eine Auflockerung gibt, aber der Text ist zu schmal und zu lang. Besser: eine konventionelle Zwischenzeile einsetzen.
- + Grundschrift: Die neue Grundschrift heißt „PT Serif“. Es gab bei der Umstellung keine Beschwerden von der Leserschaft. Das zeigt, dass die neuen Schriften gut angekommen sind. Sowohl die Überschrift als auch die Grundschrift sind Google Fonts, die kostenlos von Google zur Verfügung gestellt werden. Sie waren wohl eigentlich für das Internet gedacht, werden aber auch in Print eingesetzt. Übrigens: Auch hinter kostenlosen Schriften stehen Schriftkünstler, die sie entworfen haben. Die Zeiten, in denen kostenlose Schriften nicht brauchbar waren, sind vorbei.

Cover und Coverstory
Diese Titelseite entspricht ebenfalls dem Standard-Layout der Stuttgarter Nachrichten. Im Aufmacher ist ein Zitat mit Freisteller zur Auflockerung.

Cover und Coverstory
Die Seiten vier und fünf zeigen die Coverstory. Die Überschrift ist ein wenig versteckt, aber die Grundidee, den Kabinetts-Mitgliedern ein Zeugnis auszustellen, wird sehr gut visuell umgesetzt. Die Story wird nämlich in 16 Stücke gegliedert und jeder Leser kann sich aussuchen, welches Zeugnis für welchen Minister er lesen möchte. Gut gelungen ist auch die Kennzeichnung der Seiten mit dem Rubrikenkopf „Bilanz der Bundesregierung“.
 Sonderseite
Sonderseite
Diese Sonderseite ist ebenfalls sehr gut gelungen, denn die Gold-Kandidaten werden nicht in einem einzigen geschlossenen Text vorgestellt, sondern jeder bekommt einen eigenen Textblock mit Bild. Nur die sechszeilige Unterzeile ist zu viel. Drei Zeilen hätten auch genügt.

Stuttgarter Zeitung und Stuttgarter Nachrichten im Vergleich
Die Seiten sind inhaltlich identisch. Das Layout der Stuttgarter Zeitung wird umgesetzt in das der Stuttgarter Nachrichten. Dabei kommt es zu dem Problem, dass die Stuttgarter Nachrichten keine hohen Seitentitel hat. Darum hat man hier einen Trick angewandt, nämlich unten ein Zitat eingebaut, um die Lücke zu füllen. Das Zitat am Fuß der Seite wird wohl kaum gelesen. Darum: Besser unten einfach Luft lassen oder eine 3 mm starke graue Linie hin. Das Zitat ist unnützer Aufwand.


Gesamt-Eindruck
Die Stuttgarter Nachrichten sehen fast so aus wie früher. Es wurden überwiegend typografische Veränderungen vorgenommen. Das war nötig, weil viele Seiten vom Layout der Stuttgarter Zeitung auf das der Stuttgarter Nachrichten geändert werden. Das soll automatisiert erfolgen, ohne Änderungen. Es funktioniert, wie der Vergleich von Seiten der beiden Zeitungen zeigt. Die Stuttgarter Nachrichten wirken allerdings an einigen Stellen etwas zerrissen, hektisch, weil die Auflockerungs-Elemente hier viel stärker auffallen als bei der Stuttgarter Zeitung.
Im Layout haben sich zwei Fehler eingeschlichen:
– 1. Manche Überschriften werden ein eine Wanne gestellt, so dass der Artikel-Beginn unklar ist.
– 2. Bildtexte werden ins Bild gestellt, so dass der Leser sie nicht findet.
Beides sind Beispiele für Zeitung Plus: Zeitung Plus Suchspiel. Ich werde eine neue Rubrik im Layouttipp eröffnen: „Klassich falsch.“ Danke für die Anregung.
Dieser Artikel erschien am 3. August 2021 auf www.editorial-design.com
Norbert Küpper
nkuepper@layouttipp.de
18 2021 Klassisch falsch: Das schwimmende Bild
Klassisch falsch: Das schwimmende Bild
Beim Zeitungsdesign bemüht man sich um Funktionalität. Beim Lesen von Texten lautet darum eine Regel: Der Leseablauf soll nicht unterbrochen werden. Das bedeutet, dass der Leser von der Überschrift über Unterzeile und Vorspann zum Text geführt wird und dass er diesen Text dann ohne Unterbrechungen von oben nach unten und von links nach rechts und lesen kann. Darum stellt man keine Bilder mitten in den Artikel. Bilder können rechts oben, rechts unten oder links unten platziert werden, aber nicht mitten im Text.

Das schwimmende Bild
Bei diesem Beispiel wurde das Bild mittig in den Artikel gestellt. Die Seite wirkt nicht schlecht, denn der Text wird rundum aufgelockert. Leider ist die Seite aber jetzt nicht mehr funktionial, sie ist nicht mehr leserfreundlich.

Die fehlende Funktionalität
Wenn man den Leseablauf einzeichnet, sieht man: Der Leser soll fünf Mal über das Bild lesen. Das kann man anders lösen.

Die Lösung des Problems
Es ist ganz einfach: Man schiebt das Bild unter die Überschrift. Die Auflockerung des Textes ist gerade bei einem hochformatigen Bild sehr gut.

Funktionalität hergestellt
Wenn man jetzt wieder den Leseablauf einzeichnet, sieht man, dass der Text ohne Unterbrechung lesbar ist. Regel: Man sollte grundsätzlich den Leseablauf nicht durch ein mehrspaltiges Bild unterbrechen. Ein einspaltiges Bild, zum Beispiel mit einem Zitat darunter, ist dagegen unproblematisch.

Leseablauf unnötig unterbrochen
Auch dieses Beispiel zeigt, dass das Bild den Leseablauf unterbricht. Der Schmalsatz links und rechts vom Bild ist auch nicht zu empfehlen, weil eine schmalere Spaltenbreite schlechter lesbar ist als eine etwas breitere. Der Artikel wird zwar durch die Bildplatzierung aufgelockert, aber die Funktionalität ist deutlich reduziert.

Normaler Leseablauf wieder hergestellt
Die Lösung ist so einfach wie bei dem anderen Beispiel: Man schiebt das Bild unter die Überschrift und lässt die Serien-Kennzeichnung zwischen den Spalten stehen. Der Artikel könnte noch eine mehrzeilige Zwischenzeile in der ersten und vierten Spalte vertragen.
Fazit:
Bleiben wir bei der Regel: Man stellt kein mehrspaltiges Bild mitten in einen Artikel, denn der Textverlauf soll nicht unterbrochen werden. Bilder können rechts oben, rechts unten oder links unten platziert werden, aber nicht mitten im Text.
Dieser Artikel erschien am 23. September 2021 auf www.editorial-design.com
Norbert Küpper
nkuepper@layouttipp.de
17 2021 Klassisch falsch: Textanfang versteckt
Klassisch falsch: Textanfang versteckt
Über Jahrzehnte war bei Tageszeitungen die Regel klar: Der Text beginnt links unter der Überschrift. Erst in den letzten Jahren hat sich hier ein Fehler eingeschlichen: Der Text beginnt plötzlich nicht mehr unter der Überschrift, sondern weit von ihr entfernt. Man sollte aber Überschrift und Textbeginn nicht voneinander trennen, weil manche Leser sich an Suchspielen nicht beteiligen wollen.

Textanfang versteckt
Bei diesem Beispiel scheint alles völlig richtig: Man schaut aufs Bild, liest Überschrift und Vorspann und darunter ist auch links der Textbeginn. Leider wird der Leser hier in die Irre geführt, denn der Textbeginn ist links oben neben dem Bild. Besser: Überschrift einfach oben platzieren und die Funktionalität ist hergestellt.

Das große Scheitern
Auch bei diesem Beispiel wird der Leser zum Irrtum verführt. Gerade durch den Vorspann erwartet man ja darunter den Textbeginn. Viele Leser werden eine komplette Spalte Text links nicht konsumieren. Das ist nicht der Sinn moderner Zeitungsgestaltung.

Weiteres Beispiel
Dieses Beispiel zeigt den gleichen Fehler.

Ein noch besseres Versteck
Bei dieser Seite ist der Textbeginn sogar zwei Spalten von der Überschrift entfernt.

Überschrift tiefer gelegt
Bei diesem Beispiel wird der Leser sehr gut vom Bild zur Überschrift darunter geführt. Aber wie geht es jetzt weiter? Viele Leser werden den Vorspann lesen und dann unter dem Vorspann mit dem Grundtext beginnen. Dann sind sie auf einen Layoutfehler reingefallen. Bei einem Blickaufzeichnungstest waren es immerhin 20 Prozent der Leser, die hier in die Irre geführt werden konnten. Zeitungsmacher sollten sich darüber einig sein, dass es so nicht geht, denn der Text beginnt links oben neben dem Bild. Funktional ist das nicht.
Fazit
Die Zeitung ist kein Suchspiel. Darum darf man Überschrift und Textbeginn nicht voneinander trennen. Die Überschrift steht oben und der Text beginn ist links unter der Überschrift.
Dieser Artikel erschien am 23. September 2021 auf www.editorial-design.com
Norbert Küpper
nkuepper@layouttipp.de
16 2021 Klassisch falsch: Bildtext zu klein
Klassisch falsch: Bildtext zu klein
Wie es dazu kam, dass Bildtexte bei Online-Medien zu klein sind, liegt im Dunkel der Geschichte. Es kann sein, dass dieser Trend aus dem Zeitschriften-Bereich kommt, wo Bildtexte auch oft kleiner gesetzt werden als der Fließtext. Der Bildtext sollte sich vom Fließtext natürlich unterscheiden. Er muss aber keineswegs kleiner sein als die Grundschrift, denn er wird ja genau so gelesen.

Der Spiegel ist bei diesem Fehler eine der führenden Medien: Der Bildtext ist sehr klein und die Schrift ist nicht schwarz sondern grau. Die Quellen-Angabe ist noch heller. Zweifellos eine Kooperation mit dem Optiker-Verband: „Sie können den Text nicht lesen? Wir helfen Ihnen!“ 
Die FAZ steht schon etwas besser da, aber nur minimal. Der Bildtext ist ebenfalls klein und grau, aber er hat einen großen Zeilenabstand. Eine Besonderheit ist, dass man den Bildtext ausklappen kann, wenn man ihn lesen möchte. Eine gute Idee, denn das Grundlayout des Artikels sieht klarer aus, wenn nur wenige Elemente vorhanden sind. 
Die Zeit hat kursive Bildtexte, die auch ziemlich klein sind. Besser: Bildtexte aus einer serifenlosen Schrift und geradestehend. Kursiv ist schlecht lesbar, sieht man ja. 
Die Süddeutsche Zeitung hat auf der Startseite keinen Bildtext. Sehr gut gelöst ist, dass das Bild oben steht. Bild – Überschrift – Text ist der logische Weg. So sollte man Artikel auf News-Websites aufbauen. Wenn man dann zum Artikel geht, ist die Überschrift über dem Bild. Der Bildtext ist ebenfalls kleiner als der Grundtext und grau. Aber schon deutlich größer als Der Spiegel.

Der RND hat ausklappbare Bildtexte, die allerdings nicht gut lesbar sind. Mittelgraue Schrift auf hellgrauem Grund sind zu schwache Kontraste. Beim Vergleich von Vorspann (links) und Bildtext (rechts) fällt auf, dass die beiden Texte fast identisch sind. Auch ein Lehrstück, wie man es nicht machen sollte, denn wir wollen die Leser ja nicht durch Wiederholung langweilen.

The Guardian hat ebenfalls ausklappbare Bildtexte. Negativ ist nicht zu empfehlen, weil es nicht gut lesbar ist. Schwarz ist außerdem nicht positiv besetzt. Es wirkt trist, traurig, depressiv.

Die Main Post in Würzburg hat ebenfalls ziemlich kleine, graue Bildtexte. Eine besondere Eigenheit ist, dass der Fotograf am Anfang des Bildtextes steht. Möglich, dass man den Fotografen mit dem Autor eines Artikels gleich stellen möchte. Bei der Main Post wird der Autor eines Textes am Anfang genannt, dann hat es eine gewisse Logik, beim Bildtext auch den Fotografen an den Anfang zu setzen. 
Der Bildtext bei RP Online ist ziemlich vernünftig gemacht, denn die Schrift ist fast so groß wie der Grundtext. Er klebt nur etwas zu nah am Bild. 
Aktiv-Online macht es ziemlich gut: Der Bildtext hat die richtige Größe und damit man ihn nicht mit dem Fließtext verwechselt, ist er auf eine hellgraue Fläche gestellt worden. Sehr funktional. Nicht überzeugend: Es wird eine schmal laufende Schrift für Bildtexte eingesetzt. Die ist deutlich schlechter lesbar als eine normal laufende Schrift.
Natürlich gibt es noch viele andere Möglichkeiten, einen Bildtext zu gestalten. Folgende Regeln sollte man aber beachten:
1. Der Bildtext steht unter dem Bild.
2. Der Bildtext steht nicht im Bild.
3. Der Bildtext wird aus einer anderen Schrift gesetzt als der Fießtext.
4. Der Bildtext wird nicht wesentlich kleiner gesetzt als der Fließtext.
5. Der Bildtext wird nicht hellgrau gesetzt, sondern schwarz oder in einem sehr dunklen Grau.
6. Der Bildtext wird nicht aus einer schmal laufenden Schrift gestzt, sondern aus einer normal laufenden.
7. Der Bildtext wird nicht negativ gesetzt.
8. Der Bildtext wird nicht farbig gesetzt, weil farbige Schrift meist schlechter lesbar ist als schwarze Schrift.
9. Im Bildtext steht nicht der gleiche Text, der schon in Überschrift, Unterzeile oder Vorspann steht. Der Bildtext beschreibt normalerweise, was auf dem Bild zu sehen ist.
Dieser Artikel erschien am 5. August 2021 auf www.editorial-design.com
Norbert Küpper
nkuepper@layouttipp.de
15 2021 Klassisch falsch: Bildtext im Bild
Klassisch falsch: Bildtext im Bild
Die Regel ist ganz einfach: Jedes Bild hat einen Bildtext und der Bildtext gehört unters Bild. Es gibt keinen Grund, ihn im Bild zu verstecken, wie es bei den Beispielen hier gemacht wurde.
Bei der Regel, dass jedes Bild einen Bildtext hat, gibt es eine Neuerung. Zeitungen waren früher ganz klassisch mit Nachrichten und entsprechenden Nachrichten-Bildern bestückt. Da war klar, dass jedes Bild einen erklärenden Bildtext haben muss. Zeitungen werden aber mehr und mehr zu Magazinen. Im Magazinlayout bilden Überschrift und Abbildung oft eine Einheit. Sie ergänzen sich gegenseitig. Da wird dann normalerweise kein Bildtext benötigt. Es muss nur die Quellenangabe platziert werden. Das geschieht ebenfalls wie bei Zeitschriften: Die Quelle senkrecht links oder rechts. Auf der Titelseite wird es bei Zeitungen schon so gehandhabt, auf entsprechenden Innenseiten kann man genau so verfahren.

Bei diesem Beispiel schaut man natürlich zuerst auf das Bild. Dann sieht man die Überschrift, dann wird die Unterzeile gelesen. Den Bildtext rechts oben wird kaum ein Leser wahrnehmen. Weitere Probleme: Er steht auf einem unruhigen Untergrund und er ist kursiv. Die Fehler potenzieren sich.

Dieser Bildtext hätte mühelos unter das Bild gestellt werden können. Der letzte Teil des Bildtextes ist überflüssig, weil man diesen Inhalt schon der Überschrift entnehmen kann.

Es wäre völlig unproblematisch, den Bildtext unter das Bild zu stellen. Im Bildtext wird der Vorgang der Testung beschrieben. Es wäre aber auch möglich gewesen, hier über die Anzahl der Tests pro Tag, pro Woche usw. zu schreiben.
Dieser Bildtext ist aus einer serifenlosen Schrift gesetzt. Das ist schon besser als kursiv, wie man im Vergleich sehen kann. Er sollte aber auch nie rechtsbündig sein, sondern immer linksbündig oder im Blocksatz gesetzt werden.

Dieser Bildtext ist ebenfalls schwer zu finden, unter anderem, weil er sehr kurz ist. Bei Kombinationen von Überschrift und Bild wird auf der Titelseite auf den Bildtext verzichtet. Das sollte man auch auf Innenseiten so handhaben. 
Dieser Bildtext ist ebenfalls etwas kurz, aber interessant: „Marina Abramovic findet das Alter großartig.“ Da möchte man mehr wissen und den Artikel lesen. Besser: Man hätte ein großes Zitat in das Bild stellen können.

Das Symbol der Kanzlerin wird sehr gut mit der Überschrift kombiniert. Der Vorspann führt direkt weiter zum Artikel. Ein Bildtext wäre hier nur störend. Man hat die Quellenangabe rechts senkrecht gestellt.
Dieser Artikel erschien am 3. August 2021 auf www.editorial-design.com
Norbert Küpper
nkuepper@layouttipp.de
14 2021 Der Spiegel
Layouttipp Der Spiegel
Um die Überarbeitung des Spiegel gebührend zu würdigen, habe ich diesmal Kollegen hinzugezogen: Hans-Peter Janisch hat gleich zweimal einen Hauptpreis beim European Newespaper Award gewonnen, nämlich für das Tageblatt in Luxemburg und für die Fuldaer Zeitung. Eberhard Wolf ist Art-Director beim Luxemburger Wort und hat beim aktuellen 22. Wettbewerb für seine Neugestaltung der Wochenzeitung Contacto ebenfalls einen Hauptpreis gewonnen. Beide werden im Juni beim Publishing Congress Ihre Arbeiten präsentieren.
Der Spiegel hat ein Format von 28 x 21 cm. Die verkaufte Auflage liegt bei 661.463 Exemplaren. Davon sind 178.826 ePaper (IVW 1/2021) Im Vergleich zu IVW 1/2001 – also vor 20 Jahren – hat Der Spiegel 36,98 % der Auflage verloren. Zum Vergleich: In diesem Zeitraum hat der Focus 67,52 %, der Stern 66,44 %, die FAZ 49,83 % und die Süddeutsche Zeitung 26,23 % verkaufte Auflage verloren. Die Besonderheit: Während die anderen hier genannten Titel sowohl im Einzelverkauf als auch im Abonnement Auflage verloren haben, ist es dem Spiegel gelungen, die Abozahlen um 17,30 % zu steigern. Dieser Erfolg dürfte überwiegend den ePapern zu verdanken sein. Die Abo-Auflage gilt als sehr stabile Größe, denn Abonnements kann man meist nur zum Ende der Vertragslaufzeit kündigen und das Ende vergisst man oft, ähnlich wie bei Versicherungen oder der Bahn-Card.
Bei gestalterischen Veränderungen war Der Spiegel immer sehr zurückhaltend. Trotzdem hat man schon vor einigen Jahren eine deutlichere Aufteilung in Ressorts vorgenommen. Ein neues Ressort beginnt immer mit einer Meldungs-Doppelseite. Die Bilder wurden in den letzten Jahren größer, man kann inzwischen sogar eine Coverstory erkennen. Im vorigen Jahr wurde der Online-Auftritt neugestaltet. Dazu gibt es hier auch einen Layouttipp: “01 2020 Der Spiegel Online”.
Als Grundschrift wird seit vielen Jahren die Rotation benutzt, die 1971 von dem deutschen Schriftkünstler Arthur Ritzel entworfen wurde. Bereits vor einigen Jahren wurde sie für den Spiegel modifiziert. Für Überschriften wird eine serifenlose und eine serifenbetonte Schrift benutzt, die von dem Schriftkünstler Luc De Groot stammt: Spiegel Sans und Spiegel Slab. Mit der aktuellen Neugestaltung wurde die Überschriftentype noch fetter, um mehr Kontrast auf die Seite zu bringen.
Insgesamt: Wie immer beim Spiegel eine sehr verhaltene Neugestaltung und einer der seltenen Fälle, wo nachher mehr Text auf die Seite passt als vorher. Die Arbeit mit der Schiebespalte funktioniert gut, denn die Bilder passen nun ins Raster. An einigen Stellen merkt man, dass es darum ging, Platz zu sparen: Die Infografiken wirken zu klein und eingeklemmt zwischen den Spalten. Die Bildtexte sind arg verkürzt worden und stehen oft im Bild. Bei der nächsten Neugestaltung wird es also heißen:
– Wir haben uns entschlossen, unsere wertvollen Texte zu kürzen und haben endlich mehr Platz für Weißraum!
– Bildtexte stehen jetzt unter dem Bild und haben sogar eine Aussage!
– Die ultrafette Überschriftentype war ja unglaublich fett. Da haben wir uns schon lange drüber geärgert. Wir haben jetzt eine deutlich leichtere Überschriftentype, die deutlich besser lesbar ist!

Titelseite
Die linke Titelseite zeigt das alte Layout, die rechte das neue.
- + Altes Logo: Es hebt sich gut vom Untergrund ab und ist auch auf Entfernung gut zu erkennen.
- +– Neues Logo: Es fehlt ein wenig an Kontrast, so weiß auf rot, wie es jetzt dasteht.
- – Überschrift alt: Die Überschrift ist sehr schmal und damit nicht gut lesbar. Die Unterzeile ist zu klein und zu leicht.
- +– Überschrift neu: Warum Großbuchstaben? Warum Blau? Die Unterzeile ist kleiner als im alten Layout, aber fetter.
- + Aufmacher-Bild: Ein eher langweiliges Bild, aber das Thema Lethargie, Ängste, Lernlücken – wie es in der Unterzeile heißt – wird hier gut dargestellt. Trotzdem wird dieses Cover wohl kaum bei einem Cover-Wettbewerb gewinnen.
- +– Kleine Anrisse: Man sollte sie tunlichst immer oben links stehen lassen, denn auch der Spiegel wird an vielen Kiosken in einer Reihe mit anderen Titeln platziert. Da sieht man oft nur einen Teil des Namens und die kleinen Anrisse. Der Kreis schafft Aufmerksamkeit, denn die Seite und die Typografie ist eckig.
- + Barcode: Meist wird dieses Element gedankenlos irgendwo hingestellt. Er ist auch oft zu groß. Diese Version hier ist optimal platziert und so klein wie möglich. Es ist sogar kleiner als im alten Layout.
- – Roter Rahmen: Er ist im Vergleich zum alten Cover schmaler geworden. Eberhard Wolf merkt dazu an: “Der Käufer hatte sich an die Proportionen das alten Spiegelcovers gewöhnt und fand den Spiegel, auch wegen des breiten roten Rahmens, am Kiosk nahezu „blind“ wieder. Das ist jetzt anders.”
- Wolfs genereller Eindruck zum Cover: “Das Cover wirkt ’leichter‘ – der Titelschriftzug allerdings auch schwächer. Das ist nicht nur eine Folge des entfallenen Schattens. Der fehlende Schatten verhindert die Pointierung des Logos gegenüber des nun größeren Fotos. Wenn die Redaktion es schafft, eine starke unverwechselbare Titelbildsprache zu entwickeln, ist das schattenlose Logo und der fehlende ‘Signalraum‘ drumherum kein Problem. Dann wäre die markante Bildsprache das neue Markenzeichen.

 Ressortstart Wissen
Ressortstart Wissen
- – Seitentitel: Er ist nun so klein, dass Leserinnen und Leser ihn kaum bemerken werden. Im Vergleich zur letzten alten Ausgabe sieht man den Unterschied sehr gut. Allerdings konnte ich mit Blickaufzeichnungs-Tests zeigen, dass man eher auf Überschriften und Bilder achtet. Unter diesem Gesichtspunkt ist die winzige Ressortangabe dann okay.
- +– Aufmacherbild: Die Bildgröße ist gut, denn der Blick wird direkt hierhin gelenkt. Das große Bild gibt den Einstieg vor. Eberhard Wolf merkt an: Eine Überschrift zwischen Bild und Bildtext wäre gut gewesen, wie bei jedem Solobild. Bei der jetzigen Lösung darf der Leser jetzt raten, was auf dem Bild wohl zu sehen ist.
- – Satzspiegel: Hans-Peter Janisch meint dazu, dass der größere Satzspiegel für ein Gefühl der Enge an den Seitenrändern und am Seitenfuß sorgt. Man kann im Vergleich zur alten Seite den Unterschied gut sehen.
- +– Interview: Die Angaben zur Person in diesem Interview stehen am Beginn mit einem Portraitbild. Ein ungewöhnlicher Start, aber in diesem Fall durchaus gelungen, weil Angaben zur Person und Vorspann kombiniert werden. Weil Leerzeilen fehlen, wirkt das Interview sehr kompakt. Man freut sich schon auf die nächste Neugestaltung –falls dann weniger Text geschrieben und mehr Weißraum eingebaut wird.
- – Bild: Bei dem Bild wurde kein Bildschnitt gewählt. Der Bildtext lautet: „Eulenschwalm“. Man hätte die Chance nutzen können, etwas mehr über den Vogel zu verraten. Nähere Angaben zu dem Tier bekommt man aber nur im Text. Zumindest wird eine Dopplung von Informationen im Text und im Bildtext vermieden. Und es wird Platz gespart.
Layouttipp “Der Spiegel” Eberhard Wolf

Eberhard Wolf meint zu dieser Doppelseite: “Die naiv anmutende Tafelschrift ist als illustratives Element sehr gut, eignet sich jedoch nicht als Überschrift in einem seriösen Magazin.”

Norbert Küpper ergänzt: In der zweiten Ausgabe geht es ums Eigenheim. “Unbezahlbar” heißt es auf der Titelseite. Im Innern werden waagerechte Linien als Gestaltungselement eingesetzt. Die Überschrift lautet: “Aus gutem Hause”. Man darf gespannt sein, wie in Zukunft weitere Coverstories aussehen werden.
Der Spiegel wirft keinen Schatten mehr
Zu einem Relaunch gehört immer Mut und wer in ähnlichen Redaktionen, wie der des Spiegels, eine Veränderung durchgeführt hat, weiß, dass dem Ergebnis unendliche Diskussionen vorangegangen sind und das Resultat eher ein Kompromiss ist. Die nun vorliegende aufgefrischte Ausgabe des Spiegels scheint hier keine Ausnahme zu machen.
Springerspalte: Neu für den Spiegel ist die bei anderen Zeitschriften oder Tageszeitungen wie “The Guardian” anzutreffende „Springer- oder Schiebespalte“. Dieses Gestaltungselement sorgt für eine bessere Lesbarkeit und Orientierung. Sie betont auch die inhaltlichen Besonderheiten einer Seite (z.B. Kolumne/Kommentar etc.). In der vorliegenden Spiegel-Ausgabe wird sie inflationär und scheinbar willkürlich eingesetzt.
Deshalb kehren sich ihre positiven Eigenschaften ins Negative um. Besonders dann, wenn übersehen wird, dass bei einem Magazin andere Raumverhältnisse herrschen als etwa bei einer Zeitung. Besondere redaktionelle Leistungen werden wegen dem übertriebenen Einsatz der Springerspalte unsichtbarer.
Ich vermisse bei der „Springerspalte“ die inhaltliche Transparenz, wenn sie benutzt wird.
Wird die Springerspalte auf einer Seite verwendet und auf der gegenüber liegenden wiederum nicht, wird stattdessen die Spaltenbreite des Lauftextes verändert. Dadurch beeinträchtigt sich der visuelle Lesefluss und der Leser kann leicht den Anschluss beim Seitenwechsel verlieren. Die gewonnene Leichtigkeit kehrt sich somit ins Gegenteil um.
Zwischentitel, Auflockerungen: Auffallend ist das vollständige Fehlen von Zwischentiteln. Es gibt beim einen oder anderen Artikel halbfette Anläufe. Würde man sie konsequenter einsetzen, würde man dem Leser bei der Orientierung durch die randvoll mit Text gefüllten Seiten helfen.
Kompakte Gestaltung: Es ging bei dem neuen Design des Spiegels offensichtlich darum, möglichst viel Text in eine Seite zu pressen. Anzeichen dafür ist eine unangenehm kompakte Gestaltung bis hin zum Seitenrand und die zu engen Abstände zwischen den typografischen Elementen. Diese Enge wird durch den übertriebenen Einsatz von Linien noch verstärkt.
Überschriften Featurebilder: Trotz Linien und enger Gestaltung fällt es dem Leser schwer zu erkennen, ob ein Foto ein Featurebild ist oder zu dem darunter beginnenden Artikel gehört. Der Grund ist einfach: Es gibt keine Überschriften bei Featurebildern.
Bildunterschriften: Als experimentelles Zwischenstadium darf man den inkonsequenten Einsatz von unterschiedlichen Formen von Bildunterschriften werten. Mal gibt es welche …oder auch nicht. Mal mit einem vorgeschaltetem „Motto“ …oder auch nicht. Mal ist sie erklärend …oder auch nicht. Mal stehen sie im Bild …oder auch nicht.
Linien: Dasselbe gilt auch für Linien – mal sind sie zwischen Vorspann und Lauftext …oder auch nicht. Aber vielleicht sind dieses auch nur Indizien für eine vielbeschworene Ressortautonomie.
Fette Überschriften: Dass die Überschriften zu fett erscheinen, wie manche Kollegen es bemängeln, ist dem relativ „luftlosen“ Erscheinungsbild des Layouts geschuldet. Wären diese magerer, würden die Headlines nicht weiter auffallen.
Mehr Kreativität der Gestalter: In der Beschreibung des neuen Spiegel-Layouts wurde mehr Kreativität für die Gestalter angekündigt. Das ist sehr lobenswert, geht aber in dieser Ausgabe soweit, dass man die Eingangsreportage „Allein mit dem Virus“ – siehe Abbildung – wegen des Fehlens einer auffälligen Überschrift übersieht. Die naiv anmutende Tafelschrift ist als illustratives Element sehr gut, eignet sich jedoch nicht als Überschrift in einem seriösen Magazin.
Fazit: Ein Redesign eines Magazins ist immer eine emotionale Angelegenheit, auch in der Bewertung des Ergebnisses. Man kann darüber lamentieren, ob der Spiegel nun endgültig im Mainstream angekommen ist. Auf jeden Fall gehört allen Beteiligten ein herzliches „Chapeau“ für ihren Mut.
Layouttipp “Der Spiegel” Hans-Peter Janisch

Linien und Strukturen
Linien bestimmen das neue Bild des „Spiegel”. Waren es bislang die Spaltenlinien, die dominant waren so finden wir jetzt zusätzlich Linien im Seitentitel, Linien über und unter dem Vorspann, Linien über den Infografiken und sinnvollerweise über den Anzeigen. Eigentlich gibt es keine Stelle im Layout, an der keine Linien angewendet werden.
Alles zu Lasten des Weißraums, der im neuen Layout eine deutlich untergeordnete Funktion hat. Der größere Satzspiegel sorgt zudem für ein Gefühl der Enge an den Seitenrändern und am Seitenfuß. Man spürt oft die Angst vor der freien Fläche, fürchtet dieLeere. Der Weg zu einer linierten Seite ist da sicher eine Abhilfe, die Seiten wirken dann aber oft zu voll und wenig einladend.

Typografie
Die Überschriften des neugestalteten „Spiegel” sind fetter geworden. Vielleicht erhöht sich der Kontrast auf der Seite durch diese Maßnahme. Jedoch sind fette und vor allem extrafette serifenbetonte Schriften, wie die Spiegel Slab, nicht unbedingt zeitgemäß. Sie hatten ihre Renaissance vor einigen Jahren und wirken heute oft nur klotzig und sperrig.
Dies wird bei der gewählten extrafetten Variante offensichtlich, wenn man eine Seite mit vielen kleinen Headlines betrachtet. Die dann leider nicht mehr lesbar sind, wie sich leicht in einem Vergleich der Ausgaben bestätigt.

Alternative Erzählformen
Ganz klar, ein Magazin lebt von seinen Geschichten. Erst recht der „Spiegel”, dessen Texte Generationen von Redakteur:innen als Vorbild diente. Aber heute wissen wir, der Leser will nicht nur lesen. Er will auf unterschiedlichste Weisen in das Thema geführt werden. Hier kommen die alternativen Erzählformen ins Spiel, die den Betrachter zum Leser machen. Die den Einstieg erleichtern und um deren Bedeutung es heute keinen Zweifel gibt.
Leider finden wir davon auch im neuen „Spiegel” zu wenig. Wir finden den klassischen Dreiklang von Text, Titel und Bild. Dabei gibt es doch so viele Ansätze, diese Erzählformen auch in einem Magazin-Umfeld zu präsentieren. Ein kleines Beispiel habe ich dann doch gefunden … in das Bild zum Thema Impfung werden Fakten eingebaut.
Typografie im Detail

Grundschrift
Rotation, die Grundschrift des Spiegel, wurde 1971 von dem deutschen Schriftkünstler Arthur Ritzel entworfen. Der Spiegel verwendet sie auch im Web. Gegenüber der Times New Roman hat die Rotation ein stabileres Schriftbild, weil die Serifen verstärkt wurden. Die Rotation ist quasi eine Überarbeitung der Times. Wo der Unterschied zwischen Rotation und der Spiegel Hausschrift ist, läßt sich auf den ersten Blick nicht erkennen. Der Text unter dem Schriftmuster “Rotation” wurde von mir auf fontshop.com abgesetzt, das Beispiel der Spiegel-Hausschrift ist ein Screenshot aus einem Pdf. Dadurch können sich minimale Strichstärken-Unterschiede ergeben. Es sieht nicht so aus, als wären Buchstaben verändert worden.

Überschriften-Apparat
Gegenüber dem alten Layout ist der neue Überschriften-Apparat kompakter. Gerade im Vergleich sieht man, dass die fettere Schrift deutlich schlechter leabar ist. Die Innenräume der Buchstaben, zum Beispiel A, g und e sind kaum noch vorhanden. Fortschritt sieht anders aus.
Dieser Artikel erschien am 14. Mai 2021 auf www.editorial-design.com. Aktualisierung am 17. Mai 2021 um 13.25 Uhr.
Norbert Küpper
nkuepper@layouttipp.de
13 2021 Neue Osnabrücker Zeitung
Layouttipp Neue Osnabrücker Zeitung
Die Neue Osnabrücker Zeitung wird von der Neue Osnabrücker Zeitung GmbH & Co. KG herausgegeben. Der Verlag hat in den letzten Jahren Zeitungen zugekauft, unter anderem das Flensburger Tageblatt und die Schweriner Volkseitung. Die NOZ hat 12 Lokalausgaben mit unterschiedlichen Zeitungsnamen, wobei einige Zeitungsköpfe in einer gebrochenen Schrift gestaltet werden. Die Zeitung erscheint im Rheinischen Format. Die verkaufte Auflage liegt bei 335.510 Exemplaren (IVW 1/2021). Das ist ein Minus von 0,39 Prozent gegenüber IVW 1/2020. Die ePaper haben in diesem Zeitraum von 59.081 auf 67.825 zugelegt.
Ende März hat man eine leichte Neugestaltung vorgenommen. Dabei folgt man der Vorlage des Flensburger Tageblatts, das hier schon besprochen wurde. Da die Veränderungen teilweise sehr detailliert sind, haben wir vorher – nachher nebeneinander gestellt.
Die NOZ ist eine sehr gut etablierte Regionalzeitung, die bei Zitate-Rankings immer weit oben steht. Eine Besonderheit dieser Zeitung ist, dass Kommentare immer den jeweiligen Artikeln direkt zugeordnet werden. Das wird auch im überarbeiteten Layout so beibehalten. Die Partner in Flensburg und Schwerin machen es auch so.
Da die Auflage nur minimal zurückgeht, sind die Veränderungen am Layout nur sehr gering. Man verspürt offenbar keinen Druck, neue Wege zu beschreiten. Infografiken, Ergänzungsboxen, packende Visualisierung von Themen, Foto-Reportagen … die Liste der bei er NOZ nicht oder nur gering genutzten gestalterischen Möglichkeiten ist lang.

Titelseite
Die linke Titelseite zeigt das alte Layout, die rechte das neue.
- – Zeitungskopf: Der Zeitungskopf in Großbuchstaben ist in die Jahre gekommen. Das Logo „Neue OZ“ stammt aus einer Fusion von zwei Zeitungen, die viele Jahrzehnte zurück liegt. Selbst wenn man bei den Großbuchstaben bleiben wollte, gäbe es elegantere und zeitgemäßere Schriften. Der Anzeigenplatz rechts ist auch nicht so toll, denn an den beiden Tagen, die wir hier abbilden, sind es Eigenanzeigen. Mehr Mut zu einem zeitgemäßen Zeitungskopf mit mehr Weißraum wäre zu empfehlen.
- – Aufmacher: Das Bild zeigt die leere Innenstadt mit Tischen, die mit Absperrband gekennzeichnet sind. Die Überschrift „Wird heute die Notbremse gezogen?“ passt dazu. Die Unterzeile ist im Kontrast zur leichten Überschrift in einer fetteren Serifenlosen gesetzt. Insgesamt sehr wenig Weißraum im Aufmacher und auf der Seite insgesamt.
- + Kommentar: Es ist eine lange gepflegte Eigenheit dieser Zeitung, Kommentare in den jeweiligen Bericht einzubauen. Tests zeigen, dass solche Kommentare mehr Leser haben als bei Platzierung auf einer eigenen Kommentarseite.
- – Anrisse links: Die linke Spalte gibt einen Überblick über Artikel in einzelnen Ressorts, z.B. Region, Politik, Einblicke, Panorama, Leute. Die zweizeiligen Überschriften sind gut, weil man dabei Inhalte gut formulieren kann. Die jeweils zehnzeiligen Texte sind zu lang. Die ganze Inhaltsangabe wirkt sehr langweilig, obwohl es doch die besten Themen dieser Ausgabe sein sollen. Weniger Text, hier und da ein Bild wären zu empfehlen.
- – Abschluss der Seite: Unten steht ein Zwei- und ein Dreispalter nebeneinander. Das ist zwar nicht falsch, aber ein kleines Bildelement als Kontrast zum Bild oben wäre sinnvoll gewesen.
- – Aufmacher-Bild: Der Artikel steht neben dem Bild. Die Überschrift hätte größer sein können und beispielsweise im Bild stehen können.
- +– Aufmacher: Jeder Aufmacher bekommt nun einen Initial-Buchstaben. Dafür fehlt die Ortsangabe. Auch in der Neugestaltung werden die Kommentare in den Artikel eingebaut. Das Bild des Autors ist nicht mehr rund sondern freigestellt.
- + Anrisse links: Statt zweizeiliger Überschriften und zehn Zeilen Text stehen nun vierzeilige Überschriften mit Stichworten hier. Hinzu kommen Portraitfotos. Deutliche Verbesserung gegenüber dem alten Layout
- +– Abschluss der Seite: Die normalen Artikel stehen nach wie vor ohne Auflockerung nebeneinander. Neu ist die Rubrik „Seitenblick“, bei der eine besondere Meldung hervorgehoben wird. Hier ist es die Meldung, dass der Geheimdienst MI6 eine Stelle ausschreibt.
Lokales Fenster: Sowohl auf der alten als auch auf der neuen Seite stehen Meldungen aus Osnabrück, aber ein richtiges lokales Fenster ist nicht vorhanden. Es kann sein, dass für andere Lokalausgaben Meldungen getauscht werden, aber der Lokalteil könnte auf der Titelseite mehr betont werden.

Erste Lokalseite
- – Seitentitel: Als Kennzeichnung des Lokalteils steht „Osnabrück“ mittig über der Seite. Es wird die serifenbetonte Schrift des Zeitungskopfes benutzt. Der Seitentitel hat zu wenig Platz. Mehr Weißraum unter dem Seitentitel wären sinnvoll.
- + Aufmacher: Das Bild im Aufmacher ist groß genug, die Überschrift gut formuliert.
- – Bildschnitt: Links sieht man viel Ärmel, oben viel Wand im Hintergrund. Hier wurde mal wieder kein Bildschnitt gewählt.
- +– Kolumne: Die Glosse ist ein wichtiger Ankerpunkt für die Leser. Am Anfang steht eine Einleitung in kursiver Schrift. Die eingeklinkte Zeichnung ist ein weiteres Element der Hervorhebung. Wie wäre es mit Flattersatz und einer total neuen Idee: Absätze! Der Text könnte Absätze haben.
- + Seitentitel: Gegenüber der alten Version eine leichte Verbesserung, denn nun hat er mehr Platz und kollidiert nicht mehr mit der Aufmacher-Überschrift.
- +– Aufmacher: Die neue Überschriftentype ist kleiner und leichter als die alte Version. Die Leser dürften den Unterschied kaum bemerken, da man normalerweise nicht alte und neue Zeitung nebeneinander legt. Die Visualisierung des Themas ist mangelhaft, denn das Aufmacherbild zeigt fast nichts.
- – Alternative Storyform: Im Artikel geht es um die 7-Tage-Inzidenz und viele Details um die Inzidenz von 150 und 165. Man hätte den Artikel stärker gliedern und eine alternative Storyform erstellen können, denn der Artikel ist eine Textwüste. Eine Tabelle mit Regeln, was wann gilt, wäre zum Beispiel übersichtlicher gewesen.
- – Kolumne: Man sieht keine Weiterentwicklung oder Verbesserung gegenüber der alten Version.
- – Abschluss der Seite: Man arbeitet wohl textgetrieben bei der NOZ. Der Aufmacher ist fertig und jetzt ist unten noch so eine Lücke. Da klemmen wir noch ein paar kleine Meldungen rein. Schade, denn wenn der Aufmacher etwas kürzer gewesen wäre, hätte man mehr Text und eine Unterzeile platzieren können und damit auch einen oder zwei richtige Artikel, denn wir sind ja auf der ersten Lokalseite.

Weitere Innenseiten
Die erste Region-Seite hat auch einen ultralangen Artikel und ein Bild, bei dem links und rechts viel Nichts vorhanden ist. Eine Ergänzungsbox oder eine andere Auflockerung als Zwischenzeilen gibt es wohl nicht mehr im Layout-Werkzeugkasten der NOZ. Unten auf der Seite war wieder eine Lücke, die mit einem sehr flachen Artikel gefüllt wird. Besser: Den Aufmacher seitenhoch gestalten.
Die weitere Region-Seite rechts hat immerhin einen Bildblock, der den Artikel gut auflockert.

Titelseiten
Die Titelseiten zeigen die Variationsbreite des Layouts. Ein klares Seitenkonzept ist nicht zu sehen. Kontinuierlich ist der Kommentar im Aufmacher. Ein interessanntes Detail ist, dass die Anrisse statt in der linken Spalte auch mal quer gelegt werden können.



Kooperation mit Schweriner Volkszeitung
Links sieht man die Seite der NOZ, rechts der Umbau für die Schweriner Volkszeitung. Obwohl die Typografie angegliechen wurde, sind umfangreiche Umbauten der Seiten erforderlich, weil Osnabrück sieben und Schwerin sechs Spalten hat.

Ein Tag im Medienhaus
Die Seite erschien im Wochenend-Teil der NOZ. Es scheint eine Eigenanzeige zu sein, denn der redaktionelle Seitentitel fehlt und es wird auch nicht die redaktionelle Schrift benutzt. Ein sehr schönes visual Storytelling, dass man sich bei dieser Zeitung öfter wünschen würde.

Liste der Ausgaben des sh:z Schleswig-Holsteinischer Zeitungsverlag.
Dieser Artikel erschien am 3. Mai 2021 auf www.editorial-design.com
Norbert Küpper
nkuepper@layouttipp.de
12 2021 Courage
Layouttipp Courage
Die Zeitschrift Courage erscheint im Finanzenverlag, München und hat eine Auflage von 30.000 Exemplaren. Die erste Ausgabe erschien im März 2020. Auf der Website des Verlags heißt es über die Zeitschrift: „Courage ist Deutschlands erstes Geld‑, Karriere- und Lebenslustmagazin, das in erster Linie Frauen adressiert. Es erscheint alle zwei Monate. Die Themenauswahl soll insbesondere Frauen motivieren, ihre Finanzen selbst in die Hand zu nehmen und sich beruflich und persönlich weiterzuentwickeln.“
Die Zeitschrift ist sehr professionell gemacht: Die Fotografien haben eine durchgehende Linie, die Typografie ist unverwechselbar und zeitgemäß. Die Gliederung in Sektionen ist eher unauffällig. Die Überschriften sind oft nachrichtlich und darum zweizeilig.

Titelseite
- + Logo: Das Logo ist einfach in Kleinschreibung gesetzt. Es steht mittig. Das Motto: „Geld · Karriere · Lebenslust“ steht gut sichtbar darüber. Klar, sauber und somit gut gelöst.
- + Aufmacherbild: Die freundlich lächelnde Gründerin passt gut zum Motto der Zeitschrift. Die Grundfarbe der Seite ist grün, ein eher selten benutzter Farbton bei Covern. Hinter der Person wird das Grün aufgehellt. Dadurch wird das Gesicht hervorgehoben.
- + Aufmacher-Überschrift: Folgt man dem logischen Leseablauf, steht die Überschrift sehr gut, denn sie passt zum Aufmacherbild. Es ist durchaus nicht selbstverständlich, dass das Aufmacherbild einer Zeitschrift auch eine klar zugeordnete Überschrift hat. Der logische Leseablauf geht vom Aufmacherbild nach unten.
- +– Aufkleber: Der Kreis weckt die Aufmerksamkeit des Betrachters, denn am Kiosk und auf diesem Cover ist alles eckig. Die Großschreibung ist nicht gut lesbar.
- + Anrisse: Neben der Aufmacher-Überschrift sind noch fünf Anrisse auf der Seite. Dadurch wirkt sie ziemlich voll. Es wirkt aber nicht billig wie bei Yellow-Press-Titeln sondern man kann die Fülle als Hinweis auf die Vielfalt der Themen interpretieren.
- + Eck-Aufkleber: Der Eck-Aufkleber wird am Kiosk gut wahrgenommen. Auch farblich gute Lösung.
- + Barcode: Der Barcode wird oft gedankenlos irgendwohin geknallt. Oft ist er auch unförmig groß. Hier ist er sehr unauffällig und klein unten rechts platziert. Top-Platzierung.

Coverstory
- + Ressortstarts: Die Zeitschrift ist in vier Ressorts gegliedert: Titel, Geld, Karriere und Lebenslust. Die Ressorts beginnen immer mit einer Doppelseite und sie werden links oben durch Buchstaben im Kreis gekennzeichnet. Die Idee ist nicht ganz neu, aber noch nicht zu sehr abgenutzt.
- +– Aufmacherbild: Die Farbe und das Motiv der Titelseite werden aufgegriffen. Dadurch wird automatisch klar, dass es das Coverthema ist. Die grüne Unterlegung macht klar, dass ein durchgehendes Thema auf dieser Doppelseite platziert ist. Dass die abgebildete Person die Gründerin eines Erotik-Start-up war, kann man der Fotografie nicht entnehmen. Möglich, dass die abgebildete Frucht mit der nächsten Geschäftsidee zu tun hat.
- +– Bildtext: Gut, dass ein Bildtext vorhanden ist. Nicht so gut, dass er weiß auf grünem Grund steht. Schwarz auf weiß wäre besser lesbar gewesen.
- + Überschriften-Apparat: Dachzeile, Überschrift, Vorspann mit Autorenangabe. Der Überschriften-Apparat ist straff und es wird viel Weißraum eingesetzt, der Großzügigkeit und Seriosität signalisiert.
- + Initial-Buchstabe: Er ist sechs Zeilen hoch und damit nicht zu groß und nicht zu klein, also genau passend. Wobei ein Initial-Buchstabe streng genommen nur Dekor ist, also überflüssig.
- – Grundtext: Es ist ein Interview, was aber nicht gut sichtbar wird, denn es gibt keine Leerzeilen zwischen Frage- und Antwortblöcken. Kursiv für die Fragen ist außerdem schlecht lesbar. Die Grundschrift könnte etwas größer sein. Der Zeilenabstand ist gut.

Weitere Doppelseite der Coverstory
Das mittig platzierte Zitat lockert die Seite gut auf. Der Bildblock rechts hat auch ein Zitat, das aber schlecht lesbar ist. Besser: Zitat auf weißen Grund stellen.

Titelseiten im Vergleich
Die sechs Titelseiten zeigen eine konsequente Gestaltung. Das Konzept, eine Person in den Vordergurnd zu stellen, wird sehr gut durchgehalten. Die Cover haben ein stimmiges Konzept, das sehr gut funktioniert. Die Farbe des Logos ist so gewählt, dass es immer gut lesbar ist.

Doppelseite
Bei dieser Doppelseite wird die Überschrift „Grünes Geld“ sehr gut visualisiert. Geldscheine werden zu Schmetterlingen gefaltet. Die Schmetterlinge fliegen von links nach rechts und einer wird rechts angeschnitten. Damit wird klar, dass die Story weiter geht auf die nächste Seite.

Facts & Figures
Diese Doppelseite ist im Ressort „Geld“. Die Kombination von Zahlen, Infografiken und Portraitfotos ist gelungen. Dass sich die gesamte Doppelseite mit dem Thema „Gender Pay Gap“ befasst, bemerkt man erst beim Lesen. Hier fehlt die Überschrift, die alles klammert.
Dieser Artikel erschien am 3. Mai 2021 auf www.editorial-design.com
Norbert Küpper
nkuepper@layouttipp.de
11 2021 Berliner Zeitung am Wochenende
Layouttipp Berliner Zeitung am Wochenende
Die Berliner Zeitung hat eine verkaufte Auflage von 83.816 Exemplaren (IVW 4/2020). Die Zeitung hat 40.092 Abonnenten. Das sind 25,67 % weniger als ein Jahr vorher (IVW4/2019).
Der Verlust von einem Viertel der Abonnenten innerhalb eines Jahres ist dramatisch. Die Zeitung erscheint im Rheinischen Format.
Vermutlich um die triste Auflagenentwicklung zu stoppen und um neue Leser zu gewinnen, wurde die Samstags-Ausgabe inhaltlich und gestalterisch in eine Wochenzeitung umgewandelt. Ende März erschien die erste neue Ausgabe. Das Cover ist nun monothematisch, innen wird ein Wochenzeitungs-Layout mit langen Artikeln gepflegt. Manche Themen werden über zwei Seiten geführt. Einerseits bekommen die Abonnenten diese Zeitung zugestellt, andererseits liegt sie an Kiosken in Berlin und Ostdeutschland, um neue, junge Zielgruppen anzusprechen. Die Themenwahl ist dann auch eher auf eine jüngere, urbane Zielgruppe abgestimmt, wie zum Beispiel beim Thema Transgender oder Felix Lobrecht, dem erfolgreichsten deutschen Comedian, zu sehen.
Das Cover ist nun im Zeitschriften-Layout angelegt, wobei die Zeitung nach wie vor im Vollformat erscheint. Somit sieht man am Kiosk nur die obere Hälfte. Die Überschrift steht jedoch unten. Das bedeutet: die Covergestaltung funktioniert nicht am Kiosk. Es scheint auch keine Aufsteller an Kiosken zu geben, die das Cover komplett zeigen.
Es bleibt zu hoffen, dass man den Einzelverkauf steigern und den Rückgang der Abo-Auflage zumindest verlangsamen kann.

Titelseite
- + Coverfoto: Kann sein, dass ein junger Mann auf dem Cover eine andere Zielgruppe anspricht als die konventionelle Gestaltung des bisherigen Layouts. Auffallend ist, dass das Coverbild schwarzweiß gehalten wird. Das wirkt dokumentarisch, wahr. Ansonsten gibt das Foto noch keinen Hinweis auf das Thema der Coverstory.
- – Überschrift: „Fürchtet euch* nicht“ lautet sie. Damit weiß der Leser nach wie vor nichts über das Coverthema. Es könnte biblisch sein. Der kleine Ergänzungstext unten „Die große Reportage zum Thema Transgender“ hilft etwas weiter, denn damit ist zumindest ein Stichwort genannt. Rätselhaftes Foto + rätselhafte Überschrift = geringes Interesse bei potenziellen Leserinnen und Lesern. Die Bedeutung des Sternchens bei dem Wort „euch“ ist rätselhaft. Es ist sicher ein Gendersternchen, aber wird es in diesem Zusammenhang eingesetzt?
- + Text oben rechts: Es ist eigentlich ein Vorspann, der nach oben gestellt wurde. Gleichzeitig der einzige Hinweis über dem Bruch auf das Thema dieser Ausgabe. Zu klein. Besser: Die Zeit und viele Regionalzeitungen nutzen am Wochenende die obere Hälfte, um dort das Thema der Samstags-Ausgabe zu zeigen. Dabei steht die Überschrift im Bild.
- + Zeitungskopf: Er wurde auf ein „B“ reduziert. Darunter steht noch klein der Schriftzug „Berliner Zeitung“. Es ist konsequent, sich vom Zeitungskopf zu verabschieden, wenn man ein Magazin-Layout machen will. Schon im vorigen Jahr erschien die Samstags-Ausgabe nur noch mit dem verkürzten Kopf.
- – Anrisse unten: Sie sind weiß auf blau. Nicht gut lesbar. Am Kiosk können sie keine Rolle spielen, weil man sie unter dem Bruch nicht sehen kann. Der blaue Rahmen um die Seite ist interessant, weil man sich dadurch konsequent von anderen Zeitungen unterscheidet und sich dem Zeitschriftenlayout nähert.
- – Service-Texte: Die hochkant stehenden Angaben rechts sind Service-Texte wie die Anschrift, Leserservice usw. Das Wappen Berlins mittit platziert passt da irgendwie nicht rein. Die Angabe „Preis 2,00 € (Mo.-Fr.), 3,00 € (Sa.) ist zu lang, denn es wäre ja völlig ausreichend, einfach nur „Preis 3,00 €“ anzugeben.

Coverstory
- + Seitentitel: Die Seitenzahl ist groß und als Gestaltungselement auffallend. Die Ressortangabe „Reportage“ ist deutlich kleiner, aber immernoch gut lesbar.
- – Aufmacherbild: Das Bild, das der Überschrift am nächsten steht, ist eine Jeansjacke, von hinten fotografiert. Selbst in Kombination mit der Überschrift darunter bleibt es rätselhaft. Besser: Einen klaren Start mit eindeutiger Text-Bild-Kombination hinlegen. Dem Leser soll das Thema klar werden.
- + Überschriften-Apparat: Die Überschrift ist klar formuliert, das Thema Transgender wird deutlich. Im Vorspann wird erklärt, dass man zwei Jugendliche begleitet hat: Yannik in Berlin und Jake in New York. Yannick wird nicht abgebildet. Insgesamt ein guter Stoff für die junge, urbane Zielgruppe. Schwieriges Thema für langjährige Abonnenten. Fragt sich, ob es nicht zwei Personen in Berlin gegeben hätte, um das Thema visuell stärker präsentieren zu können.
- +– Beginn des Textes: Der Textbeginn wird links unter dem Foto etwas versteckt. Der sechszeilige Initial-Buchstabe ist in der Größe stimmig.
- – Text-Gliederung: Er gibt nur einzeilige Zwischenzeilen. Das seitenhohe Textbein wird zu wenig aufgelockert.
- – Fotografie: Die Fotos auf der rechten Seite sind auch wenig aussagekräftig. Bei dem kleineren Bild steht die Mutter mit abwehrender Geste vor ihrem Kind. Sie will wohl nicht, dass es so fotografiert wird. Genau das Foto wird dann veröffentlicht.
- + Zitate: Neben den einzeiligen Zwischenzeilen stehen Zitate links und rechts auf der Seite. Sie sind mittelachsig und in der Größe richtig gewählt. Wobei das Zitat auf der rechten Seite noch eine Spalte weiter nach rechts gehört hätte, um den großen Textblock besser aufzulockern. Auflockerungen im Text sollte man fernhalten von Bildern, denn die lockern ja bereits den Text auf.
Am Ende ist noch ein Hinweis auf ein Interview mit einem Sexualtherapeuthen auf Seite 30, also 25 Seiten weiter hinten. Wenn man ein Cover-Thema hat, sollte man es auf einen geschlossenen Block von Seiten konzentrieren und nicht im Blatt verteilen.

Titelseiten im Vergleich
Dir ersten drei Titelseiten im neuen Design zeigen eine konsequente Gestaltung. Es ergibt sich eine sehr moderne Bildsprache mit cooler, trendiger Typografie. Man darf gespannt sein, ob es viele Käufer gibt.

Doppelseite
Bei dieser Doppelseite mit der Bezeichnung „Künstler der Woche“ werden vier Artikel platziert. Die Bildsprache ist sehr modern. Der Schriftsteller Björn Stephan steht zum Beispiel vor einem Wohnwagen aus den fünfziger oder sechziger Jahren. Diese Jahrzehnte trenden gerade. Die beiden Schwarzweiß-Fotos sollen den Roman illustrieren. Sie passen nicht zu den Farbofotos.

Ressortsstarts
Die Startseiten der Ressorts haben jeweils ein großes Bild und unten eine Story. Der Inhalt erschließt sich nicht so einfach. Bei der Seite mit der Rakete geht es darum, wie wir in Zukunft leben werden. Bei dem Artikel „Was wir wollen“ wird Berlin mit Rom, New York und Paris verglichen. Die Seite, „Service“ leitet den Rücksturz in die Normalität ein, denn es gibt nach wie vor einen Auto- und Reiseteil, der weiterhin im konventionellen Layout gestaltet wird. Titelseite und Ressortstarts passen gut zusammen, die normalen Innenseiten wiederum passen eher zur Wochenzeitung Die Zeit.
Dieser Artikel erschien am 12. April 2021 auf www.editorial-design.com
Norbert Küpper
nkuepper@layouttipp.de
10 2021 Gala
Layouttipp Gala
Die Zeitschrift Gala gehört zu Gruner + Jahr, Hamburg. Sie hat eine verkaufte Auflage von 173.277 Exemplaren (IVW IV 2020). Davon sind 14.967 Exemplare ePaper.
Gala hat vier Ressorts: Stars, Style, Stories und Society. Nachrichten aus Königshäusern, wie Harry & William oder Kronprinzessin Victoria und Prinz Daniel von Schweden werden in das Ressort Stars eingefügt.
Gala steht von jeher für gehobene Yellow-Press-Berichterstattung. Gestalterisch versucht man, sich den großen Modezeitschriften anzunähern, wobei man aber auch immer auf die Stories und Fotos der Promis angewiesen ist. Dadurch entsteht offenbar die Erwartung: Das muss trashig aussehen. Darum changiert das Blatt zwischen hohem gestalterischem Niveau und völlig überladen wirkendem Promi-Sammelsurium.
Mit Heft 12/2021 hat man eine größere Neugestaltung vollzogen. Wir vergleichen mit Heft 6/2021, damit man die Unterschiede besser sieht.

Titelseite
- +– Schriftzug: Der Schriftzug im alten Layout war gut. Durch die kursive Schrift auf rotem Grund war das Ziel der Publikation im Logo schon gut sichtbar. Etwas Glamour, aber nicht zu viel. Im neuen Layout steht die Schrift etwas gerader und die Oberlängen des G und l sind niedriger. Das wirkt weniger dynamisch, weniger prägnant. Das frühere Logo war besser, es gibt keinen Grund, es so zu verändern.
- + Aufmacher-Bild: Heidi Klum zieht immer, aber darauf kommt es weniger an. Dieser Aufmacher ist gut, weil man ein eindeutiges Coverbild gewählt hat. Man hat nah genug an das Gesicht herangezoomt, so dass man die Person gut erkennen kann.
- + Aufmacher-Überschrift: Die Überschrift ist dem Bild eindeutig zugeordnet. Der Text „Exklusiv-Interview“ zeigt sehr schön, dass schmal laufende Schriften in Versalien nicht gut lesbar sind. Heidi Klum in der Überschrift zu erwähnen, wäre noch besser gewesen. Die Unterzeile ist etwas zu lang.
- – Anrisse: Links werden in einer Leiste vier Themen angerissen. Drei davon sind mit Foto versehen. Der Untergrund ist goldfarben. Die Lesbarkeit der Anrisse ist eher schlecht, denn es fehlt oft die nötige Figur-Grund-Differenzierung. Weiß auf Grün, Schwarz auf Dunkelbraun – alles eingeschränkt lesbar, weil der Kontrast fehlt. Besser: Schwarz auf Türkis und Weiß auf Dunkelbraun. Schmal laufende Schriften in Versalien sind schlecht lesbar. Besser: Groß- und Kleinschreibung in einer normal breit laufenden Schrift.
- +– Barcode und Preisangaben: Sie stehen ganz oben auf der Seite und sind gut lesbar. Allerdings gehört der Barcode eher unten hin und an den Papierrand. Er ist einfach kein ästhetisches Highlight und auch nur an der Kasse wichtig.
- – Aufmacher-Bild: In der ersten Ausgabe im neuen Layout kann man Judith Rakers nicht sofort erkennen, weil man nicht an ihr Gesicht herangezoomt ist. Es ist nun viel Wasser auf dem Bild. Das ist zumindest auffallend im Vergleich zu anderen Titeln am Kiosk.
- +– Aufmacher-Überschrift: Dass man Versalien sperrt ist normal. Hier ist aber die zweite Zeile in Kleinschreibung auch gesperrt. Es ist zumindest eine Innovation. Die Unterzeile in weiß Schrift auf Wasser ist nahezu unlesbar.
- + Anrisse: Im neuen Layout stehen die Anrisse auf silbernem Untergrund. Es sind nach wie vor vier. Die Überschriften in schwarzer Schrift auf weißem Grund sind gut lesbar. Jennifer Lopez in schwarzer kursiver Schrift auf violettem Grund: nahezu unlesbar.
- – Barcode und Preisangaben: Sie stehen nun unten, allerdings kann man die Preisangaben weiß auf Wasser nicht erkennen.
Insgesamt: Beim Cover sieht man gegenüber der alten Version keine Verbesserung der Lesbarkeit, aber auch keine Veränderung der Gesamt-Anmutung. Das Blatt wirkt im neuen Layout nicht wertiger als im alten. Dann sind zumindest die Leser nicht irritiert.

Innenseite
- – Aufmacherbild: Es ist die Ttielstory. Irritierend ist, dass auf der Titelseite Judith Rakers gezeigt wird und hier nun Barbara Becker. Besser: Auf dem Cover und innen keine inhaltlichen Verschiebungen. Wenn Judith Rakers auf dem Cover ist, dann muss sie auch innen deutlich sichtbar auftauchen. Sonst erkennt der Leser nicht, dass er bei der Titelstory ist. Das größte visuelle Element auf der Seite ist klar erkennbar. Kenner der Promiszene wissen: Das ist Barbara Becker. Rechts oben ist auch ein erläuternder Text über sie.
- + Überschrift: Überschrift und Bild sind einander klar zugeordnet. Der Text ist gut lesbar, die Dachzeile „Glücks-Momente“ ist etwas zu klein.
- + Vorspann: Hier wird verraten, dass die Coverstory sich nicht nur mit einer Person, sondern mit mehreren besfasst: Barbara Becker, Judith Rakers & Co.
- +– Seitenzahl, Ressort-Angabe: Gut, dass geschrieben wird, dass es sich um die Coverstory handelt. Schade, dass es nicht so gut sichtbar platziert wurde. Besser: Ressort-Angabe und Seitenzahl auf beiden Seiten und eher oben platzieren.
- – Initial-Buchstabe: Man muss erst mal begreifen, dass die Story von der rechten Seite nach links rüber läuft. Da wäre eine einheitliche Farbigkeit beider Seiten besser. Initial-Buchstaben sind generell im Wachstum begriffen. Besser: Initial-Buchstabe blau statt beige.
- – Bildtext: Gut, dass er vorhanden ist, schlecht, dass er rechtsbündig steht. Linksbündig wäre besser lesbar.
- + Grundtext: Die Schriftgröße ist gut, die Spaltenbreite ist nicht zu breit und nicht zu schmal. Der halbfette Anlauf am Beginn eines neuen Absatzes ist eine gute Gliederung, denn hier geht es weiter mit Kai Pflaume.
Insgesamt: Die Seite ist falschrum aufgebaut. Der Start sollte links sein und dann wird durch das Layout nach rechts übergeleitet. Wenn das nicht geht, sollte man durch Farben verdeutlichen, dass linke und rechte Seite zusammengehören. Welche Promis und wieviele in dieser Titelstory vorkommen, wird nicht recht deutlich. Das Ergebnis wirkt insgesamt etwas vermurkst.

Coverstory im alten Layout
Titelseite und Startseite im Innern zeigen deutlich, dass es hier um Heidi Klum geht. Die Coverstory beginnt innen ganz richtig, nämlich auf der linken Seite. Durch die Überschrift wird die Story auf die rechte Seite überführt. Das Interview wirkt etwas gepresst. Eine Leerzeile bei den Fragen würde zu mehr Lockerheit führen. Die Bilder hätten stärker in Blöcken arrangiert werden können. Die Ergänzung unten rechts ist gut.

Coverstory im neuen Layout
Es wird auf dem Cover und innen nicht ganz deutlich, dass mehrere Promis hier vorkommen. Das Thema ist auch eher verschwommen: „Lust aufs Leben“ heißt es auf der Titelseite, „Frei sein & Träumen“ auf der Innenseite und am Ende gibt noch ein Medizin-Professor vier Glücks-Tipps. Dass die einzelnen Textblöcke zusammengehören, ist ebenfalls unklar. Besser: Durch eine gemeinsame Farbe die Zusammengehörigkeit der Seiten verdeutlichen.

Doppelseite 1
Die Doppelseite ist klar struktiert. Die bietet einen guten Einstieg durch das Bild, die Überschrift ist klar formuliert, der Textverlauf ist eindeutig.

Doppelseite 2
Ein Highlight im Heft: eine einzelne Pantolette seitlich fotografiert. Der farbige Rahmen lässt die Abbildung besonders wertvoll erscheinen. Wir sind im Ressort Style auf der Seite Fashion. Im Text rechts wird erkärt, was es ist: „Gemütlich ist das neue Cool. Inspiriert vom Homeoffice zeigen Designer tragbare Comfy-Styles.“

Doppelseite 3
Diese Seite wirkt etwas überladen. Der Einstieg mit dem großen Bild ist gut, die Überschrift auch gut platziert. Die Kombination aus Freistellern, runden Bildern, kursiven und handgeschriebenen Überschriften wirkt aber etwas wild. Lerneffekt: Es wird gut erkennbar, wie man ein wildes Promi-Layout hinbekommt.
Dieser Artikel erschien am 21. März 2021 auf www.editorial-design.com
Norbert Küpper
nkuepper@layouttipp.de
09 2021 Flensburger Tageblatt
Layouttipp Flensburger Tageblatt
Das Flensburger Tageblatt gehört zum “sh:z Schleswig-Holsteinischer Zeitungsverlag”. Es gibt 16 Lokalausgaben mit unterschiedlichen Zeitungsnamen, wobei die Zeitungsköpfe auch sehr unterschiedlich gestaltet werden. Die Zeitung erscheint im Rheinischen Format. Die verkaufte Auflage liegt bei 181.713 Exemplaren (IVW 4/2020). Das sind 1,10 Prozent mehr als 4/2019. Die ePaper haben von 37.530 Exemplaren auf 47.572 zugelegt.
Anfang März 2021 hat man eine leichte Neugestaltung der Zeitungen vorgenommen. Da die Veränderungen teilweise sehr detailliert sind, haben wir hier vorher – nachher nebeneinander gestellt.
Die Zeitung verfügte bereits im bisherigen Layout über ein sehr seriöses und typografisch ausgewogenes Erscheinungsbild. Im überarbeiteten Layout wurde die bisherige Typografie beibehalten. Auf der Titelseite wurde das lokale Fenster von der linken Spalte in ein quer liegendes Band umgeformt. Am Fuß der Seite ist Platz für ein Meinungs-Element wie Kommentar oder Glosse geschaffen worden.
Keine Verbesserungen sieht man bei Bildgrößen und Bildschnitt, Foto-Reportagen, visual Storytelling, alternative Storytelling – alles nicht im alltäglichen Einsatz. Die Texte in der neuen Ausgabe wurden eher länger, die Anzahl der Kleinmeldungen wurde eher reduziert. Man geht konzeptionell in Richtung einer täglichen Wochenzeitung mit ausgewogenen Bildgrößen, ruhigem Layout und etwas längeren Aufmacher-Texten.
Dass man bei steigender Auflage keine großen Experimente macht, ist verständlich. Etwas größerer Einsatz von visuellem Journalismus wäre trotzdem zeitgemäß.

Titelseite
- +– Zeitungskopf: Der Zeitungskopf in Großbuchstaben ist schlechter lesbar als ein Kopf in Groß- und Kleinschreibung. Ursache: Durch die Großschreibung ergibt sich keine wiedererkennbare Außenform. Daher wäre Groß- und Kleinschreibung die bessere Lösung. Die ergänzenden Informationen sind gut untergebracht, die Wappen etwas zu klein. Das Datum ist in der alten Version größer als in der neuen.
- +– Aufmacherbild: Das Bild ist gut erkennbar, die Überschrift darauf gut lesbar. Beim Grundtext hätten sicher drei Zeilen genügt. Schade, dass es zu dem Foto keine Story im Innern gibt.
- – Lokales Fenster: Die linke Spalte ist lokalen Themen gewidmet. Es steht nur nicht da. Die einzeiligen Überschriften und der Zwang zu den kleinen Bildern macht das Befüllen dieser Form nicht einfach. Grundtext in Mittelachse ist nicht gut lesbar. Es gibt aslo einige Gründe, das lokale Fenster zu verbessern.
- +– Aufmacher: Der für die Redaktion wichtigste Artikel bildet bei vielen Regionalzeitungen einen quadratischen Block auf der Seite, so wie hier. Man verkauft seine Ware damit unter Wert, denn wenn ein Bild oder eine Infografik zu dem Artikel gehören würde, wäre die Aufmerksamkeit der Leser größer. Das Zitat im Text wirkt etwas zu klein, um den Text aufzulockern.
- +– Abschluss der Seite: Unten steht die Rubrik „Seitenblick“, die Meldungen enthält. Rechts außen ist eine Corona-Infografik mit 7-Tage-Inzidenz und Höchstwerten. Die Infografik wirkt etwas zu bunt.
- – Aufmacher-Bild: Der Artikel steht neben dem Bild. Die Überschrift hätte größer sein können und beispielsweise im Bild stehen können.
- +– Aufmacher: Jeder Aufmacher bekommt nun einen Initial-Buchstaben. Darüber steht der Autorenname. Es gibt auch die Möglichkeit, mehrere Namen zu nennen. Agenturtexte als Aufmacher haben eine Quellenangabe am Ende. Normale Artikel haben wie bisher eine Ortsangabe. Das Zitat ohne Bild wirkt etwas prominenter.
- +– Lokales Fenster: Das lokale Fenster steht bei dieser Ausgabe als Meldungsgürtel unter dem Aufmacher. Es ist ein Stichwort und eine dreizeilige Überschrift sowie ein Seitenverweis. Diese Version ist deutlich einfacher zu handhaben als früher, zumal Trennungen in den Überschriften erlaubt werden.
- + Abschluss der Seite: Hier steht nun ein Meinungs-Element, das grau unterlegt wird. Es ist gut Meinung prominent zu platzieren, zumal sie im Blatt direkt den Artikeln zugeordnet wird.

Erste Lokalseite
- – Seitentitel: „Flensburger Nachrichten“ steht unübersehbar über der Seite. Ein sehr guter Start des Lokalteils. Die Schrift wirkt sehr seriös und leicht. Auch der Hinweis aufs Wetter und die WEbsite sidn sehr gut untergebracht.
- + Aufmacher: Klares Titelbild, gut formulierte Überschrift, Gliederung im Txt durch ein Zitat. Sauber gelöst.
- + Kommentar: Der Kommentar direkt im Artikel bring mehr Leser als ihn auf eine eigene Kommentarseite zu stellen.
- + Abschluss der Seite: Die Seite wird durch den Sechsspalter unten gut abgeschlossen. Das dreispaltige Bild ist gut geschnitten und die Hierarchie zum vierspaltigen Aufmacherbild ist gegegen.
- – Seitentitel: Gegenüber der alten Version eher eine Verschlchterung. Durch die Verkleinerung des Namens gewinnt man immerhin Platz für einen Hinweis auf einen Artikel im Innern. Der Wetter-Hinweis ist sehr sehr klein geworden.
- – Aufmacher: Hier wird eine Stadtratssitzung zu einem historischen Gebäude wiedergegeben. Es kommen sehr viele Personen im Artikel zu Wort, es wird von einem Zeitplan für die Sanierung gesprochen. Die früheren Besitzer werden erwähnt. Skandinavische Zeitungen hätten vermutlich gar nicht erst einen geschlossenen Text geliefert sondern die Pläne in Form einer alternativen Storyform präsentiert: Gebäude im Zentrum, Meinungen von Fachleuten und Stadträten als Zitate mit Bildern, eine Zeitschiene, ein Kommentar usw. usw.
- + Layout: Neu sind waagerechte und senkrechte Trennlinien, die die Artikel voneinander abtrennen. Eine sehr effiziente Methode, um für klare Zuordnung oder Abtrennung von Bildern und Texten zu sorgen.
- + Kolumne: Sie wird durch einen Rubrikenkopf, eine Zeichnung und Flattersatz gekennzeichnet. Meinung ist immer gut in der Zeitung, denn Nachrichten werden täglich aus vielen unterschiedlichen Quellen und meist kostenlos geliefert.
- +– Normaler Artikel: An diesem Artikel ist nichts weiter auffallend, er ist vollkommen unauffällig. Eine Unterzeile wäre sinnvoll, weil man mehr über den Inhalt des Artikels erfahren würde.

Seite 2
Im Vergleich von alter und neuer Ausgabe sieht man nur geringe Unterschiede. Der Leitartikel in der alten Ausgabe wirkt etwas unbedeutend und in die Ecke gestellt.

Seite 3
Die Seite Drei ist monothematisch angelegt. Einzeilige Zwischenzeilen sind etwas zu wenig bei der Textmenge. Größere Zitate, stärkere Auflockerung wäre möglich. Kommt bei der nöchsten Neugestaltung.

Seite Leute
Diese Seite scheint neu zu sein, denn in der alten Ausgabe kam sie nicht vor. Nun werden Promi-Nachrichten geballt auf einer Seite präsentiert. Das sieht auch sehr seriös aus und passt sehr gut zur Gesamt-Anmutung.

Titelseiten
Es ist kein klares Titelseiten-Konzept zu sehen. Querformatige Bilder überwiegen. Das lokale Fenster kann links stehen oder unten auf der Seite quer stehen.

Liste der Ausgaben des sh:z Schleswig-Holsteinischer Zeitungsverlag.

Beispiel für Eigenwerbung vor der Einführung des überarbeiteten Layouts.
Dieser Artikel erschien am 7. März 2021 auf www.editorial-design.com. Aktualisierung am 3. Mai 2021. Es wurden Titelseiten hinzugefügt, die zeigen, dass das lokale Fenster links oder unten quer auf der Titelseite stehen kann.
Norbert Küpper
nkuepper@layouttipp.de
05 2021 Tagesschau App
Nachrichten-Apps, Teil 1/4: Tagesschau App
Die Tagesschau App hat ihr Design geändert. Ein guter Anlass, sich diese und andere Nachrichten-Apps einmal näher anzusehen. Laut Statista ist die App im November 2020 auf Rang drei bei den Downloads gewesen. Auf Rang fünf ist die ZDF heute App, auf neun Bild und auf Rang zehn Zeit Online.
Die Tagesschau selbst kam im Jahr 2020 auf den höchsten Wert seit Beginn der Quotenmessung: Pro Tag durchschnittlich 11,78 Millionen Zuschauerinnen und Zuschauer*. Der öffentlich-rechtliche Sender genießt gerade in Krisenzeiten hohes Vertrauen. Es ist daher verständlich, dass die Macher ihre Reichweite und Qualität auch auf das Web ausdehnen.
Bei diesem Layouttipp werden alle Nachrichten-Apps auf dem Smartphone und hochformatig abgebildet. Das Querformat und auch die Bildschirm-Ansicht wurde nicht berücksichtigt, da es ja hier nur um einen Überblick und nicht um eine wissenschaftliche Bestandsaufnahme geht.
Angaben über die Anzahl der Zuschauer der Tagesschau im Jahr 2020 finden sich bei den Stuttgarter Nachrichten in einer Meldung vom 5.1.2021: “Um sich über die Entwicklungen in der Corona-Pandemie zu informieren, schalteten viele Menschen im vergangenen Jahr vor allem eine Sendung ein. Die ‘Tagesschau‘ erreichte ihre beste Einschaltquote seit Beginn der Messung.” Weiter heißt es im Text: “Beinahe zwei Millionen Menschen mehr als noch 2019 haben somit die ‘Tagesschau‘ täglich gesehen, ein Zuwachs des Marktanteils von 35,5 auf 39,5 Prozent.”

Startseite
- +– Erster Eindruck: Auf der Startseite sind animierte Fotos mit Überschriften. Es waren an dem Testtag 15 Stück, wie man unten rechts sehen kann. Man kann sich alles hoch- oder querformatig anschauen. Dieser Start wirkt sehr fernseh-affin, denn das Bewegtbild und die Anmutung der Tagesschau im Fernsehen werden hier sehr gut aufs Web übertragen. Wenn man aber auf die Meldung zugreift, kommt ein klassicher Nachrichtentext, der mit Bildern angereichert ist.
- + Übersichtlichkeit: Man kann unten auf einen Button klicken und kommt zur Meldung, die dann mit einem Bild startet und mit Text weitergeführt wird.
- + Navigation: Oben sieht man, dass „Top“ aktiviert ist. Man kann zu „News“ und rechts oben zu einem „TV“-Button wechseln.
- +– Bildgröße: Das Bild füllt den gesamten Bildschirm. Es kann Fälle geben, wo man die Navigation aufgrund der Helligkeit im Bild nicht mehr sieht. Es wäre also besser, das Bild nicht in den Navigationsbereich laufen zu lassen.

Normaler Artikel
- + Hierarchie: Geht man oben in der Navigationsleiste auf den Bereich „News“ kommt ein hervorgehobener Artikel und danach Artikel mit kleineren Bildern. Klare Hierarchie.
- + Navigationsleiste: Man kann oben auf weißem Grund die verschiedenen Ressorts sehen. Sehr übersichtlich.
- + Lese-Ablauf: Der eigentliche Artikel beginnt oben immer mit einem Bild, darunter die Überschrift, Datum und Vorspann. Dann folgt der Grundtext linksbündig ohne Trennungen. Der Start mit dem Bild ist sehr gut, denn es entspricht dem normalen Leserverhalten, znächst auf das Bild zu schauen und dann nach unten – zum Text.
- +– Bildplatzierung im Artikel: Bilder werden in voller Breite zwischen Absätze gestellt. Beim Beispiel rechts ist es ein Link zu einem anderen Artikel über das Thema. In diesem Fall unterscheidet sich der Text nicht vom normalen Artikel. Der Leser kann in einen anderen Artikel rutschen. Eine graue Linie trennt diesen Bereich vom normalen Artikel. Hier sind noch Verbesserungen möglich.
 Regionen 1
Regionen 1
- +– Regionale Meldungen: Anders als in der Tagesschau gibt es in der Web-Version viele regionale Meldungen. Die Sortierung scheint nach Wichtigkeit zu erfolgen, nicht streng nach Bundesländern oder von Nord nach Süd.
- ++ Überschriften: Die Überschriften haben eine individuelle Länge. Sie werden nicht in ein-, zwei- oder dreizeiliges Schema gepresst. Dadurch kann die Redaktion bequem Überschriften mit Inhalt produzieren.
- +– Grundschrift: Die serifenlose Schrift Thesis Sans gehört schon lange zum Erscheinungsbild der ARD. Sie wird hier überall konsequent eingesetzt. Als Grundschrift ist sie auch gut lesbar, zumal die Zeilenabstände sehr gut gewählt sind.
- – Einstellung der Schriftgröße: Man kann möglicherweise die Größe des Textes selbst ändern, aber es ist nicht klar, wie. Es gibt jedenfalls bessere Lösungen. Wahrscheinlich muss man in die Voreinstlelungen des eigenen Mobile-Phones gehen, um die Größe zu ändern.

Regionen 2
- + Leserführung: Auf normalen regionalen Seiten ist die Leserführung sehr gut. Die Überschriften haben die richtige Größe, in den Dachzeilen steht die Stadt oder das Bundesland. Sehr funktional.
- – Sortierung: Die Meldungen sind nicht nach Bundesland oder von Nord nach Süd sortiert. Das wirkt zufällig.
- – Bilder: Auf diesen regulären Seiten werden die Bidler sehr klein und quadratisch. Man erkennt nicht mehr viel.
- + Anmutung: Diese Regional-Seiten wirken sehr übersichtlich. Das wird zum Beispiel dadurch erreicht, dass man unter den Bildern Weißraum lässt.

Investigativ
Es ist gut, dass es ein Investigativ-Ressort gibt. Es handelt sich offenbar um selbst recherchierte Storys. Die Artikel sind nach dem Vorspann mit Autorennamen und Angabe des Senders gekennzeichnet. Man sieht, wie groß das Netz der Tagesschau-App ist, denn es sind Redakteure aus den verschiedenen Sendern der ARD, die hier vorkommen können.

Video
- +– Übersichtlichkeit: Geht man auf das Ressort „Video“ kommt unter anderem die Tagesschau in 100 Sekunden und andere Filme, die bei der Tagesschau oder Tagesschau24 gelaufen sind.
- – Platzierung der Videos: Man reiht Videos in die Menuleiste zu den anderen Ressorts ein. Eigentlich müssten sie eine stärkere Gewichtung bekommen. Unklar ist auch, warum es ein Ressort „Video“ gibt.

Tagesschau-Sendungen
Wenn man rechts oben in der Menuleiste auf das TV-Icon klickt, kommt man zu einem Livestream der Tagesschau und zu älteren Tagesschau- und Tagesthemen-Sendungen.
Resümee
Die Tagesschau selbst ist im Höhenflug, denn in Zeiten der Corona-Epidemie suchen Nutzerinnen und Nutzer zuverlässige und seriöse Informationen. Die Tagesschau-App trägt den guten Ruf aus dem Fernsehen ins Internet. Das gelingt sehr gut. Es ist aber eigentlich eine ARD-Nachrichten-App oder ARD-News-App, denn sie hat ja nicht nur die Nachrichten von Tagesschau und Tagesthemen sondern beispielsweise auch investigative Storys von Regionalsendern der ARD. Das regionale Angebot entspricht ebenfalls nicht dem Etikett „Tagesschau“, da die Tagesschau keine regionalen Varianten hat. Der ARD Newskanal Tagesschau24 bietet obendrein noch endlos viel Material, das man ebenfalls teilweise in der App platzieren kann.
Gestalterisch bewegt sich die App auf ähnlichem Niveau wie Der Spiegel oder die Angebote von Regionalzeitungen. Der Start mit den Top-News ist durch Bewegtbild geprägt, im weiteren Verlauf der App wird aber kein besonderer Schwerpunkt auf Filme gelegt. Es gibt auch viele Textelemente, wobei die Texte nicht die Länge haben wie Der Spiegel, Süddeutsche oder FAZ.
Farben und Typografie sind unverwechselbar und medienkonvergent, denn im Fernsehen, im Web und auf dem Smartphone wird ein durchgehendes Design erzielt.
Insgesamt könnte man die Herkunft der App vom Fernsehen mehr in den Vordergrund rücken und mehr Nachrichten in Form von Bewegtbild anbieten.
Dieser Artikel erschien am 5. Februar 2021 auf www.editorial-design.com
Norbert Küpper
Wenn Sie eine Blattkritik oder ein Inhouse-Seminar brauchen, dann schreiben Sie am besten an:
06 2021 ZDF heute App
Nachrichten-Apps, Teil 2/4: heute App
Die ZDF heute App wirkt sehr geradlinig, funktional. Unnütze Spielereien sind nicht zu finden. Die Farbe Blau erscheint direkt auf der ersten Seite dominant, begleitet von einem Orange, das für verschiedene kleine Elemente benutzt wird. Die App beginnt direkt mit zwei Nachrichten-Fotos und Überschriften. Oben in der Menuleiste kann man aus verschiedenen Ressorts auswählen oder auf der Startseite einfach nach unten scrollen und alle Ressorts mit Anrissen sehen.
Bei diesem Layouttipp werden alle Nachrichten-Apps auf dem Smartphone und hochformatig abgebildet. Das Querformat und auch die Bildschirm-Ansicht wurde nicht berücksichtigt, da es ja hier nur um einen Überblick und nicht um eine wissenschaftliche Arbeit handelt.

Startseite
- +– Erster Eindruck: Funktional, schnörkellos. Allerdings sind auch nur zwei Themen vorhanden. Wer mehr sehen will, muss scrollen. Diese Startseite hat den Vorteil, dass bei den Leserinnen und Lesern nicht der Eindruck von großer Hektik aufkommt. Hier wird seriös und ausführlich informiert – so ist der unbewusste Eindruck, den diese Startsetie hinterlässt.
- + Navigation: Oben sieht man die Namen der Ressorts, unten sind verschiedene kleine Icons, die auf blauem Grund stehen. Die Icons sind gestalterisch gut aufeinander abgestimmt und sie werden durch Text darunter zusätzlich erläutert.
- – Überschriften-Apparat: Er ist straff, denn von der Dachzeile geht es zur Überschrift, Datum und Vorspann. Nicht überzeugend ist die Dachzeile, die bei diesem Beispiel eine nach oben gehobene Unterzeile ist. Wenn die Dachzeile nur ein Stichwort enthalten würde, wäre es schon besser.
- +– Grundtext: Die Grundschrift ist serifenlos und daher eher für kürzere Texte geeignet. Die Buchstaben stehen etwas zu eng beieinander. Der Zeilenabstand ist gut. Nicht gut: Man kann die Schriftgröße offenbar nur verändern, wenn man in die Voreinstellungen des eigenen Smartphones geht.
- – Zwischenzeile: Sie könnte kleiner sein.

Normaler Artikel
- + Hierarchie: Scrollt man auf der Startseite nach unten, ist der wichtigere Artikel in unserem Beispiel breiter und hat das Kennzeichen „Exklusiv“. Die normalen Artikel haben ein quadratisches Bild und rechts daneben die Überschrift.
- +– Überschriften-Apparat: Dachzeile, Überschrift, Autorenzeile mit Datum, Vorspann, Text. Hier wird schon die Menge an Elementen ausgereizt.
- – Autoren-Angabe: Das runde Autorenbild ist etwas zu klein. Autorenbild, Name und Datum passen nicht in eine Zeile. Darum verschwindet der Nachname des Autors. Besser: Datum in eine eigene Zeile.
- +– Zitat: Das Zitat im Text ist sehr lang und sehr groß. Weißraum darüber und darunter sind gut.
 Exklusiv
Exklusiv
- + Exklusive Inhalte: Ein Interview mit Barack Obama wird auch prominent platziert. Der Text ist in englischer Sprache wiedergegeben. Man auch direkt auf den Film klicken und das Interview ansehen. Es gibt auch eine deutsche Übersetzung des Interviews als Text und den Film mit deutschen Untertiteln. Es sind zwei getrennte Fassungen.
- + Trennung Frage/Antwort: Die Fragen und Antworten sind in der gleichen Schrift. die Unterscheidung erfolgt, indem jeweils der Nachname der Person genannt wird. Diese Lösung ist besser als kursiv oder halbfett, weil es ruhiger wirkt und die Fragen teilweise sehr lang sind.

Headlines Meldungen
- + Navigation: Die normalen Meldungen stehen gleichwertig untereinander. Die Ressorts werden durch normal Schrift gekennzeichneten. Hier wäre auch bold oder eine hellblaue Rubrizierung möglich gewesen.
– Dachzeilen: Mal ein Stichwort, mal ein längerer Text. Insgesamt zu uneinheitlich. Besser: Unterzeile benutzen.
– Überschriften: Es ist ein merkwürdiges Phänomen, dass Dachzeilen und Überschriften einfach mitten im Wort enden. Es muss ein Problem bei der Abstimmung auf unterschiedlich breite Smartphones sein.
– Bilder: Sie sind sehr klein und quadratisch. Beim Fernsehen würde man eher Querformate erwarten.

Stories
- Als Stories werden in der ZDF heute App Hintergrund-Stücke bezeichnet, die als Multimedia-Stories oder animierte Grafiken angelegt sind. Es geht also nicht um besonders ausführliche Texte. Die Stories sind aufwändig gemacht und bleiben auch im Vergleich zu Meldungen eine längere Zeit sichtbar.
+ Navigation: Die Startbilder sind hochformatig angelegt und stehen übersichtlich neben- und übereinander.
– Überschriften: Die Überschriften enden oft mit drei Punkten. Keine überzeugende Lösung.
+ Farbe: Das Hellblau wirkt seriös und erinnert irgendwie an Öffentlich-rechtliches Fernsehen.

Beispiel Story 1
- + Animation: Es ist eine Drei-D-Animation des Oval Office, in dem man sich in alle Richtungen bewegen kann.
+ Navigation: Durch orangefarbene Buttons kann man weitere Informationen mit Bild und Text aufrufen.
+ Leserführung: Unten auf der Seite kann man sehen, an welchem Punkt der Story man sich befindet. Man kann selbst entscheiden, wie schnell man durchgeht und man kann auch zurück gehen.

Beispiel Story 2
Hier sind weitere Beispiele des Oval Office zu sehen.
Resümee
ZDF heute gilt neben der Tagesschau als seriöses Nachrichten-Medium. Dieser gute Ruf wird auf die ZDF heute App übertragen. Die App wirkt ruhiger, übersichtlicher als die App der Tagesschau. Regional-Meldungen sind nur vorhanden, wenn ein Thema nach Auffassung der Redaktion überregionale Bedeutung gewinnt. Man konzentriert sich auf wenige Ressorts: Politik, Wirtschaft, Panorama, Sport, Digitales, Wetter. Dadurch ist die App insgesamt schlank und übersichtlich. Die Multimedia-Stories setzen schöne Highlights und exklusive Stories werden auch prominent platziert.
Verbesserungsbedarf ist bei den Überschriften, denn es ist ein Fehler, dass die teilweise verschwinden aufgrund der Bildschrimbreite eines normalen Smartphones.
Dieser Artikel erschien am 5. Februar 2021 auf www.editorial-design.com
Norbert Küpper
Wenn Sie eine Blattkritik oder ein Inhouse-Seminar brauchen, dann schreiben Sie am besten an:
07 2021 BBC News App
Nachrichten-Apps, Teil 3/4: BBC News App
Die BBC News App startet ohne Überichtsseite direkt mit einer Story. Darunter steht direkt eine Anzeige. Anzeigen sind nur bei Nutzern außerhalb Großbritanniens sichtbar. Die BBC schreibt dazu: „Wir haben eine ungewöhnliche Anforderung, wenn es um die Entwicklung von BBC-Websites geht: Sie tragen international Werbung (so dass britische Lizenzgebührenzahler nicht die internationalen Kosten tragen), aber nicht in Großbritannien, und wir müssen für beide Situationen gleichzeitig bauen und entwerfen.“
Die BBC News App ist auf den Startseiten bild-betont. Entweder gehen Bilder über die ganze Breite des Smartphones oder sie sind querformatig und links stehend. Die Rubrikzierung in Ressorts ist gut erkennbar. Das liegt auch an einer leichten grauen Unterlegung, die die Website deutlich gliedert.
Die Typografie ist unauffällig: Es wird eine serifenlose Schrift benutzt. Die Grundschrift kann nur in den Grundeinstellungen des Mobile-Phones geändert werden. Bildunterschriften sind sehr klein. Besonderheit: Artikel sind oft mit Gliederungspunkten versehen.
Am Ende eines Artikels stehen oft Kommentare, die dem Leser helfen, das Thema einzuordnen. Die Kommentare sind mit runden Bildern und Autorennamen versehen und werden als “Analyse” gekennzeichnet.
Insgesamt ist die App auf Funktionalität und intuitive Navigation ausgelegt. Sie ist außerdem gestalterisch so allgemein, dass sie weltweit ohne Probleme akzeptiert wird.

Start + Story
- Aufmacher: Die BBC News App beginnt mit der Rubrik Top Stories, die oben mit einer einzigen Story beginnt.
- + Navigation oben: Es gibt oben und unten Navigations-Elemente. Oben mittig steht die Ressort-Angabe, rechts ist ein Lautsprecher-Icon. Damit kommt man zum BBC World Service, einem Radiosender, der in 27 Sprachen weltweit zur Verfügung steht. Unter dem Menu links oben stehen nur drei Punkte: Voreinstellungen, Impressum und Hiwneise auf andere BBC Apps.
- + Navigation unten: Neben den Top Stories gibt es noch den Bereich „Popular“. Dort werden die News nach Nutzerzahlen sortiert. Der Bereich Video führt zu Nachrichten-Videos.
- +– Anzeige: Wie schon erwähnt, kommen Anzeigen nur außerhalb Großbritanniens vor. Gebührenzahler sollen nicht für die Kosten der internationalen Reichweite der BBC aufkommen.
- + Überschriften-Apparat: Der Aufmacher startet ganz oben mit einem Bild. Danach folgt Überschrift, Vorspann und Text. Sehr gut: Es gibt keine Dachzeile.

Story
- – Navigation: Innerhalb einer Story fällt die Navigationsleiste unten weg. Dadurch gewinnt man Platz für Inhalte, verliert aber auch an Übersichtlichtkeit.
- + Grundtext: Die serifenlose Schrift ist unauffällig. Sie hat keine Elemente, die den Lesefluss stören könnten.
- +– Bild im Textfluss: Sofern das Bild querformatig ist, kann man es auch in den Text stellen. Bei der BBC App steht er zwischen Absätzen.
- – Bildtext: Der Bildtext ist extrem klein und grau.
- + Analyse: Am Ende vieler Artikel stehen Kommentare, die dem Leser helfen, das Thema einzuordnen.
- – Autorenbild: Das Bild ist ansich gut, aber das Bild im Kreis ist ein zu oft verwendetes Gestaltungselement. Es ist kein unverwechselbares Element mehr.
 Top Stories
Top Stories
Scrollt man die Startseite weiter nach unten, kommt man zu vielen kleinen Stories, bei denen links querformatige Bilder stehen und rechts Überschrift mit Angaben der Herkunftsregion der Meldung
-
- + Videos of the day: Sie sind auf der Startseite durch eine schwarze Fläche gekennzeichnet. Man sieht, dass acht Videos zur Verfügung stehen.
- +– Navigation: Oben sieht man in einer Linie, welches der acht Videos man gerade sieht. Es ist ein Dekor-Element, das keine große Funktionsliät hat.
- + Überschrift: Man kommt mit einer zweizeiligen Überschrift aus, keine Dachzeile, keine Unterzeile. Man ist also gezwungen, klar zu formulieren.

Popular
Unter dem Ressort „Popular“ werden Meldungen nach meist gelesen und meist geschaut gegliedert. Interessant, dass man mit meist gelesen beginnt. Videos werden schwarz unterlegt. Das erschwert die Lesbarkeit der Überschriften. Wenn man ein Video abspielt, steht es oben querformatig.

Features & Analyses
Das Beispiel zeigt in einer animierten Infografik, wie der Corona-Impfstoff entwickelt wird. Dabei wird der Leser oben mit kleinen Icons geführt. Unten werden erklärende Texte eingeblendet. Die Illustrationen in dem Beispiel sind etwas zu klein für das Smartphone.
Resümee
Die BBC News App ist einfach, schnörkellos. Es gibt nur sehr wenige Navigations-Elemente. Es wird eine Vielfalt an Themen gebracht, denn nach einer Top-Meldung folgen viele kleine Meldungen, die alle gleich gewichtet sind. Dadurch wird Aktualität signalisiert. Wer diese App nutzt, weiß Bescheid über alle Themen des Tages, so der Eindruck. Die schwarze Unterlegung von Videos ist nicht zu empfehlen, weil schwarz negativ wirkt. Das sieht man vor allem in dem Ressort „Populär“, wo Videos in einem schwarzen Block gesammelt werden. Dass man zur Festlegung der Grundschrift-Größe in die Voreinstellungen des Smart-Phones gehen muss, ist bei vielen Apps üblich. Man könnte es besser lösen, indem man ein entsprechendes Feature in die App einbaut.
Dieser Artikel erschien am 5. Februar 2021 auf www.editorial-design.com
Norbert Küpper
Wenn Sie eine Blattkritik oder ein Inhouse-Seminar brauchen, dann schreiben Sie am besten an:
08 2021 SRF News App
Nachrichten-Apps, Teil 4/4: SRF News App
Über die News-App des Schweizer Radio und Fernsehens – SRF – gibt es diese Hintergrund-Informationen: Derzeit nutzen ungefähr 25 Prozent der Deutschschweizer diese App. Die NZZ berichtet aus einer internen Mitarbeiter-Information*, dass geplant ist, den Anteil auf 50 Prozent zu erhöhen. Auf www.kleinreport.ch wird eine SRF-Sprecherin wie folgt zitiert: „25 Prozent der bestehenden Nutzenden wollen die Angebote von SRF News künftig stärker nutzen und fast die Hälfte von ihnen das Angebot von SRF News vor allem für vertiefende Informationen verwenden.“**
Diese Informationen stammen vom Herbst 2020 und jetzt, im Februrar 2021, scheint es noch keine wesentlichen Neuerungen der SRF-App zu geben.
Die App wirkt übersichtlich und sie hat ein ruhiges Layout. Wenn man die Startseite nach unten scrollt, sieht man, dass der Beginn eines neues Ressorts nicht nur mit einem Rubrikenkopf markiert wird, sondern auch durch eine Nachricht, die über die volle Breite des Bildschirms geführt wird. Ein gutes Detail ist, dass man die Schriftgröße innerhalb der App selbst einstellen kann. Bei anderen Apps muss man dazu in die Voreinstellungen des Mobilephones gehen.
*) Zur Story der NZZ geht es HIER.
**) Zur Story des Kleinreport HIER.

Start + Story
- + Navigation oben: Es gibt oben und unten Navigations-Elemente. Oben links ist unter dem SRF-Logo die Startseite. Daneben sind die Ressorts aufgelistet: Coronavirus, Abstimmungen, Schweiz, International, Wirtschaft, Sport, Kultur, Panorama, Analysen. Das Ressort Schweiz ist nicht in Kantone aufgeteilt. Man bleibt somit inhaltlich bei wichtigen schweizweiten Nachrichten.
- + Navigation unten: Der Home-Button führt immer zurück zur Startseite. Daneben gibt es nur noch Lesezeichen, Suchen und Mehr. Unter Mehr kann man das Wetter finden, das TV-Programm und Einstellungen.
- +– News-Ticker: In diesem Element scrollen aktuelle Nachrichten automatisch von oben nach unten. Sie sind nach Uhrzeit sortiert. Man signalisiert damit Aktualität, der Nutzer kann aber nicht selbst scrollen.
- + Aufmacher: Er ist durch die Größe des Fotos gut gekennzeichnet. Durch die Überschrift und die Textzeilen bekommt man eine gute Information über den Inhalt. Es ist genug Platz vorhanden, um den Inhalt zu benennen.
- + Überschriften-Apparat: Der Aufmacher startet ganz oben mit einem Video und Überschrift. Danach folgt Dachzeile, Überschrift, Vorspann, Autorenzeile, Datumsangabe und Text. Es wirkt insgesamt übersichtlich, weil die Schriftgrößen und Farben gut aufeinander abgestimmt sind. Die Überschrift ist zum Beispiel schwarz, die Dachzeile rot, Vorspann und Text dunkelgrau. Eine wirkungsvolle Abstufung.

Story
- – Vorspann: Der Vorspann ist nur wenig größer als der Grundtext. Hier wäre eine Hervorhebung in bold sinnvoll.
- + Autorenzeilen, Datum: Die Autoren in kleiner Schrift und bold zu stellen, ist eine gute Abwechslung. Datum und Uhrzeit sind auch sichtbar, aber nicht störend untergebracht.
- + Grundtext: Die serifenlose Schrift ist gut. Der Zeilenabstand ist gut auf die Schriftgröße abgestimmt, circa eine halbe Leerzeile zwischen Absätzen gliedern Artikel gut.
- – Videos im Textfluss: Es sind kleine Videos eingestreut. Darunter stehen Zitate. Es ist keine gute Idee, denn in unserem Beispiel sind sie 21 und 49 Sekunden lang. Man bekommt nur ein winziges Stück authentischer Arbeit im Altenheim zu sehen.
- + Zwischenzeile: Gut, dass sie mehrzeilig ist, denn man kann dann genügend Information unterbringen.
 Meldungen
Meldungen
Bleibt man auf der Startseite, die unter dem SRF-Logo steht, reihen sich die Meldungen aneinander. Hervorhebungen erfolgen bei neuen Ressort-Starts durch Bilder, die über die volle Breite des Smartphone-Bildschirms gehen.
-
- Gliederung: Die Seite ist insgesamt hellgrau unterlegt. An den Seiten und zwischen jedem Artikel ist eine hellgraue Fläche sichtbar. die Meldungen selbst stehen auf weißen Flächen. Ergebnis ist eine sehr gute Gliederung der Fläche.
- +– Überschriften-Apparat: Dachzeile, Überschrift, drei Zeilen Text nur beim Aufmacher. Die Dachzeilen werden formuliert wie Unterzeilen. Durch das Rot bringen sie etwas Abwechslung auf die Seite.
- + Überschriften-Formulierungen: Die Überschriften können zwei- oder dreizeilig sein. Damit ist immer genug Platz vorhanden, um den Inhalt gut transportieren zu können. Man findet auf der SRF-App keine rätselhaften oder inhaltsleeren Überschriften.
- – Bilder: Bilder bei normalen Meldungen sind quadratisch und sie stehen rechts. Sie könnten etwas größer sein und dem Fernsehen angemessen querformatig. Mir ist übrigens keine Forschung bekannt, die zeigen würde, ob Bilder links oder rechts besser sind.

Videos – Abstimmungen – Sport
Videos sind in die Startseite eingebettet, sie sind kein eigenes Ressort. Abstimmungen und Sport dagegen sind Ressorts. Wir zeigen hier, wie der Start jeweils aussieht.
- + Videos: Sie starten automatisch. Wenn man darauf klickt, kommt man zum Video und der Ton startet. Gut, dass die Laufzeit vorher angegeben wird. Man kann die Videos auch ohne Ton anschauen, weil sie untertitelt sind.
- + Abstimmungen: Da die Schweiz eine direkte Demokratie ist, gibt es oft Abstimmungen. Die werden in diesem Ressort vorgestellt.
- + Sport: Der Ressortstart mit einem größeren Bild ist gut. In unserem Beispiel kann man sich außerdem noch ein Video anschauen.

Einstellung Schriftgrad
Dass man die Schriftgröße innerhalb der App selbst verändern kann, ist ein guter Service. Der Kölner Stadt-Anzeiger und The Guardian verfügen über eine ähnliche Funktion.

SRF – Corona nach Kantonen
Die App hat auf der Startseite des Corona-Ressorts eine Liste aller Kantone. Hier kann man sich einen Überblick über seine eigene Region verschaffen. Am Start des Ressorts steht ein dreiminütiger Film, der die Situation in einer Schule beleuchtet. Die wichtigsten Informationen zum Virus werden rot unterlegt. Guter Service.
Resümee
Die SRF News App fällt positiv auf, weil die Startseite mit den normalen Meldungen sehr übersichtlich gestaltet ist. Die Überschriften sind gut und verständlich formuliert. Von Clickbaiting ist hier nichts zu bemerken. Die Navigation ist sehr einfach durch Ressortangaben oben auf der Seite gelöst. Dass die Schriftgröße direkt in der App eingestellt werden kann, ist ebenfalls sehr gut.
Nicht überzeugend sind die Dachzeilen, aber natürlich ist die SRF nicht die einzige News-Website mit Dachzeilen. Kleine Filme innerhalb von Artikeln sind auch nicht so zielführend, denn sie sind oft nur 20 bis 60 Sekunden lang. Dann lieber eine vollständige Nachricht verlinken, die z.B. 3 Minuten oder länger ist. Videos sind nur auf der Startseite zu sehen, sie kommen ansonsten in allen Ressorts vor. Sie bilden aber kein eigenes Ressort. Auf einer News-Website eines Redaio- und Fernsehsenders hätte man mehr Bewegtbild erwartet.
Man darf gepannt sein, wie die SRF News-App weiterentwickelt wird. Eine Verdoppelung der Nutzerzahlen müsste mit deutlichen Änderungen einher gehen. Mehr Leben auf der Startseite, schnellerer Wechsel der Nachrichten-Themen pro Tag, eventuell mehr Boulevard-Themen wären zu erwarten.
Dieser Artikel erschien am 5. Februar 2021 auf www.editorial-design.com
Norbert Küpper
Wenn Sie eine Blattkritik oder ein Inhouse-Seminar brauchen, dann schreiben Sie am besten an:
01 2021 Playboy
Männer-Magazine, Teil 1/4: Playboy – Die Legende lebt
Der Playboy ist ein legendäres Magazin. Die erste Ausgabe erschien 1953 in den USA. Im Jahr 1975 hatte die Zeitschrift dort eine Auflage von 5,6 Millionen Exemplaren. Seit den siebziger Jahren erschienen Lizenzausgaben in mehr als 30 Ländern. Im Jahr 2017 erschien die Zeitschrift in den USA zweimonatlich, 2019 vierteljährlich und im Jahr 2020 noch ein Mal. Der Druck wurde eingestellt wegen der Corona-Krise.
Der Playboy erscheint in Deutschland im Verlag Kouneli Media. Das Heft erscheint 12 Mal jährlich. Es ist ein guter Trick, prominente Frauen oder Freundinnen von Prominenten abzulichten. Im Jahr 2020 waren es unter anderem: Die Freundin von Michael Wendler, ein Reality-TV-Star, die Siegerin bei GNTM (Germanys Next Top Model), eine Schauspielerin der Serie GZSZ (Gute Zeiten, schlechte Zeiten), eine Schauspielerin aus einer Krankenhaus-Serie und die Schauspielerin Ina Paule Klink, bekannt aus der Krimi-Serie Wilsberg.
Laut statista.com lag die verkaufte Auflage im 3. Quartal 2020 bei ca. 100.000 Exemplaren.
Gestalterisch ist die Print-Ausgabe eher konservativ. Es wird viel Kursiv eingesetzt und es werden eine ganze Menge Schriften benutzt, um ein lebendiges Layout zu erzielen. Die Zeitschrift ist aber insgesamt nicht überholt, sondern sie wirkt zeitgemäß.
Neben dem Thema Erotik, das auf der Website www.playboy.de eine noch größere Rolle als in Print spielt, gibt es noch Themen wie Reisen, Motor, Kochen, Uhren und natürlich die berühmten Interviews mit Prominenten.
Das Segment der Männer-Zeitschriften ist im Vergleich zu Frauen-Zeitschriften eher klein. Bleibt zu hoffen, dass es den Machern des Playboy gelingt, weiterhin einen gelungen Themenmix in Print und Online zu präsentieren.
Mehr zum Thema:
Nachruf auf Hugh Hefner in der New York Times vom 28. September 2017. Dort wird auch das erste Cover abgebildet. LINK.
Süddeutsche.de berichtet, dass Schauspielerin Claudette Deckert mit Tochter im Playboy posiert. LINK.

Titelseite
Bei Heft 12/2020 gab es zwei unterschiedliche Cover: Links die normale Version, rechts eine mit einem großen Adventskalender. Möglich, dass diese Version edler erscheinen sollte. Das könnte das schwarzweiße Titelmotiv erklären.
- + Logo: Das Logo in der serifenbetonten Schrift erschien erstmals 1953. Allerdings war die Schrift damals condensed und ging nicht über die volle Breite des Covers. Insgesamt eine gute, klare Lösung, die den Playboy von anderen Zeitschriftentiteln klar abhebt.
- + Aufmacherbild: Natürlich ist Nacktheit ein starker Blickfang. Allerdings liegt der Playboy am Bahnhofskiosk im Segment der Männerzeitschriften. Die werden eher oben im Regal präsentiert. Man muss das Heft aktiv suchen. Aber auch dabei hilft natürlich ein klarer, einfacher Schriftzug.
- + – Aufmacher-Überschrift: Sehr gut ist, dass durch die Position der Überschrift klar wird, dass Bild und Text hier zusammengehören. Es gibt enorm viele Cover, bei denen dieser Zusammenhang nicht klar ist oder wo es zum Coverbild überhaupt keinen passenden Text gibt. Nicht überzeugend ist die Anzahl der Schriften in dieser einen Überschrift. Hier wird nahezu in jeder Zeile eine andere Schrift benutzt: serifenlos normal, serifenlos bold, mit Serifen, kursiv, Versalien gesperrt und nicht gesperrt. Etwas übertrieben.
- +– Hierarchie der Themen: Die Hierarchie der Überschriften auf der Seite ist gut. Aber auch hier zu viele Schriften.
- + Service: Preis, Ausgaben-Nummer und Barcode werden oft auf der Titelseite verstreut. Hier sind sie gesammelt. Gute Lösung.

Editorial
Irgendwie muss eine Zeitschrift starten. Man soll ja nicht irgendwie ins Heft hineinstolpern. Eine bewährte Methode ist der Ablauf über Editorial und Inhaltsverzeichnis. So arbeitet auch der Playboy.
- + Anzeige: Die Schwarzweiß-Anzeige bildet einen guten Blickfang. Die Google-Suche ergibt: Thomas Sabo ist ein Schmuckhändler. Darum ist der Schmuk von David Garrett so gut sichtbar. Allerdings ist der Bart und die Frisur noch besser zu sehen.
- + Überschrift: Sehr gut, dass hier das Thema des Editorials genannt wird, denn viele starten einfach ohne Überschrift oder nur mit „Liebe Leserinnen und Leser …“ Damit fängt man ja keine Leser, weil das Interesse nicht geweckt wird.
- – Autorenbild: Im Prinzip natürlich gut, dass man ein Autorenbild hat, aber die Körpersprache mit den verschränkten Armen wurde noch nie empfohlen. Besser: Eine Portraitaufnahme, eventuell mit starkem Bildschnitt.
- – Text: Kursive Schrift eher für Hervorhebungen, nicht für Fließtext. Die Kursive ist nicht gut lesbar. Man sollte auch Absätze machen und die sollte man auch sehen können. Eventuell mit Leerzeile dazwischen. Eher weniger Text im Editorial, lockerer gestalten.
- + Unterschrift: Eine persönliche Note kann nicht schaden Die Unterschrift ist gut.
- – Themenhinweis: Da ist links neben dem Editorial noch eine Lücke. Da setzen wir noch einen tollen Themenhinweis hin. Keine gute Idee, zumal der Bildtext deutlich kleiner ist als der Grundtext. Der Text ist auch noch mittelachsig, somit noch mal schwerer zu lesen. Besser: Bildtext nicht kleiner als Grundtext und linksbündig setzen, damit der Leser den Beginn der nächsten Zeile findet.
 Interview
Interview
„Ich kaufe den Playboy nur wegen der tollen Interviews“ war eine Standardfloskel weltweit. Die New York Times lobt den Playboy aber tatsächlich wegen der Interviews: „Among the more memorable ones included a 1962 interview with Miles Davis by Alex Haley; one with Vladimir Nabokov in 1964; one with John Lennon and Yoko Ono in 1980, shortly before his death; and a 1976 chat with Jimmy Carter, then a presidential candidate, in which he said “I’ve looked on a lot of women with lust.”
Das hier abgebildete Interview mit Oliver Stone ist gut gestaltet, denn es sind exakt 20 Fragen und jede Frage wird mit einer Zahl im Kreis gestartet. Die Fragen sind bold, damit Fragen und Antworten sich unterscheiden und der Text gegliedert aussieht. Sowohl Fragen als auch Antworten sind angenehm kurz. Keine Endlos-Riemen. Das hochformatige Bild bringt Dynamik auf die Seite.

Männerküche
Die Welt teilt sich in Männer, die Steaks braten und Frauen, die Salat essen. Dem Klischee folgt der Playboy mit dieser Doppelseite, die von einem Steak dominiert wird.
Der Überschriften-Apparat ist etwas wirr: Überschrift in rot und schwarz, Unterzeile in kursiv, durchsetzt mit Worten in Versalien. Interessant ist die prominente Kennzeichnung von Autor und Fotograf in einem schwarzen Block und das stetige Wachstum der Initial-Buchstaben. Das A ist ca. 14 Zeilen hoch. Da weiß man, wo der Textanfang ist.

Männerbar
Es ist logisch, dass nach dem Steak die Bar folgt. Es geht um einen American-Whiskey-Guide. Gelungenes Foto in klassischer Whiskey-Farbe. Bei näherer Betrachtung sieht man, dass jeder Flasche und jedem Glas ein Text zugeordnet ist. Das weist auf eine gute Zusammenarbeit von Fotograf und Layout hin. Bildtexte: Mittelachsige Texte in kleiner Schrift und negativ: Genug ist genug. Wir nähern uns der Grenze zum Unlesbaren.
Dieser Artikel erschien am 18. Januar 2021 auf www.editorial-design.com
Norbert Küpper
Wenn Sie eine Blattkritik oder ein Inhouse-Seminar brauchen, dann schreiben Sie am besten an:
02 2021 How to be a Man
Männer-Magazine, Teil 2/4: Playboy – Sonderausgabe “How to be a Man”
Wie viele andere Zeitschriften macht man auch beim Playboy Sonderausgaben. Dazu gehört „How to be a Man“. Das Heft erscheint einmal jährlich. Die Zeitschrift ist nicht 27,5 sondern 26,5 cm hoch. Statt glänzendem wird mattes Papier benutzt. Beim Layout gibt es auch einige Elemente, die im Hauptblatt nicht vorkommen.
Die Zeitschrift hat vier Ressorts: Können, Machen, Haben und Wissen. Zum Können gehört beispielsweise Wein mit Verstand zu genießen oder tolle Geschichten zu erzählen. Zum Machen: Einfach abnehmen, gute Drinks mixen. Zu Haben: Perfekte Outdoor-Outfits, Männerschuh-Trends und zeitgemäße Uhren. Zum Wissen: Wie man ein Gourmet wird.
„How to be a Man“ schafft es ganz gut, die Welt der Männlichkeit anzudeuten und Lebenshilfe auf verschiedenen Gebieten zu bieten. Dadurch, dass es ein Nischentitel mit wenig Konkurrenz ist, könnte er sich gut verkaufen.
Mehr zum Thema:
Neon kritisiert bereits im Jahr 2018 das Magazin. Unter anderem weil es zu oft um das Thema Uhren geht. LINK.
Süddeutsche.de kritisiert ähnlich wie Neon, aber kürzer. LINK.

Titelseite
Das Heft ist mit 10/2020 gekennzeichnet. Da es lange am Kiosk liegt, werden bereits Hinweise für 2021 gegeben. Der schwarze Hintergrund signalisiert Seriosität und Eleganz. Jürgen Klopp auf dem Cover unsterstreicht diesen Ansatz.
- + Logo: Der Schriftzug „Man“ in der serifenbetonten Schrift passt zum Thema. Versalien wären auch möglich gewesen, da es ja nur drei Buchstaben sind. Den Kopf von Jürgen Klopp davor zu setzen, ist nicht so zielführend, weil man damit ja wesentliche Elemente abdeckt.
- +– Coverfoto: Man hat Jürgen Klopp schon in vielen Situationen gesehen. Meist trägt er irgendwelche Sportklamotten. Hier plötzlich im Anzug und mit Fliege. Ein gelungener Coup. Man hätte sein Gesicht noch größer machen können, indem man zum Beispiel die Beine unten bis zum Knie wegnimmt.
- – Überschrift: Sie ist dem Coverbild noch zugeordnet, aber der kursive Untertitel weiß auf schwarz ist schlecht lesbar.
- + Anreißer unten: „22 Dinge, die ein Mann heute über Wein wissen sollte“ ist gut gestaltet. Listicles sind im Online-Bereich weit verbreitet. Gut, dass sie jetzt mal in einer Zeitschrift verstärkt eingesetzt werden. Sie gliedern nämlich Inhalte sehr gut und helfen beim Verständnis.
- Hinweis auf 2021: Die Kreisform hebt diesen Hinweis ab von den anderen auf der Seite. Wenn das Heft im Oktober in den Handel kommt, wirkt das Heft auch Ende Januar noch nicht überholt. Dass sich 2021 Stil- und spielregeln ändern, ist natürlich eher unwahrscheinlich.

Coverstory
Natürlich ist die Coverstory nicht am Anfang des Heftes, denn man will ja nicht sofort sein Pulver verschießen und die beste Story an den Anfang stellen. Der Start der Coverstory auf Seite 42 ist gut, denn das Heft hat 130 Seiten.
- +– Initialbuchstabe: Profis sehen es sofort: Hier wird ein Initialbuchstabe aus einem Kleinbuchstaben erzeugt. Das w ist so breit, dass man es nach links aus der Seite hinausgeschoben hat. Da der Buchstabe so gigantisch ist, hat man zur Vorsicht das erste Wort des Textes mit W gesetzt: „Wahrscheinlich“ lautet es. Der Beginn „ahrscheinlich“ wäre irriteriend gewesen. Diese Vorgehensweise ist auch bei anderen Zeitschriften üblich Man sieht: Der Initialbuchstabe ist ein großes Dekorelement. Er hat eigentlich keine weitere Funktion.
- +– Überschriften-Apparat: Überschrift, Autorenzeile, Unterzeile. Der Ablauf ist logisch und auch nicht überladen. Kursiv in der Menge wirkt klassisch, edel und bleibt schlecht lesbar. Namen im Vorspann in Großbuchstaben – nicht zu empfehlen.
- – Grundschrift: etwas zu klein. Die Spaltenbreite ist bei dieser Seite gut. Nicht zu schmal, nicht zu breit.
- + Aufmacherbild: Jürgen Klopp frontal mit viel Pullover. Ist okay. Das dunkle Blau und der dunkelrote Hintergrund passen sich gut ein ins Seitenlayout.
- Bildtext: Im Gegensatz zum Hauptblatt ist der Bildtext hier linksbündig. Gut. Nicht gut: er ist kursiv, negativ und kleiner als der Grundtext. Außerdem fehlt der Zeilenabstand. Es gibt somit vier Gründe den Text nicht zu lesen. Dann kann man ihn auch weglassen. Richtig wäre: Linksbündig, geradestehende Schrift, Größe wie Grundtext und schwarz auf weiß. Ja, schwarze Schrift auf weißem Grund. Statt des schwarzen Hintergrunds macht man einen weißen. Wahnsinn, was alles möglich wäre.
 Coverstory Fortsetzung
Coverstory Fortsetzung
Diese Seite startet mit einem Initialbuchstaben, der offenbar zu einer Zwischenzeile gehört. Das Zitat wäre besser mittig im Artikel platziert worden. Der senkrechte Bildblock ist gut, allerdings sollte man jedem Bild einen eigenen Bildtext gönnen. Ein Layoutelement dieser Zeitschrift sind senkrechte pastellfarbige Streifen, wie auf der rechten Seite zu sehen. Sie sind etwas zu verspielt und unnötig.

Ressortstart
Die Zeitschrift hat vier Ressorts: Können, Machen, Haben und Wissen. Gut, dass man im Blatt vier Unterbrecher eingebaut hat, weil sie dem Leser einen Neustart geben und die Aufmerksamkeit neu wecken. Die Schriftwahl entspricht dem Cover. Gut gelöst.

Machen: Entspannt abnehmen
Gewichtsreduktion ist immer ein Thema. Darum kann man hier sicher bei den Lesern punkten. Die Strümpfe mit den Donuts sind etwas übertrieben. Aber die Visualisierung ist nicht völlig falsch denn man hätte ja auch unästhetische übergewichtige Männer abbilden können. Das Türkis der Strümpfe wird in den senkrechten und waagerechten Streifen aufgegriffen. Insgesamt wirkt die Seite gestalterisch etwas überladen. Der Autor beschreibt übrigens die 8/16-Methode und wie er damit innerhalb von zwei Monaten 20 kg Gewicht verloren hat. Das hätte man in der Überschrift oder in der Visualisierung schon sagen und zeigen können. Die Konkurrenz Men‘s Health hätte daraus sicher 20 Seiten mit 1.000 Tipps gemacht. Plus Infografiken und Rat vom Facharzt.

Machen: Die richtigen Worte finden
Der Playboy gehört zu den Zeitschriften, die alternative Storyformen beherrschen. Es ist gut, Themen nicht als Endlostexte ohne Absätze zu veröffentlichen, sondern gut gegliedert zu präsentieren. Das Thema „Wie man erfolgreich kommuniziert“ wird in fünf Punkten dargestellt. Jeder Punkt hat eine eigene Überschrift. Jeder Punkt hat wieder drei Unterpunkte, die wieder eine Überschrift haben. Die Visualiserung ist auch gut, denn am Anfang steht die größte Abbildung und die anderen stehen so, dass sie das Layout auflockern. Einziges Problem: Manche Texte stehen rechtsbündig, manche mittelachsig.
Dieser Artikel erschien am 18. Januar 2021 auf www.editorial-design.com
Norbert Küpper
Wenn Sie eine Blattkritik oder ein Inhouse-Seminar brauchen, dann schreiben Sie am besten an:
03 2021 Men’s Health
Männer-Magazine, Teil 3/4: Men’s Health – Die mit dem Waschbrettbauch-Cover
Men‘s Health hat eine verkaufte Auflage von 95.185 Exemplaren (IVW 3/20). Davon sind 12.610 Exemplare Epaper. Die Pocket-Ausgabe hat eine verkaufte Auflage von 33.602 Exemplaren. Die Abo-Auflage liegt insgesamt bei 22.905 Exemplaren, davon entfallen 5.944 auf die Pocket-Ausgabe. Es gibt auch eine Ausgabe für Frauen: Women‘s Health. Beide Zeitschriften erscheinen 10 Mal jährlich. Anhand der Auflagenzahlen kann man feststellen, dass es sich lohnen würde, mehr Abonnenten zu gewinnen. Die Schwankungen des Einzelverkaufs fallen dann nicht mehr so stark ins Gewicht.
Die Covergestaltung ist immer so, dass im Zentrum ein Mann mit stark ausgeprägter Bauchmuskulatur – Sixpacks – steht. Dadurch wird der Käuferkreis natürlich stark eingeschränkt. Wenn man das Konzept der Cover von Menth‘s Health mal in Frage stellen würde, könnte man die Zielgruppe erweitern. Die Inhalte sind nämlich ganz vernünftig. Es ist ja durchaus möglich, eine Ausgabe mit verschiedenen Covern zu machen und in Testgebieten mal aktiver zu werben und zu testen.
Die Redaktion von Men‘s Health ist darauf getrimmt, immer mit alternativen Storyformen wie zum Beispiel Listicals zu arbeiten. Lange ungegliederte Texte sind bei diesem Magazin undenkbar. Wer also im Bereich Journalismus Anregungen braucht für alternative Storyformen und visual Storytelling, der muss nur mal Men‘s Health durchblättern.
Mehr zum Thema:
Im April 2020 erschien eine Kritik auf faz.net. Im Vorspann heißt es: „Unter der Schreckensherrschaft des Magazins „Men’s Health“ sind Männer viel unzufriedener mit ihrem Körper als in Uganda oder Nicaragua. Das sollte ihnen zu denken geben.“ LINK. Dazu ist anzumerken, dass die Auflage von ca. 100.000 Exemplaren nicht ausreicht, um eine Mehrheit der Männer in Deutschland oder Europa so stark negativ zu beeinflussen.
Im Rahmen einer Bachelorarbeit wurden 2013 linguistische Vergleiche von Frauen- und Männerzeitschriften vorgenommen. Hier gibt es eine Leseprobe: LINK.

Titelseite
Wie schon erwähnt, hat ein Men‘s Health Cover immer ein Model mit einem Waschbrettbauch. Eine durchaus abschreckene Wirkung für Männer, die gerade keinen brauchen oder anstreben. Im Hintergrund ist die Zahl 2021 zu sehen. Die ist in Wirklichkeit in einer silbernen Sonderfarbe gedruckt und etwas heller als auf unserer Abbildung.
- +– Logo: Der Kopf ist rot und die Schrift ist condensed und mit Serifen. Bis auf die Groß- und Kleinschreibung gestalterisch etwas überholt. Oft wird auch etwas auf das Logo gestellt, wie in unserem Beispiel. Reduzierte Lesbarkeit. Bei dem hohen Anteil im Einzelverkauf sollte man das Logo besser sichtbar machen. Also: nichts drauf stellen.
- +– Coverfoto: Die Abbildung hebt sich gut vom Untergrund ab. Der Fotografierte blickt nicht in die Kamera, nicht auf den Betrachter sondern in eine imaginäre Ferne. Damit verweist er auf die Überschrift darunter, nämlich auf das Jahr 2021.
- + Bild-Text-Kombination: Die Überschrift „Das wird Dein Jahr!“ ist gut zu lesen. Der Zusammenhang zum Coverfoto ist klar erkennbar. Die Unterzeile ist voller guter Vorsätze: „Mehr Muskeln aufbauen, Abwehrkräfte stärken, immer gut schlafen, weniger Fast Food essen.“ Man versucht, potenzielle Leser zum Kauf zu animieren und Abonnenten zu motivieren. Prima.
- +– Anrisse: „So nimmst Du jetzt ab“ ist eine klare Ansage. Auch die anderen Anrisse sind gut formuliert. Man kann bei anderen Zeitschriften beobachten, dass Hinweise auf den Innenteil nur Schlagworte sind, die keinen Inhalt haben. Insgesamt wirkt das Cover allerdings ziemlich voll. Die Verwendung von Texten in Großschreibung ist auch nicht zu empfehlen, denn die brauchen 35 Prozent mehr Platz und sind nicht gut lesbar.

Gesundheit
Men‘s Health hat keine Coverstory im klassischen Sinn. Die Zeitschrift ist eine Mischung aus kurzen und langen Strecken. Wobei lange Storys auch stark gegliedert werden. Sehr übersichtlich. Sehr lesefreundlich.
- +– Visualisierung: Das Herz wird als Maschine aufgefasst und die Abbildung ist aus lauter Sportgeräten zusammengebaut. Sehr gute Lösung!
- + Überschrift: „Das geht ans Herz“ ist doppeldeutig formuliert. Die Unterzeile gibt die Auflösung, denn es gibt 25 Experten-Tipps gegen den ungesunden Lebensstil.
- + Überschriften-Apparat: Überschrift, Unterzeile, Autorenzeile. Der Überschriften-Apparat ist straff und die Seite hat genug Weißraum. Dadurch entsteht die nötige Seriosität. Außerdem hebt sich diese Doppelseite gut von den anderen kleinteiligen Seiten ab. Der Leser wird dadurch gestoppt und auf das Thema aufmerksam gemacht.
- + Artikel-Start: Gut, dass die Geschichte hier beginnt. Dadurch steigt die Wahrscheinlichkeit, dass der Leser den Artikel auch nutzt. Die zweite Möglichkeit ist, die Doppelseite nur mit Bild und Überschrift zu versehen und die Story auf der folgenden Seite zu beginnen.
 Gesundheit Fortsetzung 1
Gesundheit Fortsetzung 1
In der linken Spalte wird der erste Experten-Tipp fortgesetzt. Der zweite Tipp ist in A bis E unterteilt und es wird visuell dargestellt, wie die Übung aussieht. Die Tipps 3 bis 7 drehen sich um die Smartwatch. Darum sind die Texte auch um eine solche Uhr herum arrangiert. Komplexes Thema sehr gut bewältigt.

Gesundheit Fortsetzung 2
Im Zentrum der Doppelseite steht Fisch. Damit hat die Seite einen guten visuellen Schwerpunkt. Links sind drei Tipps in drei Fragen gekleidet. Tipp 12 ist wieder als alternative Storyvorm um eine Abbildung arrangiert. Tipp 14 wird unten als Band arrangiert. Bei so einem Layout ist eine sehr enge Abstimmung von Text und Layout-Abteilung erforderlich.

Gesundheit Fortsetzung 3
Die Kombination aus Herz und Meditation in der Abbildung wirkt etwas angestrengt. Bei diesem Expertentipp geht es um eine Atem-Übung, die das Nervensystem beruhigen und den Blutdruck senken soll. Das wird hier nicht ganz überzeugend visualisiert. Expertentipp 20 bis 25 werden wieder unten als Abschluss der Seite präsentiert. Sehr schön: Die Foto-App Lightroom wird empfohlen. Einer der Experten schaut sich darauf Fotos aus seiner College-Zeit an, um sich dazu zu motivieren, nicht an Gewicht zuzulegen.

Langstrecke
Neben den stark gegliederten Storys gibt es auch manchmal eine Langstrecke, die ein Thema in einem abgeschlossenen Text ohne große Unterbrechungen präsentiert. Bei dem Beispiel hier ist die Visualisierung durch Körperteile sehr gut gelungen. Insgesamt hat die Story nur zwei Ergänzungsboxen, ein paar Zwischenzeilen und pro Doppelseite ein mehrzeiliges Zitat, das oben platziert wird. Besser: Die Ergänzungsboxen sollten unten stehen, damit sie den Textverlauf nicht unterbrechen.
Dieser Artikel erschien am 18. Januar 2021 auf www.editorial-design.com
Norbert Küpper
Wenn Sie eine Blattkritik oder ein Inhouse-Seminar brauchen, dann schreiben Sie am besten an:
04 2021 Octane
Männer-Magazine, Teil 4/4: Octane – Für Leser mit Benzin im Blut
Octane erscheint sechs Mal jährlich in Deutschland, Österreich und der Schweiz. Die Zeitschrift hat eine Auflage von ca. 20.000 Exemplaren. Untertitel: Autoklassiker und Sportwagen. Es geht also eher um teure Fahrzeuge. Den Mediadaten kann man entnehmen, dass 53 Prozent der Leser zwischen 41 und 60 Jahre alt sind. 43 Prozent verfügen über ein Haushaltseinkommen von mehr als 5.000 Euro und 98 Prozent der Leser sind männlich. Die Zeitschrift kommt ursprünglich aus England. Dort hat sie eine Auflage von ca. 35.000 Stück. Laut Wikipedia erscheint Octane noch mit Ausgaben in den Niederlanden, Italien und Schweden.

Titelseite
Der Name Octane ist sehr gut passend zum Inhalt. Der Schriftzug hat ein sehr stimmiges Design. Er erinnert an Kfz-Metall-Embleme aus den sechziger und siebziger Jahren. Das schwarze Cover wirkt besonders edel. Die meisten früheren Cover sind aber farbiger. Auffallend ist, dass der Schriftzug meist auf weißem Grund steht. Dadurch wird ein Konflikt mit unterschiedlich hellen oder farbigen Hintergründen vermieden.
- + Logo: Octane ist auch deshalb ein guter Name, weil er international funktioniert. Er signalisiert Geschwindigkeit. Die Leser haben quasi Benzin im Blut. Gut, dass der Schriftzug nicht in einem 3-D-Metallic-Effekt gestaltet wurde.
- + Werbehinweis: Das aus der Zeitschrift herausragende Blatt ist durch den Pink-Farbton sehr auffällig. Die Aussage „Mehr Format! Mehr Autos! Mehr Octane“ ist kurz und bündig und damit sehr gut.
- +– Coverfoto: Die Abbildung auf dunklem Hintergrund wird mehr und mehr beleuchtet und hebt sich damit erst allmählich vom Untergrund ab. 50 Jahre Citroen SM – Ausgabe 50 von Octane – gut abgepasst. Die Platzierung der Überschrift am Rand ist sehr unauffällig. Der Zusammenhang von Überschrift und Bild erschließt sich erst auf den zweiten Blick.
- + Anrisse unten: Es werden drei Namen von berühmten Fahrzeugen groß gesetzt, Erläuterungen stehen als Dachzeile darüber. Besser, weil leserfreundlicher: Die Dachzeilen nach unten stellen, also zu Unterzeilen machen.
- + Barcode: Sie werden oft lieblos auf die Titelseite gestellt. Hier ist es anders: Er ist sehr gut unten links platziert und schließt die Anrisse optisch gut ab.

Doppelseite
Es ist der Beginn der Coverstory. Hier wird besonders klassisch vorgegangen, denn die linke Seite ist für das Bild und rechts beginnt der Artikel. Viele Zeitschriften starten die Coverstory mit einem doppelseitigen Bild und einer Überschrift. Der Text beginnt dann auf der folgenden Seite.
- + Seitentitel: Die Kennzeichnung „Ausgabe 50“ wird bei allen mehrseitigen Artikeln am Anfang platziert. Hinzu kommt noch ein Hinweis auf das jeweilige Thema. Gute Leserführung.
- + Aufmacher-Foto: Die Frontal-Aufnahme von oben zeigt das Fahrzeug völlig sachlich.
- + Kleines Foto: Die Aufnahme von oben und das leicht schräg stehende Fahrzeug verleiht der Seite Dynamik. Guter Kontrast der Aufnahme-Positionen und der Bildgrößen.
- +– Überschriften-Apparat: Überschrift, Vorspann, Autorenzeile – sehr straffer Überschriften-Apparat, logisch aufgebaut. Rechtsbündiger Text ist nicht gut lesbar, kursive Schriften nur bei einzelnen Worten einsetzen, weil Kursive auch nicht gut lesbar sind. Die Autorenzeilen sind etwas zu klein.
- +– Grundtext: Der Initial-Buchstabe ist in der Größe vertretbar. Er hat ja keine Funktion, sondern er ist nur dekorativ. Die Grundschrift könnte etwas größer sein.

Coverstory
Hier sieht man das Cover und die Voverstory komplett. Es ergibt sich eine harmonische Einheit. Die anmutung der Titelseite wird im Innern konsequent fortgesetzt: Ausgabe 50, der schwarze Hintergrund, die Farbe der Typografie.

Reguläre Story 1
Diese Story beginnt nur mit einem doppelseitigen Bild sowie Überschrift und Vorspann. Das Fahrzeug ist sehr gut angeschnitten. Perfekte Doppelseite. Danach folgt eine Seite mit einem Detail: der Kühlerfigur. Dann das Fahrzeug von vorne, dann eine abschließende Doppelseite mit einem kompletten Fahrzeug von der Seite. Die Story lebt insgesamt von dem freigestellten Oldtimer. Sehr gutes Bild-Text-Verhältnis.


Reguläre Story 2
Die beiden Fahrzeuge sind grau und blau. Der Foto-Hintergrund ist sehr gut darauf abgestimmt. Die Detail-Ansichten des Innenraums fügen sich sehr gut ins Gesamtlayout. Bildtexte im Bild: eher vermeiden. Sie können ja unter dem Bild stehen. Mittelachsige und rechtsbündige Bildtexte sind schlecht lesbar. Linksbündig oder Blocksatz sind okay.
Insgesamt
Natürlich hat Octane auch viele Seiten mit kleinen Artikeln und mehr Bildern, aber die hier gezeigen Seiten zeigen die Highlights einer Ausgabe. Der Kleinanzeigenteil ist auch spannend, denn dort kann man Fahrzeuge, die zum Verkauf stehen mit Preisangaben sehen. Sehr guter Lesestoff für Interessierte aus aller Welt. Octane – Ein Nischentitel, den man beachten sollte.
Dieser Artikel erschien am am 1. Februar 2021 auf www.editorial-design.com
Norbert Küpper
Wenn Sie eine Blattkritik oder ein Inhouse-Seminar brauchen, dann schreiben Sie am besten an:
07 2020 ADAC Motorwelt
ADAC Motorwelt – Neues Vertriebskonzept – Design-Änderungen
Die IVW weist im vierten Quartal 2019 bei der ADAC Motorwelt eine verkaufte Auflage von 13.557.199 Exemplaren aus. Im ersten Quartel 2020 sind es nur noch 4.540.136 Freistücke, die an 9.502 Auslegestellen in Supermärkten und ADAC Geschäftsstellen bereitgehalten werden. Das ist eine Steigerung der Freistücke um sagenhafte 17.428,13 %. Der neue Vertriebsweg ist komplex:
- Daran denken, dass man die ADAC Motorwelt gerne hätte.
- Supermarkt aufsuchen.
- An der Kasse die ADAC Motorwelt sehen.
- Seinen Mitglieds-Ausweis dabei haben.
- Ausweis scannen lassen und Heft kostenlos mitnehmen.
Es gäbe einen einfacheren Weg. Der ADAC hat auf seiner Website das E-Paper und ein großes Archiv der Motorwelt. Der nächste Schritt wäre, dass man die Zeitschrift völlig in die Website integriert und ein Web-Magazin macht. Wenn es im derzeitigen Tempo weiter geht, wird das im Jahr 2025 gemacht.
Aktualisierung: Am 30. April 2021 erschien in der WirtschaftsWoche ein Artikel mit der Überschrift “Zwei Millionen Hefte für die Mülltonne”. Im Text heißt es unter anderem: “Der ADAC bleibt nach Recherchen der WirtschaftsWoche auf der Hälfte der Auflage seines Mitgliedermagazins „ADAC Motorwelt“ sitzen. Nach Angaben mehrerer Insider aus dem Automobil-Club werden von der Gesamtauflage von vier Millionen nur zwei Millionen Hefte von den Mitgliedern abgeholt. Die Magazine liegen in den Supermärkten von Edeka und Netto sowie den ADAC-Geschäftsstellen aus.” Im obigen Text habe ich ja erläutert, dass der Vertriebsweg komplex ist. Vermutlich zu komplex.
Hintergrund: Die ADAC Motorwelt geriet 2014 in eine schwere Krise. Das Handelsblatt schreibt: “Der Autofahrerclub ADAC hat fast zehn Jahre lang die Ergebnisse seiner Leserwahlen gefälscht. Zwischen 2005 bis 2013 sei die Rangliste des „Lieblingsautos“ der Deutschen zum Teil gravierend manipuliert worden, fanden die Wirtschaftsprüfer von Deloitte heraus, wie der ADAC am Montag mitteilte. So seien die Teilnehmerzahlen geschönt und auch die Reihenfolge der Gewinnermodelle verändert worden.” Wenn nur wenige Leser an den Leserwahlen teilnehmen, dann haben sie das Heft eventuell ungelesen entsorgt.
Die ADAC Motorwelt wurde in der Zeitschrift MediumMagazin bereits einmal besprochen: Heft 1/2014.

Titelseite
- + Kopf: Obwohl der Kopf auf den ersten Blick unauffällig ist, ist er gut lesbar und unverwechselbar. Die verwendete Schrift Milo hat ein paar eigenwillige Elemente, wie z.B. das “W”. Die Milo wird durchgehend bei der Motorwelt eingesetzt, denn es gibt Versionen ohne und mit Serifen. Außerdem gibt es eine serifenbetonte Variante. Alles über die Milo findet man hier.
- +– ADAC-Logo: Die Zeitschrift heißt eigentlich ADAC Motorwelt. Durch die Loslösung des ADAC-Logos vom Namen wird der Titel unabhängiger. Nachteil: Der Kopf wird sehr hoch und man bekommt Probleme, vernünftige Bilder für das Cover zu finden.
- – Aufmacher: Die Schrift für den Aufmacher ist etwas klein. Außerdem haben Ein-Wort-Überschriften oft nicht viel Inhalt. Es geht um “Das perfekte Aktiv-Wochenende in der Natur”. Das Aufmacher-Bild ist nicht sehr aktiv. Das Thema wird nicht sehr spannend visualisiert.
- +– Button: Meist haben neue Zeitschriften einen roten Button “Neu”. Die Motorwelt macht mit dem Button nochmals klar, dass das Heft für Mitglieder kostenfrei ist. Im Supermarkt sind ja Zeitschriften normalerweise nicht kostenlos.
- +– Gewinnspiel-Button: Es kann sinnvoll sein, ein Gewinnspiel zu machen, um den Absatz anzukurbeln. Immerhin kann man Preise im Wert von 58.000 Euro gewinnen. Der kleine rote BMW ist auf dem blau-grünen Grund schlecht zu erkennen. Besser: weglassen.
- +– Drei Anrisse: Der Blick fällt auf den mittleren Anriss, denn man kann ihn gut lesen. Die beiden anderen stehen weiß auf grünem Grund. Nicht zu empfehlen. Ein-Wort-Überschriften auch hier: Dauerläufer, Im Interview, Neue Mobilität. Man sieht: Diese Überschriften sind nicht sehr aktivierend. Wollen Sie diese Zeitschrift nun lesen? Wollen Sie sie haben? Tja.

Innenseite
- + Seitentitel: Mittig steht über jeder Seite das Thema. Sehr dezent und elegant gelöst.
- – Überschriften-Apparat: Über diesem Artikel steht nur: Wegweiser. Worum es geht, darf sich der Leser selbst erarbeiten. Glücklicherweise steht im Inhaltsverzeichnis: “14 Experten über ihre Ideen für eine nachhaltige Mobilität”. Dieser Text wäre auch hier als Unterzeile geeignet gewesen.
- ++ Text: Der Test wird deutlich größer gesetzt als die Grundschrift. Es ist eine Art Einleitung für den mehrseitigen Artikel. Er hätte ca. acht Zeilen kürzer sein können. Zwei Absätze hätten auch nicht geschadet. Insgesamt trotzdem eine innovative Idee, die man selten sieht. Die Motorwelt könnte mehr gestalterische Experminete wagen und sich dadurch von anderen Zeitschriften stärker abheben.
- +– Kachelmuster: Neun der 14 Experten werden im Kachelmuster abgebildet. Alle wurden sehr sorgfältig vor grünem Hintergrund fotografiert. Ich hätte gerne gewusst, wer hier abgebildet wird. Zum Glück erfährt man es auf den folgenden Seiten des Artikels.
- + Negativ-Text: Es stehen zwie Texte mit kleinen Zahlen auf den Bildern. Der Hitnergrund wurde noch etwas nachgedunkelt, damit man überhaupt was erkennen kann. Eine bessere Lösung wäre weiße Schrift auf schwarzem Grund. Insgesamt: Man müsste mehr Innovation wagen bei gleichzeitig guter Lesbarkeit.
 Inneneseite des Artikels über “Wegweiser”. Das Thema wird nicht in einem langen Artikel abgehandelt sondern in einer alternativen Storyform präsentiert.
Inneneseite des Artikels über “Wegweiser”. Das Thema wird nicht in einem langen Artikel abgehandelt sondern in einer alternativen Storyform präsentiert.

Doppelseite vom Heftanfang. In den neunziger Jahren wurden Zeitschriften mit opulenten Doppelseiten gestartet. Der Bildtext steht wie hier auf weißem Grund im Bild. Geo und Focus waren die ersten Zeitschriften mit diesem Stilelement.


Gut aufbereitetes Service-Thema aus dem hinteren Teil der Ausgabe. Aufwändig gestaltete Illustration eines Cockpits.
Dieser Artikel erschien am 5. Oktober 2020 auf www.editorial-design.com
Norbert Küpper
nkuepper@layouttipp.de
06 2020 Berliner Zeitung
Berliner Zeitung: Klarheit durch Symmetrie
Die Berliner Zeitung wurde im Jahr 1945 gegründet. Sie erscheint im Rheinischen Format. Die letzte IVW-Meldung der Berliner Zeitung ist vom 4. Quartal 2019. Die verkaufte Auflage lag bei 83.690 Exemplaren, davon waren 22.162 Exemplare E-Paper. Es gab 53.939 Abonnenten. Das waren 12,23 % weniger als in 4/2018. Der sonstige Verkauf ist mit 22.251 Exemplaren recht hoch. Seit Anfang 2020 wurde die Auflage nicht mehr an die IVW gemeldet. Die Entwicklung dürfte weiterhin negativ sein.
Man hat in den letzten Jahren einen konzeptionellen und inhaltlichen Wandel vollzogen von einer Regionalzeitung zu einer täglich erscheinenden Wochenzeitung. Die Berliner Zeitung hat nun ein ausgesprochen ruhiges, mittelachsig angelegtes Layout mit klaren Bildgrößen und relativ langen Artikeln. Auch im Lokalteil wird das Layout ohne Kompromisse durchgehalten. Was die Klarheit und Übersichtlichkeit angeht, können sich überregionale Zeitungen und Wochenzeitungen an dieser Zeitung orientieren.
Die zusätzlichen Beispielseiten weiter unten zeigen: Die Zeitung hat einen sehr guten Umgang mit Bildern.
Hintergrund: Unter der Überschrift “Systemsprenger” schreibt Alexander Osang in Heft 20/2020 des Spiegel unter anderem: Anfang des Sommers kündigt Friedrich mir seinen Urlaub auf der griechischen Insel an, wie eine Etappe seines Projekts. Eine Dienstreise, auf der er den ganzen Tag nackig herumlaufen kann, weil er keine Nachbarn hat. In der Zeit müssten sich die Redakteure entscheiden, sagt er. Machen sie mit oder nicht? Ihre Hausaufgabe sei: in Skandalkategorien denken. Die Kontroverse verorten. Schwarz–Weiß. Rechts–Links. AfD–PDS. Dafür sein oder dagegen. Liebknecht oder Hindenburg. Drin oder draußen. Es ist das, was er gelernt hat. Sein Konzept für Lokaljournalismus geht so: Wer ist gut für Berlin? Wer ist schlecht für Berlin?
»Ich habe jetzt über ein halbes Jahr meines Lebens und viel Geld investiert. Lohnt es sich oder nicht?«, sagt Friedrich.
Wie viel hat er investiert?
»Sechs Millionen, vielleicht sieben«, sagt Friedrich. »Das ist auch nicht so wichtig. Wichtig ist, ob es zündet, ob die Leser die Herausforderung annehmen. Ob wir ihnen einen Wert bieten können. Wenn gar nichts passiert, machen wir eine Riesenfete und fackeln das Haus ab.«
Bisher kann man nicht sehen, dass die Redaktion in Skandalkategorien denkt. Es wird wohl darauf hinauslaufen, dass am Ende eine Riesenfete gemacht wird.
In der Kolumne Layouttipp des MediumMagazins wurde die Berliner Zeitung schon einmal gesprochen. Es war Heft 3/2018. Interessant, wie viel sich inzwischen verändert hat. Link zum Layouttipp 3/2018.

Titelseite vom 3. September 2020
Titelseite
- +– Der Zeitungskopf: Er ist in tiefdunklem Blau gedruckt, so dass er am Bildschirm fast schwarz aussieht. Ende der neunziger Jahre wurde der Kopf dem der New York Times angeglichen, weil man eine große überregionale Zeitung sein wollte. Danach ist irgendwann das Wappen von Berlin nach unten gerutscht. Die gebrochene Schrift ist generell dadurch gekennzeichnet, dass ein enges Gesamtbild entsteht. Hier wurden die Buchstaben etwas zu weit auseinander gezogen.
- + Fußleiste: Der Abschluss der Seite ist sehr übersichtlich gestaltet. Hier stehen Ansprechpartner mit Telefonnumern, der Verkaufspreis und andere Regularien. Ein QR-Code führt zur Website. Das Wappen ist hier gut platziert – für Nostalgiker, für die Tradition wichtig ist.
- + Anrisse oben: Sie sind knapp formuliert und die Bilder sind immer quadratisch. Ressortangabe neben der Seitenzahl. Insgesamt sauber gelöst.
- +– Bild-Aufmacher: Die Überschrift “Mühsamer Start” ist etwas kurz. Erst in der Unterzeile liest man, dass es um Fußball geht.
- + Aufmacher: Auch hier liefert die Überschrift nicht das Thema. Es geht um Flüchtlinge in Griechenland. Der Artikel wird durch ein zweispaltiges Zitat gut gegliedert.
- – Einspalter: Die seitenhohen Einspalter sind eine Besonderheit dieser Zeitung. Bei anderen Zeitungen sind sie verpönt, weil Artikel dadurch viel länger aussehen als mehrspaltig umbrochene. Man nennt den Umbruch dieser Seite auch 1 – 4 – 1. Diese Methode war schon Ende der siebziger Jahre bei der Berliner Zeitung üblich. Damals allerdings mit mehreren Meldungen links und rechts außen.

Seite Zwei und Drei der Berliner Zeitung.
Doppelseite
- + Seitentitel: Der Seitentitel bekommt viel Platz. Da die Ressort-Angaben relativ klein gesetzt sind, entsteht viel Weißraum im Seitenkopf.
- + Bildgröße, Bildschnitt: Es gibt viele extrem querformatige Bilder in der Berliner Zeitung, die über die volle Seitenbreite geführt werden. Das wirkt großzügig und schafft ein gutes Text-Bild-Verhältnis. Die Seiten wirken nur selten grau. Der extreme Bildschnitt hilft dabei, Spannung zu erzeugen.
- + Kontrastierendes Bild: Unter dem großen Bild steht ein deutlich kleineres. Dadurch entsteht Kontrast. Unter dem Bild ist eine Ergänzung, die gestalterisch aufs Wesentliche reduziert wurde. Die kleinen farbigen Elemente sind Teil des Corporate Design. Sie sind auch auf der Website zu finden.
- +– Das Wetter: Es ist vollständig und logisch aufgebaut, denn es zeigt von links nach rechts Berlin und Brandenburg, Deutschland und Europa. Insgesamt etwas klein und man fragt sich, warum es gerade hier steht.
- +– Aufmacher-Bild: Es hat im Verhältnis zur Gesamtseite die richtige Größe. Das Format ist etwas unentschieden, weder hoch noch quer. Zum Text hätte man links und rechts ca. 10 mm Weißraum lassen können.
- – Aufmacher-Überschrift: Sie wird unter dem Bild mittig platziert. Dadurch ist der Text-Beginn oben links sehr weit entfernt. Regel: Man soll Überschrift und Text nicht voneinander trennen. Es wäre also von Leseablauf und Funktionalität her besser gewesen, die Überschrift über das Bild zu stellen.
- + Symmetrie: Beide hier gezeigten Seiten sind völlig mittelachsig – symmetrisch – angelegt. Durch diese Arbeitsweise erzeugt man automatisch ein seriöses Erscheinungsbild. Man sagt auch: Dieses Layout ist narrensicher. Man kann nicht viel falsch machen.
Ressort-Starts mit sehr gut geschnittenen hochformatigen Bildern.

Beginn des Lokalteils mit großer Anzeige. Gut, dass hier nur eine Story platziert wurde. Die Bilder kollidieren zwar mit den Anzeigen, aber es ist insgesamt eine saubere Lösung, die man eher bei Wochenzeitungen sieht. Regionalzeitungen haben meist viele kleine Artikel im Lokalteil.

Weitere Lokalseiten. Es enststeht kein Bruch zu den anderen Ressorts, weil man sich auch im Lokalen auf wenige Themen konzentriert. Das symmetrische Layout mit extrem geschnittenen Bildern wird konsequent eingehalten.
Dieser Artikel erschien am 2. Oktober 2020 auf www.editorial-design.com
Norbert Küpper
nkuepper@layouttipp.de
05 2020 Die Zeit
Die Zeit: Details für Insider
Am Donnerstag, 3. September 2020 erschien die Wochenzeitung Die Zeit in einem überarbeiteten Layout. Die Zeit wird im Nordischen Format produziert und hat eine verkaufte Auflage von 521.927 Exemplaren (IVW 2/2020). Das ist eine Steigerung von 4,2 Prozent gegenüber dem Vorjahr. Eine besonders interessante Zahl: 2/2019 lag die ePaper-Auflage bei 116.830, 2/2020 bei 158.181. Es gibt bei Neuabonnenten offenbar einen deutlichen Trend zum ePaper.
Kress hat am 3. September 2020 über die Überarbeitung berichtet. Haika Hinze, Art-Directorin, sagt dort unter anderem: “Zur Zeit ist es uns besonders wichtig, die unglaublich vielen guten Fotoarbeiten und Illustrationen, die für uns exklusiv produziert werden, noch mehr in den Mittelpunkt zu stellen. Außerdem setzen wir auf ein klares Layout und auf eine elegante, zentrierte Typografie.” Neben den mittelachsigen Überschriften sieht man nun auch öfter zentrierte Bilder, die von etwas Weißraum umgeben sind. Dabei ist ein klassischer Fehler zu beobachten, der sich schon vor einiger Zeit eingeschlichen hat: Auch große Bilder werden mitten in den Text gestellt. Man kann sagen: Das sieht gut aus. Wenn man aber auf Lesbarkeit und Funktionalität achtet, würde man sagen: Es ist völllig falsch, weil der Leser dem Textverlauf kaum folgen kann.
In der Zeitung wurden die Veränderungen nicht mitgeteilt, weil sie letztendlich marginal sind. Es gibt allerdings Social-Media-Beiträge der Art-Direction.
Diese Überarbeitung ist sicher sinnvoll, weil man bei der Arbeit mehr und mehr aus der Spur geraten kann. Aufräumen und zurück zur klaren Linie ist das Motto.
 Titelseite vom 3. September 2020
Titelseite vom 3. September 2020
Titelseite
- +– Der Zeitungskopf: Die monumentalen Versalien und das Wappen von Bremen* sind unverändert geblieben. Bei den Eigenanzeigen links und rechts hätte man die Gelegenheit gehabt, mal hervorragende Anzeigen für diesen Platz zu schaffen. Die Chance wurde vertan. Daher wäre es besser, die Flächen einfach weiß zu lassen, wenn die Anzeigen nicht verkauft sind.
- + Das Poster: Die obere Hälfte der Titelseite wird fast ausschließlich dem Aufmacher-Thema gewidmet. Diese Idee hat sich bei anderen Wochenzeitungen und auch bei einigen Tageszeitungen in Deutschland durchgesetzt. Cover und Coverstory sind nicht nur bei Wochenzeitungen im Trend.
- – Grundtext, Auflockerungen: Man hat offenbar nichts verändert am Grundtext. Die Schrift könnte etwas größer sein. Bei beiden Artikeln auf der Titelseite ist eine zweizeilige Zwischenzeile enthalten. Immerhin etwas, denn im bundesweiten Trend liegt gerade, Zwischenzeilen und Ergänzungsboxen wegzulassen. Ursache: Vermutlich werden Forschungsergebnisse falsch interpretiert.
- – Kleine Anrisse: Die kleinen Anrisse rechts neben dem Coverthema gehen etwas unter. Das Bild bei “Drostens Duo” zeigt überwiegend einen Arztkittel auf gelbem Grund. Hier wird zu viel Kleinmaterial auf engem Raum untergebracht: Überschrift, Text, Ressortangabe, Seitenzahl. Weniger ist mehr. Dann noch: Warum werden die beiden senkrechten Linien nicht seitenhoch geführt?
- + Kolumne: “Prominent ignoriert” ist der Titel. Es könnte ein Element sein, das viele Leser nutzen, weil es lustig, schräg und weniger offiziell ist als Die Zeit.
- – Rechts unten: In dieser kleinen Drecksecke wird alles untergebracht, was man eigentlich nicht auf der Titelseite haben will: Quellenangaben bei Fotos, Anschrift und Telefon des Verlags, Abo-Telefonnummern, Auslandspreise. Die Ausgaben-Nummer mit dem Barcode rettet diese Ecke, aber nur ein wenig. Besser: Aboservice und Auslandspreise stehen lassen, die anderen Angaben ins Impressum stellen.
*Wappen von Bremen: Wikipedia schreibt dazu “So hat die in Hamburg erscheinende Wochenzeitung Die Zeit nach der Gründung der Zeitung das Hamburger Wappen in der Kopfzeile von der Erstausgabe (Febr. 1946) bis zur Ausgabe Nr. 13 (Mai 1946) verwendet. Doch die Freie und Hansestadt Hamburg verweigerte die nachträgliche Genehmigung. Die Zeit wandte sich an Bremens Bürgermeister Wilhelm Kaisen, der die Nutzung des Bremer Wappens am 10. Juni 1946 erlaubte. Die Zeit verwendet den Bremer Schlüssel und die goldene Krone noch heute.”

Doppelseite aus dem Ressort Wissen
Doppelseite
- – Seitentitel: Die Ressortangabe “Wissen” ist gut. Sie könnte sogar im Verhältnis zur Gesamtseite etwas größer sein. Vor einiger Zeit hat man noch Untertitel geschaffen, die auf Unterteilungen innerhalb eines Ressorts hinweisen sollen. Hier wurde von Versalien auf Groß- und Kleinschreibung umgestellt. Die Versalien passten besser zum Seitentitel insgesamt. Überflüssige Veränderung.
- – Seitenlayout: Wir haben hier eine falsche Panoramaseite vor uns. Das bedeutet, dass man nicht über den Bund layouten kann. In der Mitte der Seite bleibt immer eine senkrechte weiße Fläche, die nicht bedruckt werden kann. Es wäre trotzdem besser gewesen, die Bilder oben quer über die beiden Seiten zu arrangieren und den Text darunter anzuordnen. Bei dem jetzigen Layout haben wir zwei Hälften vor uns, bei denen zunächst nicht klar ist, dass sie überhaupt zusammen gehören.
- – Bildblock: Das Arrangement von Bildern zu einem Block sorgt für Übersichtlichkeit. Allerdings stehen hier die Bilder zu nah beieinander und damit stören sie sich gegenseitig. In der Unterzeile wird erwähnt, dass der Mississippi mit dem Kanu befahren wurde. Dann hätte ich gerne das Kanu mit dem Autor und dem Mississippi zusammen auf einem Bild gesehen.
- – Bildtexte: Jedes Bild hat einen eigenen Bildtext. Bildtexte werden nicht gesammelt, wie es hier gemacht wurde, weil der Leser sich mühsam erarbeiten muss, was welches Bild nun zeigt. HIER gibt es den Artikel online. Da stehen die Bildtexte richtig.
- – Text: Im Kontrast zu dem Bildblock links wird ein kleiner Textblock mittig in den Artikel gestellt. Man muss sich als Leser entscheiden: Lese ich das nun oder lasse ich es bleiben. Man sollte die Chance einer größeren Auflockerung nutzen und zum Beispiel die Infografiken zweispaltig in den Textblock einbauen.
- – Fakten: Wenn man aufräumen will, nimmt man Fakten, Bilder, Texte und Infografiken und arrangiert sie wie hier abgebildet. Besser wäre es allerdings, die Fakten zum Beispiel zweispaltig in den Artikel zu setzen. Dann wird der nämlich aufgelockert.
- – Infografiken: Die drei schwarzen Infografiken sind eher Icons, die wenig Inhalt transportieren: Punkte im Farbton Magenta sollen Städte markieren, die braune Verfärbung des Mississippi soll die Belastung mit Stickstoff zeigen und die gleiche Grafik in Blau soll schiffbare Flusskilometer zeigen. Scheingrafiken, die außerdem viel zu klein sind.
Wenn das Bild in der Mitte des Artikels steht, wird der Leseablauf schwierig. Funktionalität, Lesbarkeit?
Innenseite
-
- +– Überschrift: Der Artikel füllt weniger als eine Seite und hat eine dreizeilige Überschrift. Zweizeilig hätte genügt.
- + Weißraum um Bilder: Das habe ich schon mehrmals bei Regionalzeitungen gemacht. Der weiße Raum um Bilder wirkt großzügig.
- – Abweichende Spaltenbreite: Das Bild verdrängt die Spalten links und rechts. Wenn man aufräumen will, wird man Ordnung schaffen und vorgegebene Spaltenraster einhalten.
- + Fakten: Sie werden übersichtlich mit hervorgehobenen Zahlen präsentiert. Die Anordnung unter dem Bild wirkt sehr aufgeräumt und übersichtlich.
- – Leseablauf: Wenn man einzeichnet, wie man lesen müsste, merkt man, dass es schwierig wird, wenn man ein mehrspaltiges großes Bild mitten in den Artikel setzt. Der Leser muss drei Mal über das Bild springen und zwei Mal von ganz unten nach ganz oben lesen. Darum gibt es die Regel: Man darf den Leseablauf nicht unterbrechen.
- – Sprung von unten nach oben: Wie kann man den großen Sprung von unten nach oben vermeiden? Das Bild und die Fakten nach oben unter die Überschrift schieben. Der auflockernde Effekt ist genau so groß und man quält die Leser nicht mit Leseabläufen über Bilder.
Dieser Artikel erschien am 4. September 2020 auf www.editorial-design.com
Norbert Küpper
nkuepper@layouttipp.de
04 2020 Handelsblatt
Handelsblatt neu: übersichtlich, ruhig, seriös und edel.
Am Montag, 6. Juli 2020 erschien das Handelsblatt in einem überarbeiteten Layout. Die Zeitung verwendet das halbe Nordische Format und wird geklammert. Sie hat eine verkaufte Auflage von 136.428 Exemplaren. Davon sind 79.380 epaper (IVW 1/2020). Im Vergleich zum Vorjahr ist die Abonnement-Auflage um 2,8 % gesunken.
Beim 19. European Newspaper Award wurde das Handelsblatt mit einem der vier Hauptpreise ausgezeichnet: “European Newspaper of the Year”, Kategorie überregionale Zeitung. Mehr dazu gibt es HIER.
Hier werden ein paar Seiten im alten mit dem neuen Layout verglichen. Man sieht sofort: Das neue Layout ist ruhiger und wirkt noch seriöser. Farbige Überschriften sind entfallen, runde Aussparungen für Zitate und Ergänzugnen ebenfalls. Die doppelseitige Infografik in der Heftmitte ist offenbar abgeschafft worden.
Der Web-Auftritt verwendet andere Schriften als in Print. Ein medienkonvergentes Design mit Typografie, die in Print und Web identisch ist, scheint nicht angestrebt worden zu sein.Vorbilder für medienkonvergente Typografie sind übrigens The Guardian, The New York Times, Helsingin Sanomat und die Süddeutsche Zeitung.
Insgesamt: Für die Leser gibt es keinen Grund zur Aufregung, denn die Unterschiede vorher – nachher sind nicht so gewaltig. Das Blatt wirkt übersichtlich, ruhig, seriös und edel. Das liegt durchaus im Trend.
Das besondere Highlight: Die runden Bilder sind weg. Gratulation! Sie werden derzeit fast überall benutzt. Damit kann man kein unverwechselbares Layout mehr erzeugen.

Titelseite vom 3. Juli im Vergleich zum 6. Juli 2020.
Titelseite
- + Der Zeitungskopf ist etwas kleiner und die Standard-Angaben stehen jetzt über dem Kopf. Dadurch wirkt der Abschluss übersichtlicher. Im Vergleich zum alten Layout wirken die Anrisse unter dem Zeitungskopf ruhiger und übersichtlicher. Nicht ganz überzeugend ist die Rückkehr der Dachzeile. Forschung zeigt: Sie wird meist nach der Überschrift gelesen, wenn überhaupt. Ein freigestelltes Bild lockert die Anrisse etwas auf und bildet einen Blickfang. Die senkrechten Linien zwischen den Anrissen sorgen für die klare Zuordnung des Bildes zum Anriss rechts.
- + Als innovatives Element ist senkrecht auf der Seite ein Börsenticker platziert, der einen Überblick über die Aktienmärkte gibt. Unten stehen noch drei Gewinner und drei Verlierer. Guter Service für den Leser. Vor allem gibt es der Seite ein unverwechselbares Bild. Die Börsendaten sind deutlich übersichtlicher geworden, wie man im Vergleich zur alten Ausgabe sehen kann.
- + Statt fünf Anrissen ohne Überschrift sind es jetzt nur noch drei mit Überschrift. In einer Blickaufzeichnungstudie konnte ich zeigen, dass kleine Textblöcke ohne Überschrift auf der Titelseite nur sehr wenige Leser haben. Andere Testmethoden zeigen das gleiche Ergebnis. Darum haben viele Zeitungen die Verweise auf Innenseiten entfernt oder plakativer gestaltet. Generell gilt: Eine Meldung mit Überschrift hat mehr Leser als eine ohne Überschrift.

Seite 2 – 3 vom 3. Juli im Vergleich zum 6. Juli 2020.
Seite 2 – 3
- + Die Startseiten ins Blatt wurden deutlich beruhigt. Statt der plakativen Bilder im früheren Layout gibt es jetzt ein Inhaltsverzeichnis mit mehr Text. Wie bisher werden oben die drei Ressorts genannt. Es wird außerdem je ein Artikel aus jedem Ressort mit Bild und Überschrift angerissen.
- + Neu ist “Meistgelesen” aus dem Digital-Ressort. Man versucht, die Zeitung als Rundum-Angebot mehr ins Zentrum der Aufmerksamkeit zu rücken und verstärkt darum die Verknüpfung zu den Digital-Themen und zum Newsletter. Die Rubrik rechts außen auf der Seite “Akteur des Tages” und “Märkte heute” unterstreichen, dass man mit diesen beiden Seiten einen Überblick über die Themen des Tages geben will.
- – Die Firmennamen in der Rubrik “In dieser Ausgabe” sind extrem klein. Es gibt auch bei Fachtiteln Leserbefragungen, die zeigen, dass ein paar Leser diesen Service tatsächlich nutzen. Darum: Schrift etwas vergrößern.

Ressortstart Finanzen vom 3. Juli im Vergleich zum 6. Juli 2020.
Ressort-Start
- +– Der Start des Ressorts “Finanzen” hat eine größere Schrift für den Seitentitel. Es ist eine sehr schmal laufende serifenlose Schrift, die im starken Kontrast zur breiten und fetten Überschriftentype steht. Der Weißraum im Seitentitel lockert die Seite insgesamt auf. Seitentitel müssten allerdings nicht sehr groß und sehr hoch sein, weil die Leser die Ressortangaben meist nicht lesen. Sie sind eher an den Inhalten auf den Seiten interessiert und orientieren sich an Bildern und Überschriften.
- + Die Kombination von Bild und Überschrift ist in diesem Beispiel sehr gut gelungen. Fotografen sehen anhand dieses Beispiels, dass Fotos im Layout große Leerflächen brauchen, damit man Überschriften hineinstellen kann. Die Schrift der Unterzeile ist in diesem Fall zu leicht. Tipp: Bei Unterzeile auf dem Bild fettere Schrift benutzen. Im alten Layout war die Überschriftentype noch schwerer und oft zweifarbig. Vorbei. Die Unterzeilen haben ebenfalls keine Fettungen mehr. Insgesamt: Beruhigende Wirkung.
- + Der Initial-Buchstabe ist erhalten geblieben, aber er ist nun deutlich schmaler. Man könnte ihn auch ganz weglassen, weil er nur Dekor ist. Beim nächsten Mal, bitte. Das Interview ist klassisch aufgebaut, wobei die Fragen bold aus einer serifenlosen Schrift sind und die Antworten aus dem Grundtext. Angaben zur Person stehen in einer Schiebespalte und sind grau unterlegt. Man sollte hier noch mal das Trennprogramm ansehen. Es sind zu wenige Trennungen und es gibt Trennungen an den falschen Stellen.
- + Das Zitat hat ein großes Anführungszeichen darüber, wie im alten Layout. Der Kreis zur Text-Verdrängung im alten Layout wurde entfernt. Er entsprach vermutlich nicht der neuen Seriosität.
Dieser Artikel erschien am 6. Juli 2020 auf www.editorial-design.com
Norbert Küpper
nkuepper@layouttipp.de
03 2020 Der Neue Tag, Weiden
Kontinuierliche Weiterentwicklung
Der Neue Tag erscheint in Weiden in der Oberpfalz. Er wird im Berliner Format produziert und hat eine verkaufte Auflage von 69.642 Exemplaren (IVW 1/2020). In den letzten 10 Jahren hat die Zeitung pro Jahr ca. 1,9 Prozent der Abo-Auflage verloren. Das ist ein vergleichsweise geringer Wert.
Es gibt verschiedene Lokalausgaben, die auch einen eigenen Zeitungskopf haben, wie z.B. Amberger Zeitung und Sulzbach-Rosenberger Zeitung.
Bei der Titelseite ist auffällig, dass Aufmacherbild und der Aufmachertext aus der Region sind. Überregionale Themen wurden auf die Region heruntergebrochen.
In den letzten Jahrzehnten hat man die Zeitung regelmäßig gestalterisch überarbeitet. Der sehr schwere Zeitungskopf aus einer gebrochenen Schrift wurde vor ca. 15 Jahren durch die klassischen Versalien ersetzt. Ein guter Schritt.
Etwas kritisch sehe ich die derzeit benutzte Überschriftentype, die schmal läuft und zu enge Buchstabenabstände hat. Die Buchstaben stehen im Stau.
Bei der Gesamt-Anmutung ist man keine großen Risiken eingegangen. Das Gesamtbild wirkt gut, der Umgang mit Bildern könnte verbessert werden. Bildgrößen, Bildschnitte: Das könnte alles etwas spannender sein, wie bei den meisten deutschen Regionalzeitungen.
Seit einigen Wochen gibt es ein neues Wochenend-Magazin, bei dem auch längere Texte eingesetzt werden. Mit dem Layout von Doppelseiten tut man sich noch schwer. Darum habe ich mal kurz eine Doppelseite mit dem vorhandenen Material neu layoutet.

Titelseite
- ++ Kopf: Der Zeitungskopf in blauen Versalien wirkt nicht sehr eigenwillig, aber er ist zeitlos und strahlt eine gewisse Autorität und Seriosität aus.
- + Bild-Aufmacher: Das Thema Rassismus wird nicht mit einem amerikanischen Beispiel visualisiert, es wird vielmehr auf die Region heruntergebrochen. Die Farbe der Textbox wird immer aus dem Foto genommen. In diesem Fall aus dem Ohrring. Eine Idee, die aus dem Zeitschriftenbereich kommt und der Farbwahl ein Konzept hinterlegt.
- – Text-Aufmacher: Es ist der wichtigste Artikel, aber er ist nur sehr schwach bebildert. Eine gute Lösung ist der Vorspann im linksbündigen Flattersatz, weil der den Textblock auflockert.
- – Bild im Aufmacher: Es ist zu klein und der Bildschnitt ist links und rechts zu eng. Das Fahrzeug erkennt man nicht gut, die Tanksäule auch nicht. Besser wäre eine Infografik, die Fakten zum Thema E-Mobilität enthält. Die könnte auch einspaltig funktionieren, wenn sie nicht zu kleinteilig angelegt wird.
- +– Überschriftentype: Sie hat einige unverwechselbare Elemente, die sie wiedererkennbar machen. Die Buchstaben stehen allerdings arg im Stau: Die Buchstaben-Zwischenräume sind zu klein.
- – Randspalte: Hier werden klassisch einige Themen des Innenteils angerissen. Die Texte könnten kürzer und plaktativer sein, denn diese Hinweise werden nur wenig gelesen. Gut, dass ein Bild verwendet wird, aber das Format ist sehr ruhig. Alle einspaltigen Bilder dieser Seite sind fast quadratisch. Ein entschiedeneres Hoch- oder Querformat wäre spannender.

Magazin-Titelseite
- – Seitentitel: Das Wort Magazin ist etwas zu klein und zu zart im Verhältnis zur Gesamtseite. Der Bildschnitt im Anriss rechts oben ist sehr gut. ein flaches bild strahlt viel mehr Spannung aus als ein quadratisches.
- +– Aufmacherbild: Gut, dass es immer ein einziges großes Bild ist. Man sollte jedoch die Anmutung der Coverstory über alle Seiten gleich halten, damit der Leser den Zusammenhang sofort erkennt. In diesem Fall hätte man durch eine andere Bildauswahl einen durchgehenderen Gesamteindruck erzielen können. Beispielsweise alle Bilder farbig oder alle Bilder schwarzweiß.
- + Zitat: Das Zitat ist eine sehr gute Auflockerung und ein Leseanreiz für die gesamte Story.
- + Verweis auf Innenseiten: Der zurückhaltende Verweis auf den Beginn der Story im Innern ist sehr gut, weil dadurch das Bild noch besser zur Wirkung kommt.

Doppelseite
- + Überschrift: Die Überschrift ist groß genug. Sie bildet einen guten Start für den Leser. Ein Wort hervorzuheben ist möglich, da es ja nur einmal pro Woche vorkommen soll. Wenn man diese Besonderheit nämlich zu oft einsetzt, wirkt sie nicht mehr.
- – Aufmacherbild: Es wäre ein sehr schönes Hochformat, denn der Hintergrund links und rechts ist nicht sehr spannend. Durch ein steil geschnittenes Hochformat würde die Seite viel mehr Spannung und Modernität bekommen.
- +– Zitate: Sie sind eine gute Auflockerung, aber durch die Weißfläche darüber und darunter entsteht ein sehr ruhiger Gesamteindruck. Unspannend.
- +– Zwischenzeilen: Gut, dass sie da sind, denn bei der Textlänge kann eine Gliederung nicht schaden. Nicht so gut: Sie sind immer einzeilig und relativ klein. Zweizeilige und etwas größere Zwischenzeilen würden die Seite besser gliedern.
- – Seitenlayout: Die Bildverteilung im Dreieck ist zwar richtig, aber die Seite wirkt insgesamt ziemlich voll. Ich habe mal eine rote Linie eingezeichnet. Gerade bei Doppelseiten hat es sich als günstig erwiesen, den Text an einer Achse zu orientieren. Bilder können oben hinausragen. Dadurch kommt dann auch der Weißraum zur Geltung.
- +– Ergänzungen: Gut, dass sie da sind, denn hier werden Fakten präsentiert. Sie werden etwas in die Ecke geschoben. Auf der rechten Seite links unten wären die fünf Fragen besser untergebracht, eventuell würde dann ein Bild wegfallen. Außerdem sollte man den Interviewpartner unbedingt abbilden und eventuell ein Zitat unter das Porträtbild stellen.

Rasch neu layoutet
Ich habe diese Doppelseite mal kurz neu gemacht. Dabei habe ich das vorhandene Material benutzt und mir ein Foto der Professorin besorgt. Die waagerechte Achse wirkt gut und das größere Bild bringt nun einen Schwerpunkt auf die Doppelseite. Ein Zitat habe ich oben neben das Bild gesetzt, eines weggelassen. Ich habe nicht den Eindruck, dass hier weniger Text drauf ist als auf der Originalseite. Die Bildtexte habe ich nicht eingebaut, sie sollten aber natürlich nicht fehlen.
Dieser Artikel erschien am 2. Juli 2020 auf www.editorial-design.com
Norbert Küpper
nkuepper@layouttipp.de
02 2020 Der Achte, Wien
„der Achte“ ist erstmals im März 2020 in Wien erschienen. Die Macherinnen wollen eine Zeitung für die Wiener Josefstadt machen – das ist der achte Bezirk. Der Stadtteil hat 25.500 Einwohner. Die Zeitung erscheint vierteljährlich im Berliner Format.
Unter www.derachte.at gibt es auch einen Online-Auftritt. Das Design ist medienkonvergent, denn in Print und Online werden ähnliche Schriften, Farben und Layoutelemente benutzt.
Im Editorial heißt es: „Bleib in der Josefstadt“ ist das Motto unserer neuen Lokalzeitung ‘der Achte‘. Und aktuell ist es auch die Devise, um bald wieder Corona-frei zu sein! … ‘der Achte‘ will die Kulturschaffenden der Josefstadt vor den Vorhang holen und die vielen Initiativen vor Ort sichtbar machen.“ Teile des Textes sind ins Englische übersetzt worden, um das internationale Publikum im Stadtteil ansprechen zu können.
Gestalterisch hat die Zeitung ein hohes Niveau. Es wird Zeitschriftendesign im Zeitungsformat angewandt. Themen werden oft über Doppelseiten umbrochen. Kleine Meldungen stehen links und rechts außen.
Insgesamt: Inhalt und Design harmonieren perfekt.
 Titelseite
Titelseite
- + Zeitungskopf: Die schmallaufende Schrift wird oben und unten stark angeschnitten. Dadurch entsteht ein unverwechselbares Logo. Die hellgraue Zahl Acht rechts und das vierfarbige Wappen sind eher überflüssig.
- + Anrisse oben: Die vier Anrisse haben große Fotos, auf denen jeweils eine Person zu sehen ist. Gut, denn Menschen interessieren sich am meisten für Menschen.
- + – Aufmacher: Sehr guter Bildschnitt, sehr gute Anordnung der Schrift auf dem Bild. Nicht ganz überzeugend, dass das größte Bild unter dem Bruch steht. Die obere Hälfte der Seite zeigt aber immerhin die Vielfalt der Themen im Blatt.
- – Anrisse unten: Die Überschriften sind sehr kurz und damit inhaltsleer. Gut ist, dass die Seite unten einen ruhigen Abschluss hat.
- + Seitenlayout: Darf man einen Zeitungskopf so tief stellen? Aufmacher unter dem Bruch? Die reine Lehre ist es nicht, aber es entsteht ein innovativer, unverwechselbarer Gesamteindruck.
- + Grundschrift: Die Titelseite ist sehr plakativ. Es ist so gut wie kein Grundtext drauf. Mit der Grundschrift Arno Pro hat man eine gute Wahl getroffen. Die Schrift wirkt klassisch und ist damit passend für Kultur und sie ist trotzdem auch auf Zeitungspapier sehr gut lesbar.

Innenseite
- + Seitentitel: Der Leser sieht zuerst das große Bild, dann die rote Überschrift. Daher ist der Seitentitel unbedeutend. Die 24 Seiten sind in einer logischen Reihenfolge konzipiert. Seitentitel spielen dabei keine hervorragende Rolle. Ein nettes Detail sind die Seitenzahlen, die immer rechts stehen.
- + Fotografie: Das Aufmacherbild ist groß genug für die Doppelseite. Sehr guter Blickfang, sehr guter Bildschnitt.
- + Überschriften-Apparat: Unter der roten Überschrift folgt ein Vorspann. Der Grundtext beginnt auf der rechten Seite mit einem Initial-Buchstaben. Ein typisches Zeitschriften-Layout im Zeitungsformat.
- + Meldungen außen: Ein Klassiker, der bei den meisten Zeitungen weltweit eingesetzt wird: Meldungen stehen links und rechts außen. Das ist nicht sehr innovativ, aber übersichtlich. Die quadratischen Bilder schaffen Weißraum. Auf der linken Seite hätten die Bilder auch links außen stehen können, um Kollisionen mit Bildern im Aufmacher zu vermeiden. Sehr gut sind die Online-Verweise zu Behörden und Anbietern, beispielsweise Blumenläden.
- + Spaltenbreite: Dreispaltiger Umbruch im Berliner Format ist nicht typisch für Zeitungen, aber die Spaltenbreite von ca. 80 mm ist bequem zu lesen. Ähnliche Spaltenbreiten findet man bei Zeitschriften oder Büchern. Der Initial-Buchstabe hätte größer sein können, die Zwischenzeilen ebenso.
Dieser Artikel erschien am 2. Juli 2020 auf www.editorial-design.com
Norbert Küpper
nkuepper@layouttipp.de
01 2020: Der Spiegel Online
Aus Spiegel Online wird Der Spiegel
Im Januar 2020 wurde aus Spiegel Online Der Spiegel. Die Website wurde neugestaltet und typografisch dem gedruckten Spiegel angeglichen. Nach außen ist es eine normale Weiterentwicklung, die in regelmäßigen Abständen gemacht wird, um gestalterisch up-to-date zu bleiben. Nach innen war es aber ein starkes Signal: Die Onliner werden anerkannt und unter die Fittiche der Marke Der Spiegel genommen. Ein Zeichen der Gleichstellung von Print und Online.
Die typografische Angleichung an das gedruckte Medium ist keine neue Idee. The Guardian, The New York Times, Süddeutsche Zeitung – all diese Marken haben eine medienkonvergente Typografie. Das bedeutet: Der Leser trifft auf allen Medien-Kanälen auf die gleichen Farben und Schriften. Er fühlt sich dort heimisch. Kritisch ist beim Spiegel die Grundschrift, denn die ist nicht besonders für das Web geeignet. Eine Schrift mit größerer x-Höhe wäre besser gewesen. Die Verwendung einer Schrift mit Serifen ist sehr gut, denn sie signalisiert Seriosität und ist gut lesbar. Fazit: SpOn wird erwachsen.

Startseite
- + Kopf: Der Schritt von Spiegel Online zu Der Spiegel ist für die Leser unproblematisch.
Der neue Schriftzug ist sogar einfacher als in Print. Da ist noch eine schwarze Schattenkante am Kopf. Die Hausfarbe Rot wird wie bisher medienkonvergent benutzt. - – Aufmacher: Eine Eigenart des gedruckten Spiegel wird aufs Web übertragen: Aufmacher haben eine serifenbetonte Überschrift, normale Artikel bekommen auf der Startseite eine serifenlose Schrift. Unlogisch.
- + – Grundschrift: Auch die Startseite hat einige Zeilen Grundtext, damit die Redaktion das Thema klar formulieren kann. Die Spiegel Grundschrift wurde ursprünglich nicht für den Bildschirm entworfen. Eine andere Schrift für Print und Online mit größerer x-Höhe wäre besser.
- + Meinung kursiv: Es ist sehr gut, Meinung klar von Bericht zu trennen. Der Spiegel kennzeichnet Meinung nun mit kursiven Überschriften. Die runden Fotos der Autoren sind derzeit in allen Medien, wie ein Virus.
- + Anzeigenplatz: Rechts unter dem Aufmacher ist Platz für eine Anzeige. In unserem Beispiel ist es eine für eine Lotteriegesellschaft. Die Platzierung ist nicht störend.
- + Illustrationen: Feste Rubriken, wie die Lage am Morgen, die Lage am Abend, die neue Bildungsplattform Spiegel Ed werden durch eigens angefertigte Illustrationen gekennzeichnet. Sehr gute Lösung. Würde auch Gerichts-Reportagen gut kennzeichnen.

Innenseite
- + Seitentitel: Der Leser sieht oben vor allem einen roter Balken. Die Ressort-Angabe darin ist sehr klein. Das ist richtig, weil die Leser an Inhalten interessiert sind und sofort auf das größte visuelle Element schauen: Das Foto.
- + Fotografie: Der Bildschnitt bei Donald Trump ist okay. Auf der Startseite war er mehr aufs Gesicht konzentriert. Natürlich ist die Perspektive von unten kommentierend zu verstehen: Du kleiner Leser triffst auf den Beherrscher der Welt. Das wird aber nicht bewußt wahrgenommen.
- – Überschriften-Apparat: Da man zuerst aufs Bild schaut, sollte man es auch nach oben nehmen und die Überschrift darunter stellen. Da die Überschrift alleine manchmal wenig Inhalt bietet, braucht man eine oder mehrere Zeilen als Begleitung. Logisch wäre die Unterzeile, weil das dem normalen Leseverlauf entspricht. Der Spiegel folgt hier aber lieber seiner eigenen Online-Tradition. Nicht funktional.
- –– Bildtext: Beim Bildtext kooperiert der Spiegel wohl mit dem Optiker-Verband: „Du kannst die kleinen grauen Buchstaben nicht erkennen. Komm zu uns.“ Funktionaler: normal großer Bildtext in schwarz.
- + Typografie: SpOn hatte seit Gründung eine serifenlose Grundschrift. Nun ist es eine mit Serifen. Das wirkt nachrichtlich, seriös, wahr. Der Zeilenabstand ist gut und die Spaltenbreite kann nicht endlos breit gezogen werden. Insgesamt gut lesbar.
Dieser Artikel erschien in Heft 01.2020 des MediumMagazin.
Norbert Küpper
nkuepper@layouttipp.de
04 2019 Fuldaer Zeitung
Kontinuierliche Weiterentwicklung
Die Fuldaer Zeitung wird im Berliner Format produziert und hat eine verkaufte Auflage von 36.592 Exemplaren (IVW 2/2019).
Die Zeitung wurde in den letzten Jahrzehnten immer wieder neugestaltet. Dabei wurde unter anderem der Fraktur-Zeitungskopf entfernt und der Bildanteil im redaktionellen Teil erhöht.
Bei der kürzlich durchgeführen Neugestaltung wurde die Titelseite so überarbeitet, dass immer ein großes Bild das Thema des Tages visualisiert. Es kann ein lokales, regionales oder überregionales Thema sein. Die ersten Innenseiten sind meist monothematisch angelegt, sehr locker layoutet und den wichtigsten Themen des Tages gewidmet. Oft werden Fotos, Infografiken und Faktenboxen kombiniert. Danach folgt die normale Zeitung, die manchmal durch weitere Themenseiten aufgelockert wird.
Die Überschriftentype ist etwas zu schmal und zu leicht, um die regulären Innenseiten wirkungsvoll gliedern zu können. Es entstehen Seiten mit wenigen Kontrasten, die etwas grau wirken.

Titelseite
- +–Zeitungskopf: Gut, dass der Kopf nicht mehr in einer gebrochenen Schrift gestaltet ist. Nicht so gut: Er wirkt leer, emotionslos und verwechselbar.
- + Anrisse oben: Es werden zwei Anrisse platziert. Die haben die richtige Größe, um wahrgenommen zu werden. Die Visualisierung des Themas” fehlende Lehrkräfte” mit einem Stück Kreide ist nicht so gelungen.
- + Aufmacher: Die Nahaufnahme des Fleischstücks ist sehr gut mit der Überschrift „Soll Fleisch teurer werden?“ kombiniert. Die Ortsangabe Berlin beim Vorspann unten wirkt überflüssig.
- – Meldungsleiste: Es werden vier Meldungen und die Frage des Tages platziert. Die Überschriften sind zweizeilig und manchmal sinnleer: zum Beispiel „Leidenschaft, Musik und Familie“. Besser: Statt Überschrift und sechs Zeilen Text nur fünf- bis sechszeilige Anrisse in Größe des Vorspanns. Erleichtert das Formulieren.
- + Kommentar: Gut, dass bereits auf der Titelseite ein eigenes Meinungselement steht. Es ist erfrischend kurz und bündig. Nicht so gut, dass die Kennzeichnung durch einen Rubrikenkopf fehlt.
- – Aus der Region: Unten links ist ein Fremdkörper. Es ist der Platz für eine Anzeige. Der redaktionelle Platzhalter mit einem regionalen Anriss passt nicht ins Gesamt-Layout.
 Innenseite
Innenseite
- + Seitentitel: Bei der Fuldaer Zeitung steht das Thema des Artikels oft im Seitentitel. Das ist eine saubere Lösung. Der Leser wird den Seitentitel allerdings nur dann ansehen, wenn er aus Bild und Überschrift noch nicht das Thema der Seite erkennen konnte.
- + Überschriften-Apparat: Der Ablauf Überschrift – Unterzeile ist sehr funktional. Auf den regulären Innenseiten hat man den Eindruck, dass die Überschriftentype zu schmal und zu leicht ist. Der Vorspann ist ebenfalls sehr leicht. Dadurch fehlt dem Artikel ein Element der Auflockerung.
- + Aufmacherbild: Ein sehr gut geschnittenes Hochformat. Es fehlt allerdings der Bildtext.
- + Unterschiedliche Spaltenbreiten: Der Aufmacher ist links eingezogen, unten sind sieben Spalten. Die Variation der Spaltenbreiten wirkt auflockernd.
- + Grundschrift: Die Grundschrift ist groß genug. Der Zeilenabstand könnte größer sein.
- – Gliederung im Text: Bei diesem Beispiel hätte ein Zitat in der Mitte des Dreispalters sehr auflockernd gewirkt.
- + Ergänzungen: Unter dem Artikel steht eine Ergänzungsbox und zwei Infografiken. Diese Präsentation der Fakten ist ein guter Service für die Leser.
- + Sieben Fragen: Die Redaktion hat durch sieben Fragen und Antworten das Thema für die Leser erschlossen. Man erfährt in dieser Zeitung mehr zum Thema als in anderen Medien. Sehr gut: Die Antworten sind unterschiedlich lang. Es entsteht ein aufgelockertes Layout.
Dieser Artikel erschien in Heft 4.2019 des MediumMagazin.
Norbert Küpper
Aktualisierung
Im Dezember 2019 erhielt die Fuldaer Zeitung beim 21. European Newspaper Award eine Judges’ Special Recognition. Hier sind einige Beispiele aus dem Jahrbuch und die Jury-Begründung.
Jury-Statement
Innovation ist das Stichwort der Fuldaer Zeitung. Man will die gedruckte Zeitung stärken und setzt auf eine starke visuelle Präsentation der Inhalte. Die guten journalistischen Themen sollen nicht nur gut geschrieben sondern auch adäquat visuell präsentiert werden.
Jeden Tag wird ein einziges Aufmacherthema gewählt und auf der Titelseite durch ein dominierendes Foto gezeigt. Auf den folgenden Seiten wird dieses Thema des Tages in einer Kombination aus Texten, Fotos und Infografiken präsentiert. Es kann ein lokales, regionales oder überregionales Thema sein.
Die Fuldaer Zeitung weicht damit konsequent vom Aufbau vergleichbarer Zeitungen ab und schafft eine für Regionalzeitungen ungewöhnliche Magazin-Atmosphäre. Zweifellos ein Vorbild für Zeitungen in Europa.

Thema Arktis-Expedition
Die Expedition des Forschungsschiffs Polarstern wird zur Coverstory gemacht. Titel- und Innenseite sind bildbetont. Auf der Innenseite wird der Artikel auf das seitenfüllende Foto gelegt.

Fisch auf den Tisch
Mit diesem Wortspiel beginnt die Zeitung die Coverstory zum Thema Fisch. Die Innenseite hat in der Mitte eine Tabelle mit den beliebtesten Speisefischen. 
Wespenplage abgesagt
Die Themenseite wird eingeleitet durch eine große Abbildung einer Wespe. Sehr übersichtlich: Erläuterungen werden rund um das Foto platziert. Am Fuß der Seite werden fünf Fakten über Wespen genannt: Nester, Allergie, Trauben, Hornissen und Behandlung sind die Stichworte.

Die Rückkehr des Bibers
Ein schwimmender Biber bildet den Startpunkt auf der Seite. Rechts ist eine filigrane Infografik, die die 26 Biberreviere an der Fulda zeigen. 
Mangelware Bademeister
Die ganze Seite ist mit einem Unterwasserfoto aus einem Schwimmbad unterlegt. Oben sieht man die Beine von Besuchern im Wasser baumeln. Gute Visualisierung und liebevolle Aufbereitung des Themas.
Dieser Artikel erschien in Heft 4/2019 des MediumMagazin. Ergänzung am 2. Juli 2020 auf www.editorial-design.com
Norbert Küpper
nkuepper@layouttipp.de
03 2018 Berliner Zeitung
Berliner Zeitung: Blattkritik erschienen in Heft 3/2018 MediumMagazin
Die Berliner Zeitung erscheint im Rheinischen Format und hat eine verkaufte Auflage von 92.263 Exemplaren. Die Zeitung erschien Anfang April erstmals inhaltlich und gestalterisch überarbeitet.
Es wird mehr Weißraum eingesetzt, die Grundschrift wurde vergrößert. Die Zeitung wird besser lesbar. Gleichzeitig werden öfter Überschiften in Artikel hineingesetzt, so dass man den Beginn nicht so gut findet. Manche Überschriften sind außerdem so kurz, dass sie keinen Inhalt mehr haben. Da sollte man rasch zu bekannten journalistischen Regeln zurückkehren: Eine Überschrift sollte einen Inhalt haben.
Die Samstags-Ausgabe wurde erweitert. Es gibt mehr lange Lesegeschichten. Insgesamt konzentriert sich die Zeitung noch mehr auf Berlin und auf mehr Service für die Leser vor Ort.
Insgesamt: Die Tageszeitung wird mehr und mehr zur täglichen Wochenzeitung. Das ist konsequent, denn das Tagesgeschehen findet man Online.

Titelseite vom 14. April 2018
Titelseite
- + Kopf: Der Zeitungskopf selbst ist seit Ende der neunziger Jahre unverändert. Er strahlt Tradition aus. Über dem Kopf ist nur ein Anriss. Den hätte man auch weglassen können. Der Hinweis „Am Wochenende“ signalisiert, dass ein Unterschied zur normalen Tageszeitung gemacht wird.
- – Wetter: Die Wetter-Piktogramme sind extrem klein. Sieht nach einem Kompromiss aus: Redaktion will Wetterhinweis, Gestalter machen ihn ultraklein. Beste Lösung: Weglassen.
- + Bild-Aufmacher: Die plakative Gestaltung ist im Prinzip richtig. Die Überschrift bei diesem Artikel ist etwas kurz. Sie hätte mehrzeilig sein können. Motto: Mehr Inhalt wagen!
- – Anrisse: Rechts wird auf drei Sektionen hingewiesen: Magazin, Sport und Berlin. Das ist so kleinteilig, dass man es wohl kaum lesen wird. Auf der Titelseite über dem Bruch sollte man doch eher plakativ arbeiten. Die Idee, eine Anzeige dort zu platzieren, ist nicht so gut, weil man Inhalt und Gestaltung nicht beeinflussen kann.
- – Text-Aufmacher: „Trumps Welt“ ist als Überschrift zu kurz. Warum soll man das jetzt lesen? Das kleine Foto unten ist völlig nichtssagend. Ein gravierendes Problem ist, dass man die Überschrift weit weg vom Textanfang positioniert hat.
- – Auflockerung: Eine Auflockerung, beispielsweise durch ein Zitat in der Mitte des zweispaltigen Textblocks, hätte nicht geschadet.
- + Anzeige unten: Die flache Anzeige über die volle Breite der Seite ist ein guter Abschluss unten. Sie stört das Seitenlayout nicht.

Seite 19 der Berliner Zeitung vom 14. April 2018.
Innenseite
- – Seitentitel: Der Seitentitel hat die gleiche Höhe wie der Zeitungskopf auf der Titelseite. Hier ist nun einiges zu viel an Weißraum.
- – Anrisse: Es ist fraglich, ob Anrisse am Beginn eines neuen Buches funktionieren. Die Leser blättern ja normalerweise die Zeitung durch. Also werden ihnen die interessanten Stories im Innern schon auffallen. Darum: Diese Anrisse eher weglassen.
- – Überschrift: Die Formulierung „Aloha in Mitte“ ist zwar kurz, aber sie macht neugierig. Die Überschrift wirkt dort etwas eingeklemmt. Mehr Weißraum wäre gut gewesen.
- + Visualisierung: „Aufgetischt“ ist der Name der neuen Rubrik. Es werden Restaurants vorgestellt. Die Visualisierung mit dem halbierten Topf ist sehr passend und ein guter Blickfang.
- + Auflockerung: Autorenbild und Name der Rubrik sind eine gute Auflockerung.
- +– Service-Element: Am Ende des Artikels ist eine Landkarte, die zeigt, wo das Restaurant in Berlin ist. Eine bessere Abtrennung vom Artikel, z.B. durch einen Rubrikenkopf, wäre sinnvoll gewesen. Landkarte von ganz Berlin: Es dürfte die kleinste Landkarte Berlins sein, die jemals publiziert wurde. Gratulation!
- – Unterzeile: Die Überschrift steht links oben, die Unterzeile rechts unten. Konsequent, aber nicht funktional. Diese Info wird eher nach Ende der Lektüre gelesen.
Dieser Artikel erschien erstmals in Heft 3/2018 des mediummagazin.
Norbert Küpper
nkuepper@layouttipp.de
03 2016 Frankfurter Allgemeine Woche
Frankfurter Allgemeine Woche – Von 2016 bis 2020
Die FAZ hat im April 2016 eine Wochenzeitung gestartet, die „Frankfurter Allgemeine Woche“. Der Presseinformation kann man entnehmen, dass die „Woche“ vor allem für Leser entwickelt wurde, die nicht jeden Tag Zeit haben, die Zeitung zu lesen.
Die Artikel sind eine bis maximal vier Seiten lang. Die Zeitschrift ist etwas kleiner als DIN A 4 und hat 66 Seiten. Durch das dünne Papier wirkt das Heft sehr dünn. Man scheint sich gestalterisch eher am „Economist“ zu orientieren, der eine ähnliche Haptik aufweist. Bisher erfolgt die Visualisierung der Coverstory durch eine Illustration.
Insgesamt ein recht dünnes Produkt, das inhaltliche Qualität liefert, aber gestalterisch etwas unterentwickelt wirkt.
Nachtrag: Mitte 2020 wurde das Produkt eingestellt. Es wurde hier bereits 2016 ziemlich schlecht bewertet. Zitat: “Man wird viel Geduld brauchen, um diese Zeitschrift zum Erfolg zu führen.” Vier Jahre für dieses Projekt zeigen, dass man viel Geduld hatte.

Titelseite
- – Kopf: Das Logo der FAZ aus der gebrochenen Schrift steht über den fünf Großbuchstaben „WOCHE“. Da passt nichts zusammen. Die Illustration läuft immer unter dem Schriftzug lang und macht ihn teilweise schlecht lesbar. Besser: Kopf auf eine weiße Fläche stellen. Dann ist er immer gut lesbar.
- + Titelthema und Überschrift: Abbildung und Überschrift sind gut aufeinander abgestimmt: Flagge Europas, Engländer zerschlägt einen der Sterne mit einem Hammer, dadurch bekommt der Hintergrund Risse. Überschrift „Zerbricht Europa?“. Passt alles gut zusammen.
- – Lesbarkeit: Die kleineren Überschriften rechts sind durch die schmallaufenden Großbuchstaben sehr schlecht lesbar. Die Dachzeilen sind etwas zu klein und noch schlechter lesbar. Besser: Groß- und Kleinschreibung benutzen.
- – Roter Button: Bei einer neuen Zeitschrift steht immer ein roter Button mit dem Wort „Neu“. Die FAZ folgt ebenfalls dieser Idee. Die Unterzeile im Button „Kompakt & fundiert“ könnte als Motto unter dem Zeitungskopf stehen. Wer soll diesen ca. 10 Punkt großen Hinweis am Kiosk sehen?
- – Deal or no Deal?: 3,50 Euro soll man für ein Exemplar bezahlen. 66 Seiten plus Umschlag. Neue Zeitschriften treten am Kiosk wesentlich üppiger an. Sie haben viel mehr Seiten, dickeres Papier und sind optisch viel aufwändiger gestaltet. Man wird viel Geduld brauchen, um diese Zeitschrift zum Erfolg zu führen.

Innenseite
- – Coverstory: Auf Seite 18 und 19 wird die Coverstory präsentiert. Auch hier wird eine Illustration zur Visualisierung gewählt. Die Größe der Abbildung, der zweispaltige Umbruch: Insgesamt sehr unspannend. Im Inhaltsverzeichnis steht an diesem und zwei anderen Artikeln ein rotes Fraktur-F. Ein Nachdruck aus der Print-Ausgabe? FAZ-Exklusiv? Es wird nirgends erklärt.
- – Überschrift und Leseablauf: Es wäre ja einfach, die Überschrift links über zwei Spalten zu führen. Macht man aber nicht. Sie ist einspaltig und nach rechts gerückt. Dadurch braucht man links oben einen Initialbuchstaben, um klar zu machen, dass da der Artikel beginnt. Der Initialbuchstabe ist sehr klein. Er hätte ja so groß sein können wie die Überschrift.
- – Grundschrift: Die Grundschrift ist etwas zu klein. Die Spaltenbreite von 82 mm ist nicht schlecht, weil man Text in dieser Breite besser lesen kann als in schmaleren Spalten.
- – Papier: Das Papier ist sehr dünn und glänzend. Derzeit nimmt man eher mattes Naturpapier. Zeitschriften wirken dadurch teurer, edler und nicht wie Wegwerfprodukte. Das dünne Papier führt dazu, dass die Seiten durchscheinend sind, was die Lesbarkeit noch mehr reduziert.
- + Weißraum: Es gibt genug Weißraum am Papierrand und unter der Überschrift. Durch Weißraum wirkt ein Produkt edler. Gehen Sie durch einen modernen Supermarkt, werden sie viele Breite Gänge entdecken. Das Einkauf macht mehr Spaß. Er wird zum Erlebnis. Die Supermärkte haben verstanden.
Dieser Artikel erschien in Heft 3.2016 des MediumMagazin.
Norbert Küpper
nkuepper@layouttipp.de
01 2014 ADAC Motorwelt
ADAC Motorwelt – Layouttipp, erschienen in Heft 1/2014 im MediumMagazin
Die „ADAC Motorwelt“ hat eine gigantische Auflage: 13.880.917 Exemplare (IVW 4/13). Alle sind abonniert und gehen an die Mitglieder. Es gibt keinen Einzelverkauf am Kiosk. Es ist immer fraglich, ob Mitglieder-Magazine überhaupt konsumiert werden oder ungelesen in den Altpapier-Container wandern. Die geringe Beteiligung an dem Autopreis „Gelber Engel“ deutet darauf hin, dass nur wenige Mitglieder das Heft auch wirklich lesen. Da liegt es nahe, eine leserfreundliche Neugestaltung zu machen, die einen Schwerpunkt auf Nutzwert und kleine Informationseinheiten legt. Genau das wurde mit der vorliegenden Überarbeitung gemacht. Natürlich ist es ein Zufall, dass die erste neue Ausgabe mitten in eine Krise des ADAC fällt, weil so eine Neugestaltung einige Vorbereitungszeit braucht.

Titelseite
- + Schriftzug: Der Name Motorwelt wird auf weißen Grund gestellt. Dadurch wird garantiert, dass er immer gut lesbar bleibt. Es gibt tausende von Zeitschriften, bei denen der Schriftzug teilweise unsichtbar wird, weil das Bild im Hintergrund helle und dunkle Partien aufweist. Die ADAC Motorwelt hat jetzt eine sehr einfache und gute Lösung. Vorbildlich.
- – ADAC: Die Zeitschrift heißt ADAC Motorwelt und das Logo wird davor gebaut. Der Name ADAC wird verschwindend klein. Keine gute Lösung.
- + Aufmacher: Es ist eine gute Idee, das Cover so gelb wie die Farbe des ADAC zu machen und das Logo darin fast verschwinden zu lassen. „Die Krise als Chance“ dreht das ema in eine postive Richtung.
- + Kleiner Freisteller: Als Kontrast zu der großen gelben Fläche rollt unten links ein „Gelber Engel“, ein Pannenhelfer-Fahrzeug, in die Seite. Das ist es, was die meisten Mitglieder wollen: Pannenhilfe im Notfall. Insgesamt ist diese Titelseite eine gute Lösung.
- + Aufkleber: Manche Zeitschriften werden in durchsichtigen Kunststoff-Folien geliefert. Bei 13.880.917 Stück ein Kostenfaktor und eine ziemliche Umweltverschmutzung. Der Adress-Aufkleber wird darum direkt auf die Titelseite geklebt. Man kann ihn problemlos abziehen. Es bleibt allerdings ein Klebstoffrest auf dem Cover sichtbar.
- – Barcode: Die Platzierung ist nicht schlecht. Aber der Barcode stört nach wie vor. Einige wenige Zeitschriften – Der Spiegel beispielsweise – stellen ihn in den Kopfbereich. Merkwürdigerweise wird er dort nahezu unsichtbar. Es gibt außerdem noch schmalere Barcodes.

Innenseite
- – Doppelseite: Die Doppelseite liegt im Ressort Auto & Innovation. Es gibt noch die Ressorts Sicher & Mobil, Reise & Freizeit und Mein Club. Die Ressorts beginnen mit kleinteiligen Startseiten. Diese Aufteilung ist bereits seit den neunziger Jahren im Gebrauch und eigentlich überholt. Man arbeitet bei Zeitschriften eher mit doppelseitigen großen Stories als Unterteilung.
- – Farbleitsystem: Es wird ein Farbleitsystem eingesetzt, das aus den Farben Rot, Blau, Grün und Gelb besteht. Die hier gezeigte Doppelseite liegt im roten Ressort. Initial-Buchstaben, Zwischenzeilen usw. werden je nach Ressort anders eingefärbt. Problem: Die Leser können sich die Farben und Ressorts nicht merken. Daher ist ein Farbleitsystem sinnlos.
- – Fotografien: Beim Aufmacher werden drei Fotos gezeigt. Es sind nur zwei Bildtexte da. Der unter dem unteren Bild lautet: „Außen hui, innen pfui. Zu viele Tasten in einem zerklüfteten Armaturenbrett.“ Es wird sehr klein abgebildet und es liegt in der Heftmitte, wo es zerteilt wird. Da ist nicht viel zu erkennen.
- – Grundschrift: Der Zeilenabstand ist gut, aber die Grundschrift ist sehr sehr klein. Man darf gespannt sein, ob hier nachgebessert werden muss. Das würde immerhin beweisen, dass die Zeitschrift gelesen wird!
- + Kleinteilige Elemente: Fast jede Seite hat in der Mitte eine schmale Spalte für kleinteilige Elemente, wie Zahlen, Infografi ken und kleine Erläuterungen. Nach zwei bis drei Ausgaben finden die meisten Redaktionen diese Elemente ziemlich anstrengend und es werden immer weniger Auflockerungen eingesetzt. Schaun mer mal!
Dieser Artikel erschien am in Heft 1/2014 des MediumMagazin.
Norbert Küpper
nkuepper@layouttipp.de
Über den Autor
Über Norbert Küpper
1984 gründete er das Büro für Zeitungsdesign. Er hat mehr als 180 Zeitungen neugestaltet. Er arbeitet überwiegend im deutschen Sprachraum, hat aber auch Titel in den Vereinigten Arabischen Emiraten, Polen, Tschechien, der Slowakei und Italien neugestaltet.
Von 1981 bis 2007 hatte er einen Lehrauftrag für Zeitungsdesign an der Fachhochschule Düsseldorf.
Zu Vorträgen und Seminaren war er an verschiedenen Hochschulen als Gastredner eingeladen, unter anderem:
– Fontys School of Journalism, Tilburg, Niederlande;
– Zürcher Hochschule der Künste ZHdK/Cast, Studiengang Audiovisuelle Medien (2019, 2020);
– Hochschule Augsburg, Fachbereich Design (2019).
1998 gründete er den European Newspaper Award. Er wird seit dem auch von ihm veranstaltet. Er findet im Jahr 2021 zum 23. Mal statt. Website www.newspaperaward.org
2003 gründete er den European Newspaper Congress. Die Veranstaltung fand in den ersten vier Jahren im Krönungssaal des Aachener Rathauses statt. Seitdem findet der Congress im Rathaus der Stadt Wien statt. Am 19. European Newspaper Congress 2018 nahmen mehr als 500 Journalisten und Verlagsmanager aus 33 Ländern teil. Im Jahr 2019 wurde der Congress umbenannt in European Publishing Congress. Er wird vom Verlag Oberauer, Salzburg, in Kooperation mit Norbert Küpper veranstaltet.
Neben seiner Tätigkeit als Zeitungsdesigner erforscht er das Leserverhalten mit einer Blickaufzeichnungs-Kamera. Aktuelle Ergebnisse sind in dem Buch Zeitungsdesign und Leseforschung dokumentiert. In dem Buch werden sechs Neugestaltungen von Küpper vorgestellt: VDI nachrichten, Stuttgarter Nachrichten, GrenzEcho (Eupen, Belgien) Mindener Tageblatt, Wirtschaftszeitungen (Österreich) und die Fachzeitung Produktion. Die Grundlage des Buches bildet ein Überblick über aktuelle Blickaufzeichnungs-Projekte. Das Buch ist in jeder Buchhandlung erhältlich. Bestellung im Bookstore der Website: HIER.
Das Buch wurde auch in englischer Sprache veröffentlicht: Newspaper Design and Reading Research.
Im Jahr 2014 war er Sprecher beim 36. internationalen Congress der SND – Society for Newsdesign – in Frankfurt am Main. Sein Thema: „Europes Creative Diversity in Print and Online“.
Im Juni 2020 war er Sprecher bei der Preisverleihung von Danske Medier in Kopenhagen. Sein Thema: „Trends im Zeitungsdesign in Europa“.